搭建一个组件库文档
1. 文档框架选择
| 文档框架 | Star | 支持 | 谁在使用 |
|---|---|---|---|
| Docusaurus | 57.3k | React、Vue | React Native、Redux、Create React App、Algolia、pnpm、Gulp、Jest、Lodash 中文官网... |
| VuePress | 22.6k | Vue | Vue2、Vue 全家桶(旧版)... |
| VitePress | 13.4k | Vue | Vue3、Pinia、Vite、Vitest... |
| Dumi | 3.6k | React | Ant Design(旧版)、qiankun、AntV... |
搭建效果:
2. 文件搭建
以下三行命令,搭建 Docusaurus 文档
npx create-docusaurus@latest my-website classic
cd my-website
yarn start
文档官网:

文档详情页:

关于文档的配置、首页、样式、组件、插件、路由、API 等等官方文档都有比较详细的介绍,这里省略这些文档已有的内容直接进入踩坑指南 ▼
3. 踩坑指南
3.1 Head metadata
Markdown 顶部使用的标题元数据字段,控制当前文档的各项属性,格式为 --- × 2
示例:
---
id: doc-markdown
title: 文档 Markdown 特性
hide_title: false
hide_table_of_contents: false
sidebar_label: Markdown
sidebar_position: 3
pagination_label: Markdown 特性
description: 我解决不了这个问题时在哪里找到你
keywords:
- docs
- docusaurus
image: https://i.imgur.com/mErPwqL.png
slug: /myDoc
last_update:
date: 1/1/2000
author: 自定义作者名
---
# Markdown 特性
我的 Markdown 文档的内容
3.2 侧边栏分类排序
- 直接命名文件夹名:
[number]-title - 或对应文件夹下新建
_category_.json文件:
{
"position": 2
}
3.3 选项卡内嵌代码块
先在 markdown 顶部引入:
import Tabs from '@theme/Tabs';
import TabItem from '@theme/TabItem';
在 .md 中的用法(以下代码块中 ``` 前面的 \ 去掉):
\```mdx-code-block
<Tabs>
<TabItem value="npm">
\```
\```bash
npm install --save @baidu/acud-pro-components
\```
\```mdx-code-block
</TabItem>
<TabItem value="yarn">
\```
\```bash
yarn add @baidu/acud-pro-components -D
\```
\```mdx-code-block
</TabItem>
</Tabs>
\```
在 .mdx 文件中的用法:
<Tabs>
<TabItem value="npm">
\```bash
npm install --save @baidu/acud-pro-components
\```
</TabItem>
<TabItem value="yarn">
\```bash
yarn add @baidu/acud-pro-components -D
\```
</TabItem>
</Tabs>
3.4 在线代码调试
3.4.1 live codeblock 安装
根据文档相关说明进行配置▼ https://docusaurus.io/zh-CN/docs/2.x/markdown-features/code-blocks#interactive-code-editor
3.4.2 引入自定义组件
安装配置完,如果要用导入的组件,运行此命令:
yarn swizzle @docusaurus/theme-live-codeblock ReactLiveScope --eject
选择 YES: I know what I am doing!
剩下的根据文档进行操作即可。
3.4.3 自定义代码调试器
如果要自定义在线代码调试器,可以单独执行以下命令:
yarn swizzle @docusaurus/theme-live-codeblock Playground
依次选择:
代码调试器会自动生成到这个文件中:
src/theme/Playground/index.js
打开文件 Coding 即可。
3.4.4 自定义代码调试器主题
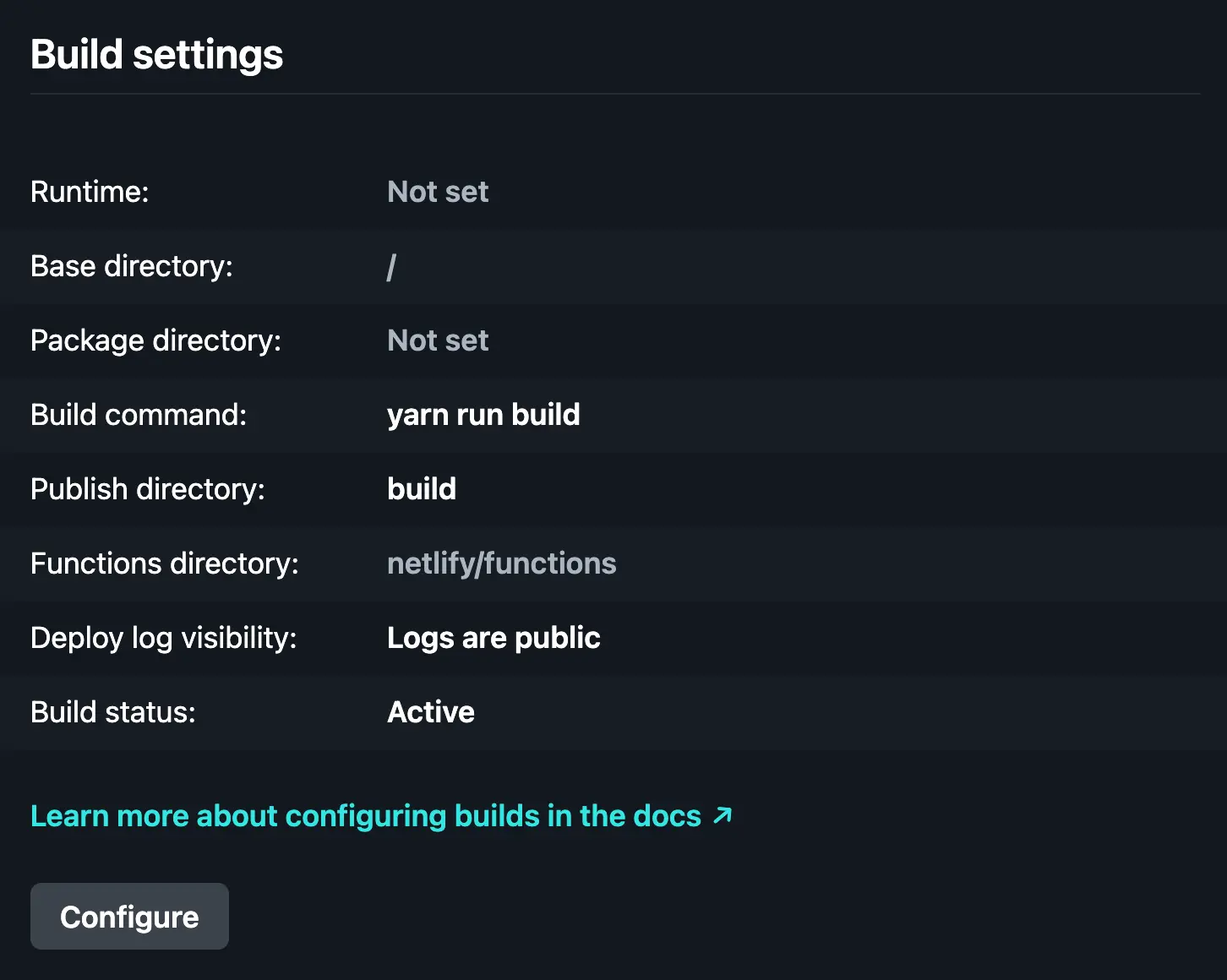
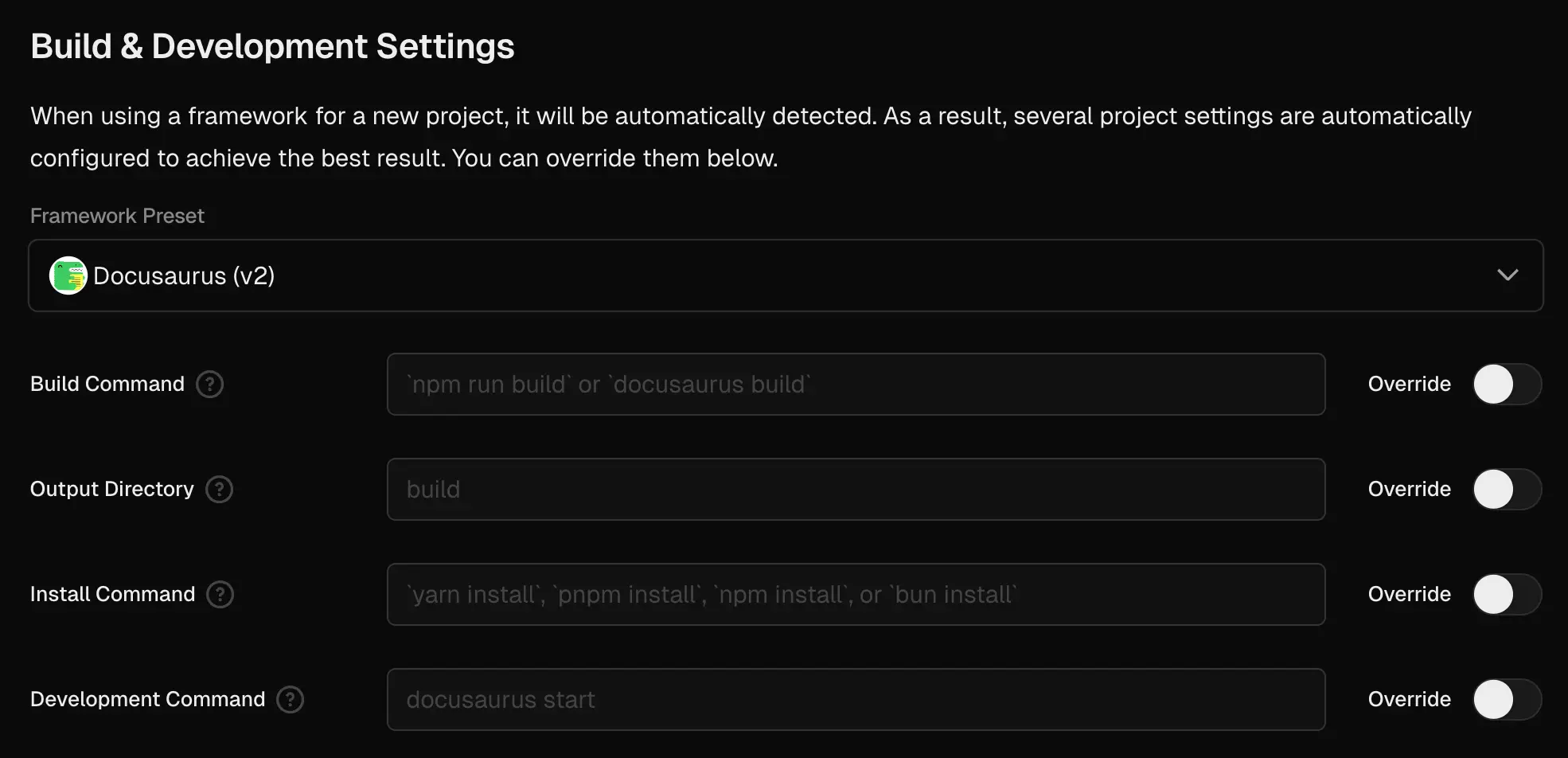
4. 部署
Docusaurus 完美兼容以下两种部署平台,使用方式类似 FCNAP 平台:
4.1 Vercel

4.2 Netlify