Vue 生命周期详解
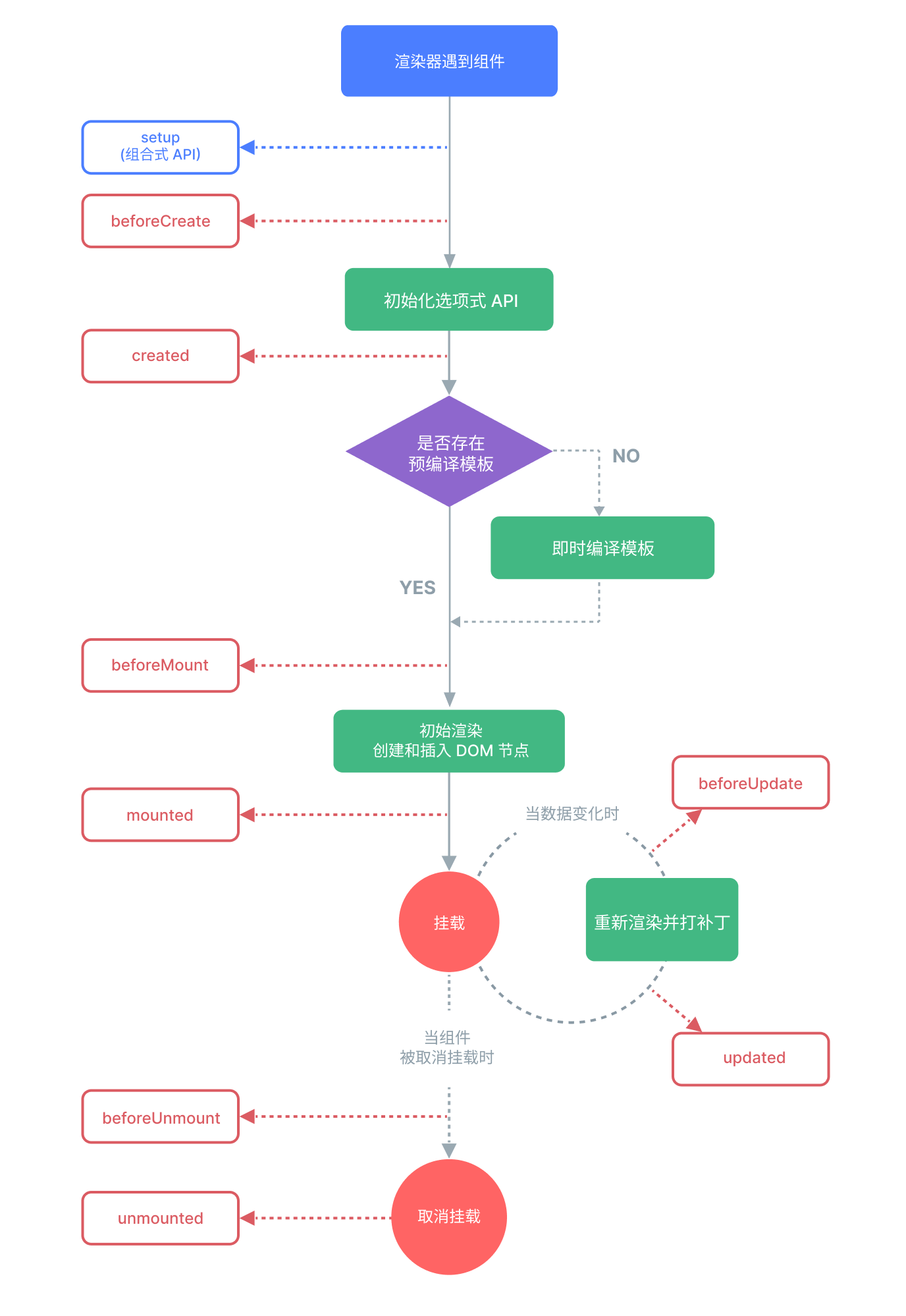
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤(例如,设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM 等),在这个过程中,会同时运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。Vue 完整生命周期如下:

生命周期应用示例:
<template>
<div ref="el"></div>
</template>
<script setup>
import { ref, onMounted } from 'vue'
const el = ref()
onMounted(() => {
el.value // <div>
})
</script>
一、组件创建期间
1、beforeCreate
beforeCreate 在组件实例初始化完成、props 解析之后、data() 和 computed 等选项处理之前立即调用。
- 组合式 API 中的
setup()钩子会在所有选项式 API 钩子之前调用(包括beforeCreate())
2、created
created 在组件实例处理完所有与状态相关的选项后调用,此时响应式数据、计算属性、方法和侦听器已设置完成,但挂载阶段还未开始,因此 $el 属性仍不可用。
- 组合式 API 中的
setup()钩子会在所有选项式 API 钩子之前调用(包括created())
3、beforeMount
在组件被挂载之前调用。此时还没有创建 DOM 节点,它即将首次执行 DOM 渲染过程。
注意这个钩子在服务端渲染时不会被调用。
function onBeforeMount(callback: () => void): void
4、mounted
在组件被挂载之后调用。
注意这个钩子在服务端渲染时不会被调用。
function onMounted(callback: () => void): void
二、组件运行期间
5、beforeUpdate
在组件即将因为响应式状态变更而更新其 DOM 树之前调用。此时状态值是最新的,但界面上显示的数据还是旧的。
注意这个钩子在服务端渲染时不会被调用。
function onBeforeUpdate(callback: () => void): void
6、updated
在组件因为响应式状态变更而更新其 DOM 树之后调用。此时状态值和界面上显示的数据都是最新的。
由于这个钩子会在组件的任意 DOM 更新后被调用,如果要在某个特定的状态更改后访问更新后的 DOM,请使用 nextTick() 作为替代。
注意这个钩子在服务端渲染时不会被调用。
function onUpdated(callback: () => void): void
注意
不要在 updated 钩子中更改组件的状态,这可能会导致无限的更新循环!
三、组件销毁期间
7、beforeUnmount
在组件实例被卸载之前调用,这时实例仍完全可用。
function onBeforeUnmount(callback: () => void): void
注意这个钩子在服务端渲染时不会被调用。
8、unmounted
在组件实例被卸载之后调用,可以在这个钩子中手动清理一些副作用,例如计时器、DOM 事件监听器或者与服务器的连接。
function onUnmounted(callback: () => void): void
注意这个钩子在服务端渲染时不会被调用。