webpack 定义及使用
一、webpack 的定义
1、什么是 webpack
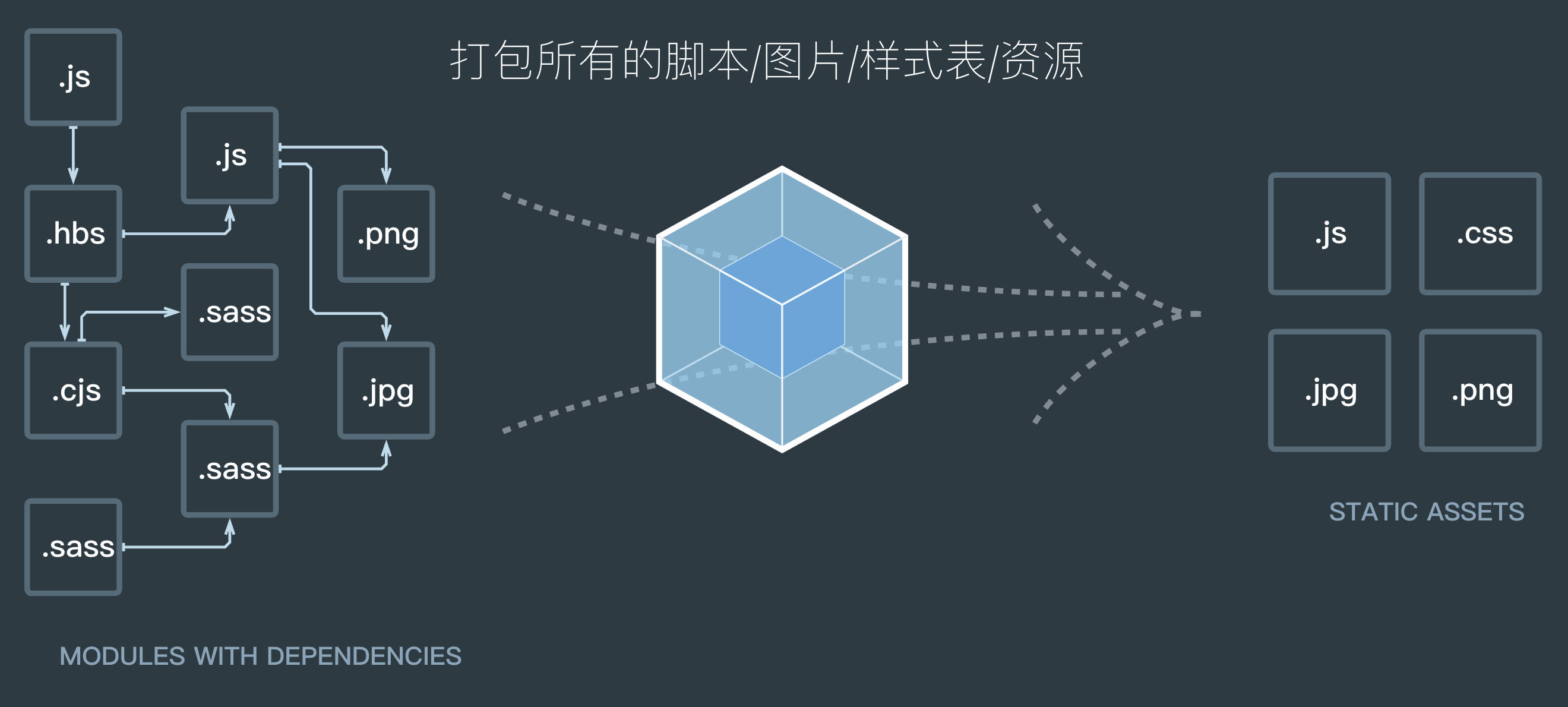
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。

2、webpack 解决的问题
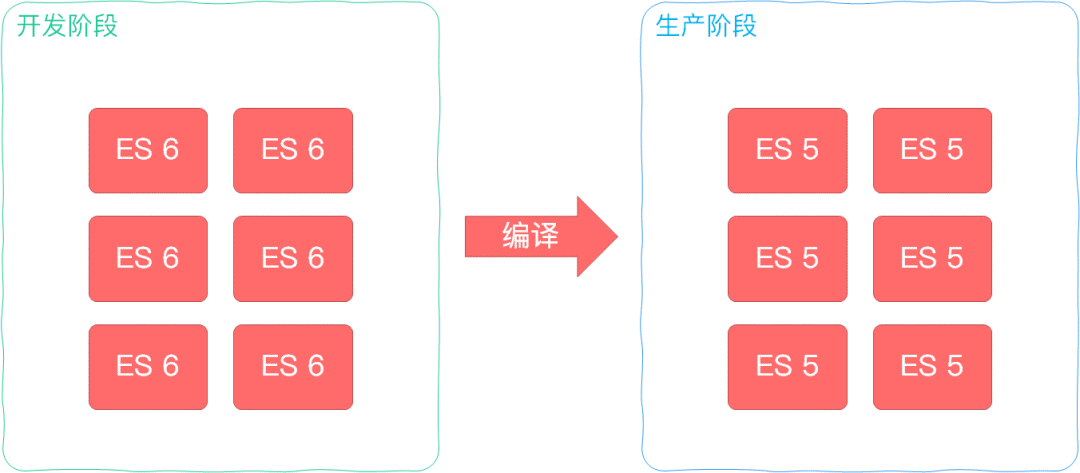
- 编译代码,解决浏览器兼容问题:

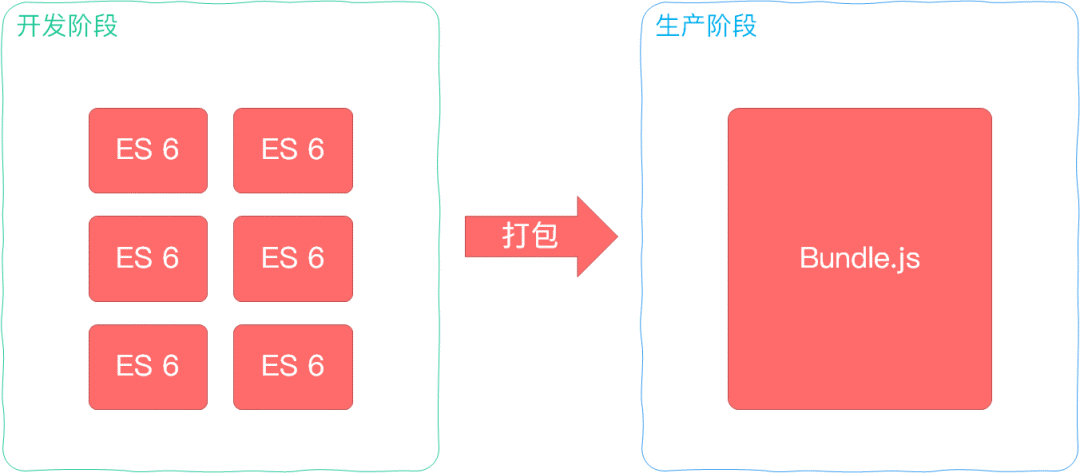
- 代码模块化,增强代码的可维护性及解决浏览器频繁请求文件的问题:

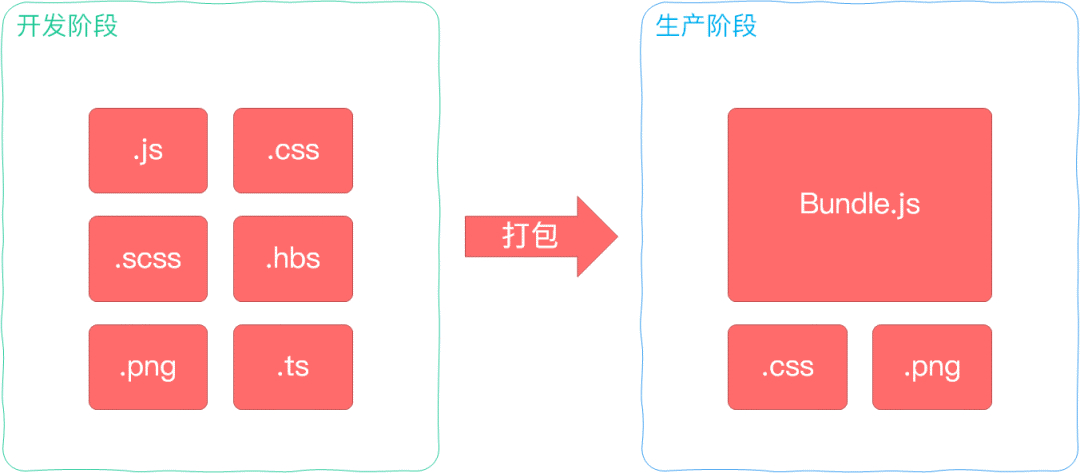
- 支持各类型文件的模块化,增强项目的可维护性:

二、webpack 的核心概念
1、entry 入口
入口起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。每个依赖项随即被处理,最后输出到称之为 bundles 的文件中。
入口起点默认值为 ./src,可以在 webpack configuration 中配置 entry 属性,来指定一个(或多个)不同的入口起点。例如:
module.exports = {
entry: './path/to/my/entry/file.js'
}
2、output 输出
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。基本上,整个应用程序结构,都会被编译到指定的输出路径的文件夹中。可以通过在配置中指定一个 output 字段,来配置这些处理过程:
const path = require('path')
module.exports = {
entry: './path/to/my/entry/file.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js'
}
}
上面的 const path = require('path') 用于导入一个 Node.js 核心模块,用于操作文件路径。通过 output.filename 和 output.path 属性来告诉 webpack bundle 的名称及 bundle 生成(emit)到哪里。
3、loader 转换器
webpack 只能理解 JavaScript 和 JSON 文件,可以用 loader 将其它类型的文件转为 webpack 能够处理的有效模块,以便 webpack 对它们进行处理。loader 能够 import 导入任何类型的模块(例如 .css 文件),这是 webpack 特有的功能。
在 webpack 的配置中 loader 有两个必须属性:
test:表示哪些文件会被 loader 转换;use:定义转换时应该使用哪个 loader。
举个例子:
const path = require('path')
const config = {
output: {
filename: 'my-first-webpack.bundle.js'
},
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
}
};
module.exports = config
上面的配置中,对一个单独的 module 对象定义了 rules 属性,里面包含两个必须属性:test 和 use,告诉 webpack 编译器当碰到「在 require() / import 语句中被解析为 .txt 的路径」时,打包前先使用 raw-loader 进行转换。
- loader 要在
module.rules中定义,而非rules; - 使用正则表达式匹配文件时不能添加引号。例如,
/\.txt$/与'/\.txt$/'不一样。前者指示 webpack 匹配任何以.txt结尾的文件,后者指示 webpack 匹配具有绝对路径'.txt'的单个文件。
4、plugins 插件
loader 被用于转换某些类型的模块,而插件则可以用来处理各种各样的任务,例如打包优化和压缩、重新定义环境中的变量等。
使用插件时,只需要 require() 插件,然后添加到 plugins 数组中。多数插件可以通过选项(option)自定义。也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 new 操作符来创建一个插件实例。
举个例子:
const HtmlWebpackPlugin = require('html-webpack-plugin') // 通过 npm 安装
const webpack = require('webpack') // 用于访问内置插件
const config = {
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
}
module.exports = config
在上面的示例中,html-webpack-plugin 为应用程序生成一个 HTML 文件,并自动将生成的所有 bundle 注入到此文件中。
点击查看 webpack 的插件列表。
5、mode 模式
通过选择 development 或 production 之中的一个,来设置 mode 参数,可以启用相应模式下的 webpack 内置的优化,其默认值为 production,代码会被极致压缩为一行,如果为了方便分析,可以显示声明为 development 模式。
development 会将 process.env.NODE_ENV 的值设为
development。并启用以下插件:- NamedChunksPlugin
- NamedModulesPlugin
production 会将 process.env.NODE_ENV 的值设为
production。并启用以下插件:- FlagDependencyUsagePlugin(标记没有用到的依赖)
- FlagIncludedChunksPlugin(标记用到的依赖)
- ModuleConcatenationPlugin(scope hoisting)
- NoEmitOnErrorsPlugin(遇到错误代码不跳出)
- OccurrenceOrderPlugin(给生成的 chunkid 排序)
- SideEffectsFlagPlugin(标记没有副作用且没有被使用的模块)
- UglifyJsPlugin(压缩 js)
举个例子:
module.exports = {
mode: 'production'
}
三、webpack 的安装及使用
1、安装
npm install webpack webpack-cli --save-dev
2、运行方式
2-1、通过命令行运行
npx webpack
# 或
npx webpack --config webpack.config.js
2-2、通过设置脚本运行
{
// ...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
// ...
}
3、自定义配置
在 webpack 4 后,可以无须任何配置使用 webpack,但大多数项目会需要很复杂的设置,可以在根目录创建 webpack.config.js 进行配置文件进行配置:
demo
|- package.json
|- webpack.config.js
|- /dist
|- index.html
|- /src
|- index.js
const path = require('path')
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
}