动态插槽名与作用域插槽
一、动态插槽名
1、动态插槽名用法
插槽名可以动态定义,方式如下:
<Comp>
<template v-slot:[dynamicSlotName]>
...
</template>
<!-- 缩写为 -->
<template #[dynamicSlotName]>
...
</template>
</Comp>
2、动态插槽名示例
- 组件使用
- 组件封装
App.vue
<template>
<button @click="switchSlot">切换插槽为 {{ slotName }}</button>
<Comp>
<template #[slotName]>
content
</template>
</Comp>
</template>
<script setup>
import { ref } from 'vue'
import Comp from './Comp.vue'
const slotName = ref('s1')
const switchSlot = () => {
if (slotName.value === 's1') {
slotName.value = 's2'
} else {
slotName.value = 's1'
}
}
</script>
Comp.vue
<template>
<p>插槽1 ↓</p>
<slot name="s1" />
<p>插槽2 ↓</p>
<slot name="s2" />
</template>
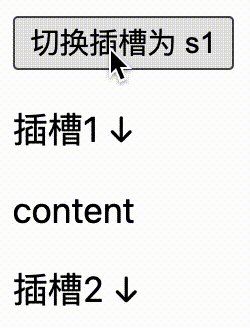
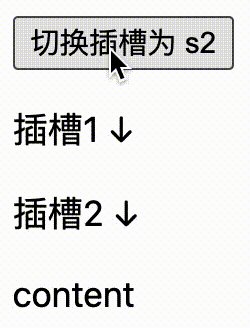
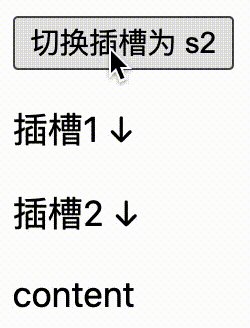
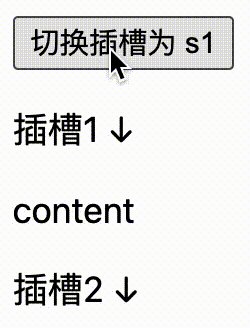
实现效果:

二、作用域插槽
使用子组件时,如果想在子组件提供的插槽位置直接访问子组件内的数据,例如:
- 父组件
- 子组件
App.vue
<template>
<Comp>
<button>{{ 在这个位置使用子组件提供的值 }}</button>
</Comp>
</template>
<script setup>
import { ref } from 'vue'
import Comp from './Comp.vue'
</script>
Comp.vue
<template>
<slot txt="123" />
</template>
可以在子组件渲染时通过 emit 的方式传递数据给父组件,当然也可以使用作用域插槽来实现。
1、作用域插槽定义
作用域插槽 (scoped slots) 即能够接受参数的插槽,这些参数只在该插槽作用域内有效。
2、作用域插槽使用
使用子组件时,通过 v-slot 指令访问插槽传递的数据:
- 父组件
- 子组件
App.vue
<template>
<Comp v-slot="slotProps">
<button>{{ slotProps.txt }}</button>
<button>{{ slotProps.count }}</button>
</Comp>
</template>
<script setup>
import { ref } from 'vue'
import Comp from './Comp.vue'
</script>
Comp.vue
<template>
<slot txt="123" :count="111" />
</template>
实现效果: