npm 包管理工具
npm 是 Node.js 的包管理工具。
一、npm 工具的安装及更新
1、安装 Node.js 会自动安装 npm
安装完成后,运行 node -v 命令可以查看 node 版本。
2、更新 npm
# 查看 npm 的版本
npm -v
# 将 npm 更新到最新版
npm install npm@latest -g
# 将 npm 更新到最新的官方测试版
npm install npm@next -g
二、npm 包版本号
npm 版本号遵循 semver 规范。
1、版本号的组成
版本号包括 主版本号(major).次版本号(minor).修订号(patch)三个部分。此外,版本号还可以带上版本号标签。
- 主版本号:做了不兼容的 API 修改;
- 次版本号:做了向下兼容的功能性新增;
- 修订号:做了向下兼容的问题修正。
一般情况下,第一个稳定版本为 1.0.0。版本号升级时,如果是修复 bug,升级修订号,如 1.0.0 -> 1.0.1。如果是新增可向后兼容的新功能,升级次版本号,如 1.0.0 -> 1.1.0。如果是新增不可向后兼容的新功能,升级主版本号,如 1.0.0 -> 2.0.0
默认情况下,npm install 下载的都是最新版本,并且会在 package.json 文件里登记一个最优版本号。
2、版本号标签
常用的版本号标签有
- latest(默认)
- alpha(内测)
- beta(公测)
- next(下一个)
- rc(候选)
- experimental(实验)
给版本号添加标签的方式有两种:
# 一种是在发布时指定标签
npm publish --tag alpha
# 另一种是发布后执行命令
npm dist-tag add your-npm-package@1.0.2-1 alpha
三、运行依赖和开发依赖
- dependencies:它包含的依赖包是需要发布到生产环境中的,是项目正常运行必须依赖的包。
- devDependencies:它包含的依赖包只在开发时使用,不用于生产环境,如果只需要项目正常运行,则不必安装这里面的包。
四、npm 常用安装命令
npm i=npm installnpm start=npm run start=npm run dev
# 安装到项目 node_modules 下
npm i module_name
# 安装到项目 node_modules 下,并在 package.json 的 dependencies(运行依赖)节点写入依赖
npm i module_name -S(-save)
# 安装到项目 node_modules 下,并在 package.json 的 devDependencies(开发依赖)节点写入依赖
npm i module_name -D(--save-dev)
# 安装到全局,具体安装到磁盘哪个位置,要看 npm config prefix 的位置
npm i module_name -g
1、npm i module_name
- 把
module_name包安装到 node_modules 目录中; - 不会修改 package.json,也就是不会将模块写入 dependencies(运行依赖)或 devDependencies(开发依赖)中;
- 运行 npm i 初始化项目时,不会自动安装该
module_name。
2、npm i module_name -S
- 把
module_name包安装到 node_modules 目录中; - 会在 package.json 的 dependencies(运行依赖)属性下添加
module_name; - 运行 npm i 初始化项目时,会自动安装
module_name到 node_modules 目录中; - 运行 npm i --production 或注明 NODE_ENV 变量值为 production 时,会自动安装
module_name到 node_modules 目录中,即是在线上环境运行时会将包安装。
3、npm i module_name –D
- 把
module_name包安装到 node_modules 目录中; - 会在 package.json 的 devDependencies(开发依赖)属性下添加
module_name; - 运行 npm i 初始化项目时,会自动安装
module_name到 node_modules 目录中; - 运行 npm i –production 或注明 NODE_ENV 变量值为 production 时,不会自动安装
module_name到 node_modules 目录中。
-D 与 -S 的区别
devDependencies(开发依赖)节点下的模块是在开发时需要用的,比如项目中使用的 gulp、压缩 css、js 的模块。这些模块在项目部署后是不需要的,所以可以使用 -D 的形式安装。像 axiox、express、emodule_namepress 这些模块是项目运行必备的,应该安装在 dependencies(运行依赖)节点下,即使用 -S 的形式安装。
也就是说:运行时需要用到的包使用 –S,否则使用 –D。
4、npm i module_name -g
- 把
module_name包安装到全局,不会在项目 node_modules 目录中保存模块包; - 不会修改 package.json,也就是不会将模块写入 dependencies 或 devDependencies 中;
- 运行 npm i 初始化项目时,不会自动安装该
module_name。
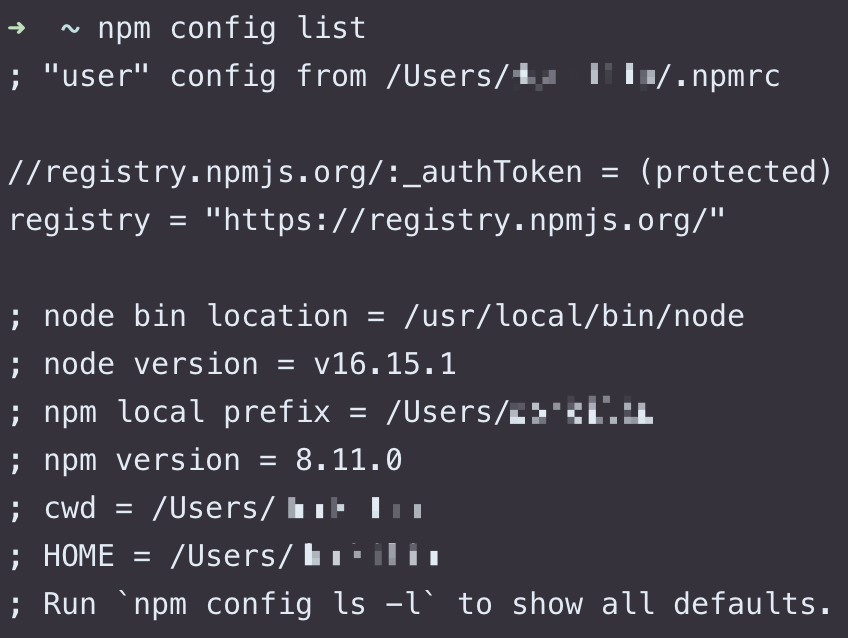
查看安装目录
npm config list

-g 的下载位置为 node bin location 的同级目录。
四、引入本地包
可以通过 require() 来引入本地安装的包。
举个例子:
在项目根目录下创建 test.js:
test.js
var grunt = require('grunt');
grunt.log.writeln('hello grunt');
在控制台运行 test.js:
test.js
node test.js
// hello grunt