UML 类图及其用法
一、什么是 UML 类图

UML 类图即统一建模语言(Unified Modeling Language),可使用图形来表示程序,包括:
- 用例图
- 时序图
- 类图
- 活动图
- 部署图
- 组件图
- ...
UML 主要面对的多为强类型的面向对象语言,如 Java 而 JS 是一个弱类型的语言,且没有接口、泛型等,所以如果我们使用 UML 来表示 JS 程序则要简单的多。
二、UML 类图用法之 Class 类
1、类的组成

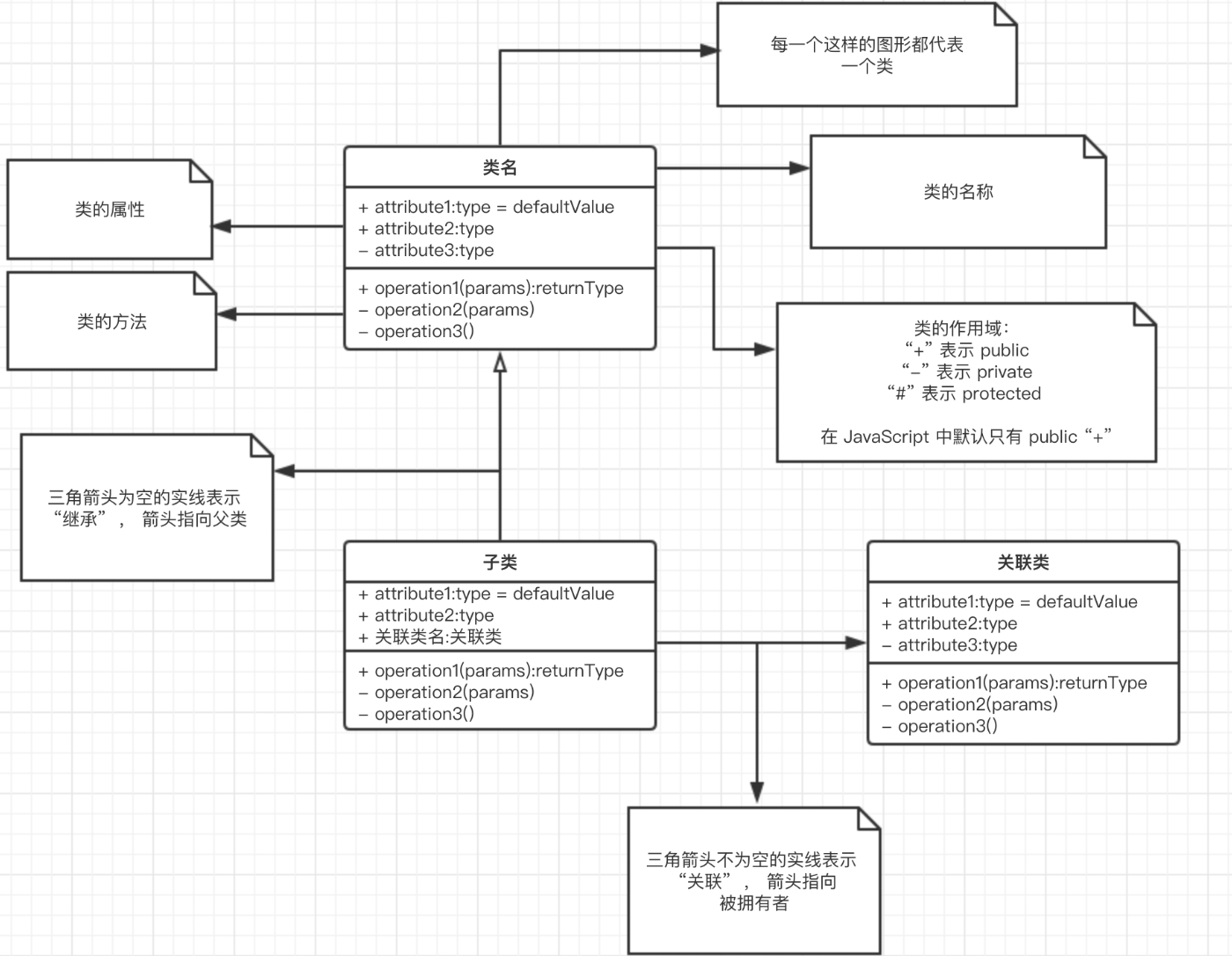
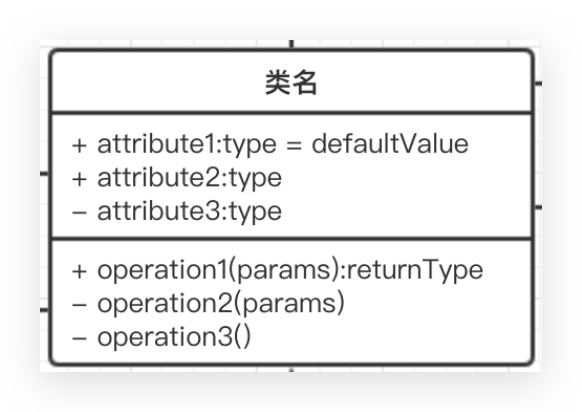
表示类的图形从上到下被分为了三个部分:
- 类名
- 类的属性
- + 表示 public;
- - 表示 private;
- # 表示 protected;
- attribute1 表示属性名;
- type 表示为属性的类型
- 类的方法
2、类的关系
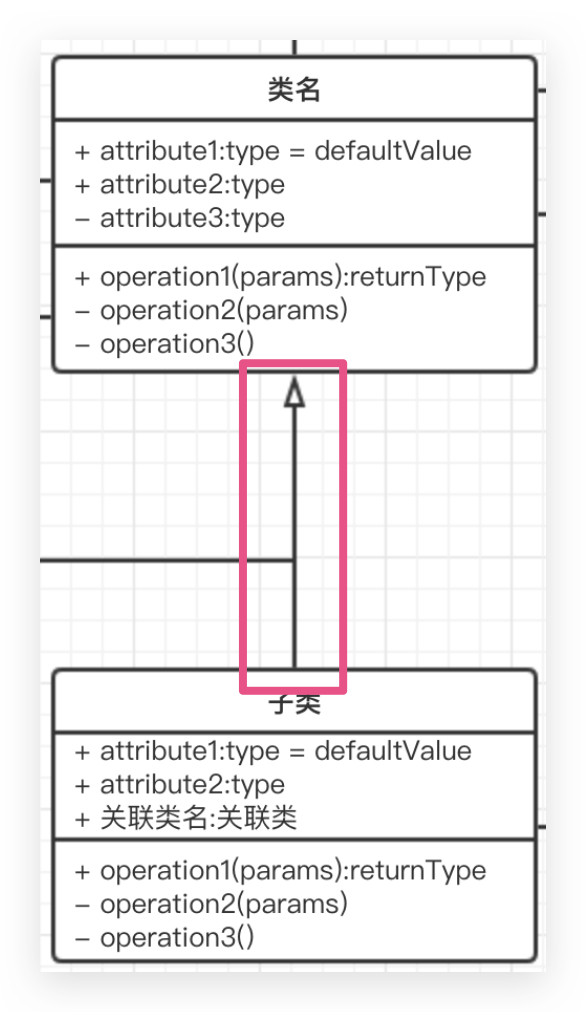
2-1、继承

三角箭头为空的实线表示 “继承” ,箭头指向父类。
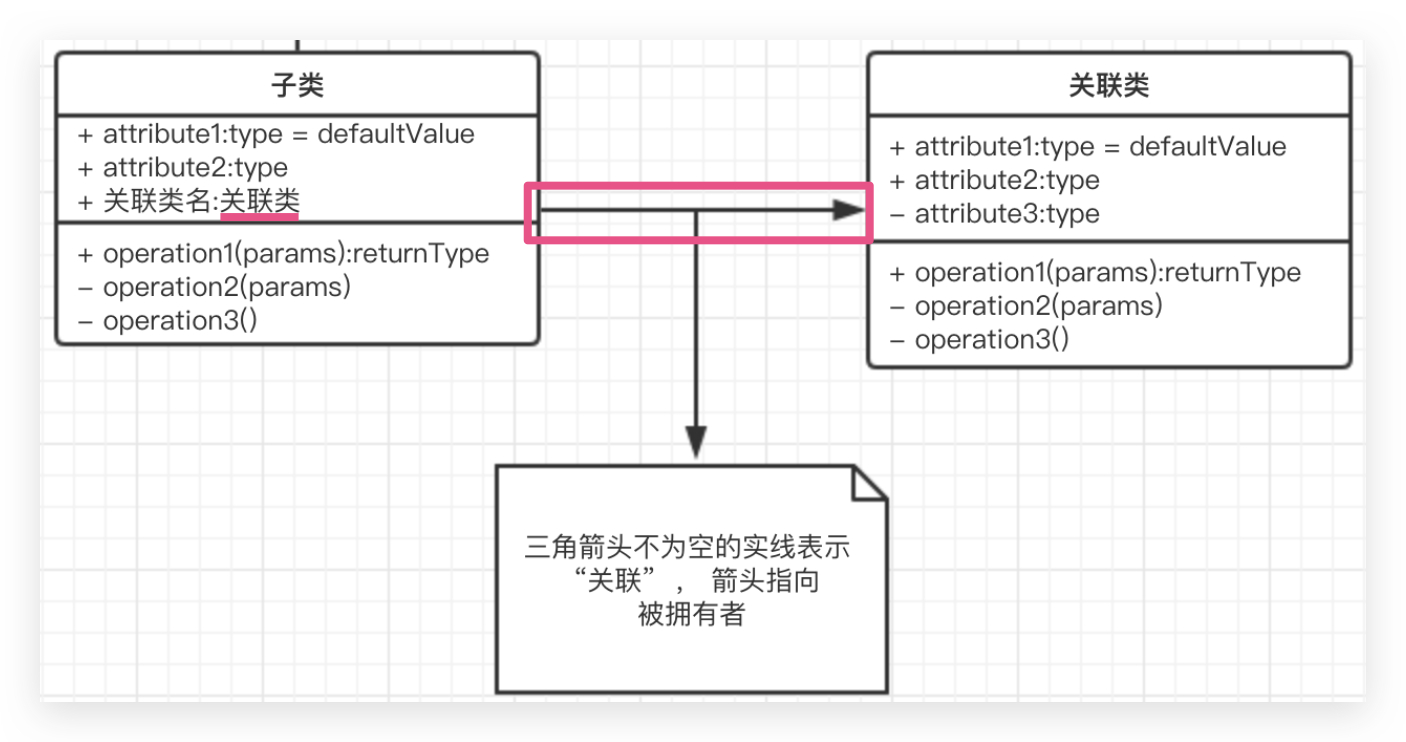
2-2、关联

三角箭头不为空的实线表示 “关联” ,箭头指向被拥有者。
3、应用实例
项目需求:
一个学校里面有三个老师,每个老师有 10 个学生。
有一个公告发布,并通知了学校。
学校需要通知给每个老师。
每个老师需要通知给他们的所有学生。
需求分析:
要有三个类,分别表示学校、老师、学生。
要有一个公告的类,并且拥有一个发布的功能并持有学校的引用。
学校在接收到公告的通知之后,需要通知学校里的三个老师。
在老师接到来自学校的公告之后,需要通知给所有的学生。
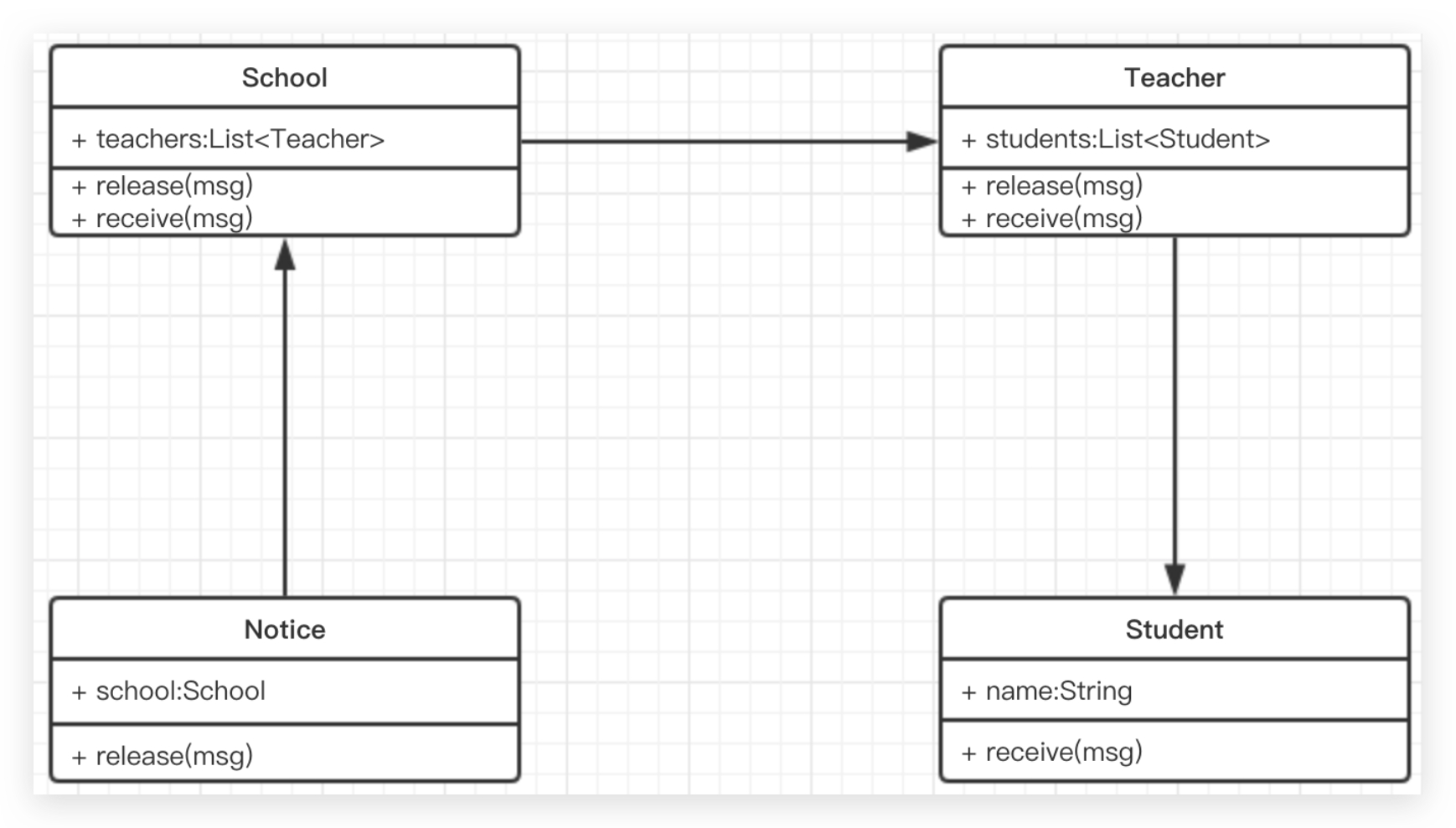
UML 类图表示:

首先它包含 4 个类,School(学校)、Teacher(教师)、Student(学生)、Notice(公告)
其中,
Notice 持有 School 的引用,并拥有一个 release 发布的方法,该方法接收一个需要发布的消息参数 msg。
School 持有 Teacher 的引用 teachers,它是一个数组,表示了所有的老师,并且它拥有一个接收公告的方法 receive 和一个发布公告的方法 release。
Teacher 持有 Student 的应用 students,同样为一个数组,表示了每个老师的所有学生,同样拥有一个接收公告的方法 receive 和一个发布公告的方法 release。
Student 则只拥有一个接收公告的方法 receive,同时每个学生拥有一个名字 name 方便我们验证代码的时候作为标记。
业务逻辑代码:
// 创建类 Notice
class Notice {
// 接收一个 school 对象
constructor(school) {
this.school = school;
}
// 发布消息的方法,接收消息参数
release(msg) {
this.school.receive(msg);
}
}
// 创建类 School
class School {
// 接收学校中的老师 teachers
constructor(teachers) {
this.teachers = teachers;
}
// 接收公告
receive(msg) {
this.release(msg);
}
// 发布公告
release(msg) {
this.teachers.forEach(teacher => {
teacher.receive(msg);
});
}
}
// 创建类 Teacher
class Teacher {
// 接收每个老师的学生
constructor(students) {
this.students = students;
}
// 接收公告
receive(msg) {
this.release(msg);
}
// 发布公告
release(msg) {
this.students.forEach(student => {
student.receive(msg);
});
}
}
// 创建类 Student
class Student {
// 每个学生都有自己的名字
constructor(name) {
this.name = name;
}
// 接收公告
receive(msg) {
// 接收到公告之后的验证
console.log(`学生${this.name}接收到公告:${msg}`);
}
}
业务逻辑代码验证:
// 生成 30 个学生
let students = [];
for (let i = 0; i < 30; i++) {
let student = new Student(i + 1);
students.push(student);
}
// 生成 3 个老师
let teacher1 = new Teacher(students.splice(0, 10));
let teacher2 = new Teacher(students.splice(0, 10));
let teacher3 = new Teacher(students.splice(0, 10));
// 创建学校
let school = new School([teacher1, teacher2, teacher3]);
// 创建公告
let notice = new Notice(school);
// 发布公告
notice.release("新发布的消息");
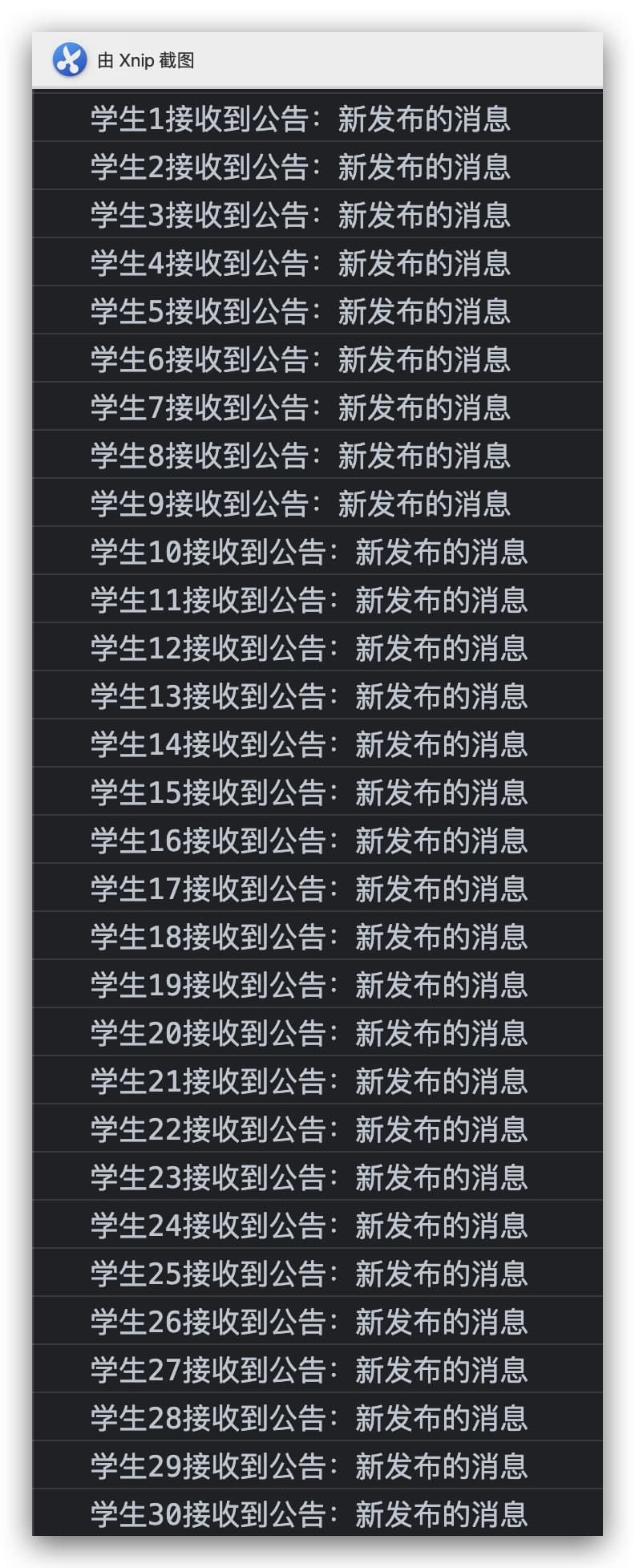
代码输入结果:

调用 notice.release("新发布的消息") 时,打印出学生 1-30 接收到公告:新发布的消息.