线上云服务器的发布流程
购买云服务器,服务器配置,操作系统选择 Linux CentOS
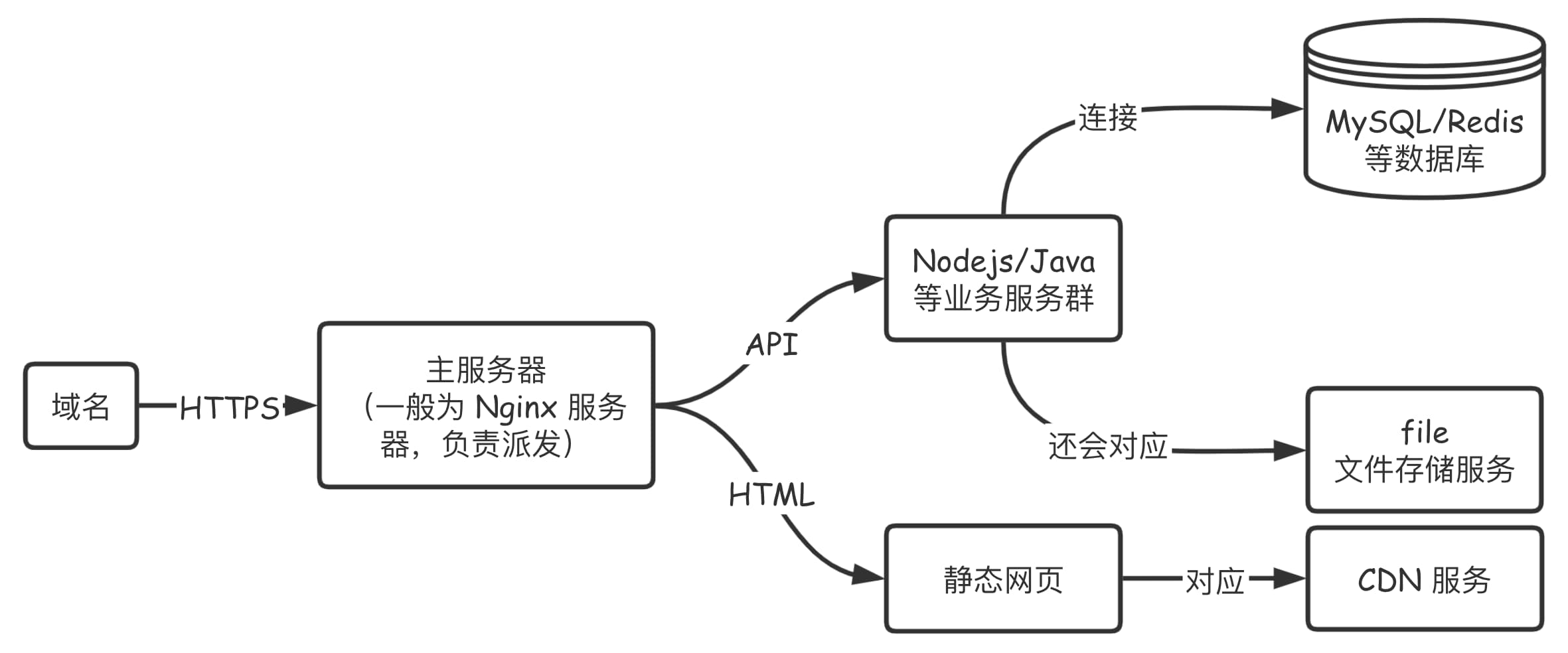
一、正式网站服务器架构

二、Linux 操作
- 预览模式 ▶ 编辑模式:i + 回车
- 编辑模式 ▶ 预览模式:ESC
- 写入文件:预览模式下 : + w
- 退出:预览模式下 : + q(wq 可一起写)
1、登录和建立信任
购买云服务器拿到:
- 公网的 IP 地址:
43.136.107.135 - 用户名:
root - 密码
登录操作:
ssh root@43.136.107.135
# 然后输入密码
免密码登录:
- 本机生成 ssh key,找到
id_rsa.pub文件; - 拷贝
id_rsa.pub文件内容,粘贴到服务器的~/.ssh/authorized_keys中;- 通过 cd 进入
~/.ssh; - 执行 ls 查看是否有
authorized_keys文件; - 如果没有则执行
touch authorized_keys创建; - 执行
vi authorized_keys编辑。
- 通过 cd 进入
- 服务器执行
exit命令退出服务器,重新登录。
2、远程拷贝和远程执行
先按上述步骤建立信任,免密码登录,下面是个远程拷贝和远程执行的例子:
# 新建一个目录
mkdir test-folder
# 进入目录
cd test-folder/
# 查看当前路径,备份好该路径 /root/test-folder
pwd
# 退出
exit
远程拷贝:
# 进入要拷贝的目录,选择要拷贝的文件进行拷贝
scp package.json root@43.136.107.135:/root/test-folder
# 登录查看是否拷贝成功
ssh root@43.136.107.135
cd test-folder/
ll
# 退出
exit
远程执行:
# 远程创建文件 a.txt
ssh root@43.136.107.135 "cd /root/test-folder; touch a.txt;"
# 登录查看是否执行成功
ssh root@43.136.107.135
cd test-folder/
ll
三、服务器上安装软件
登录服务器,然后 ▼
1、确认云服务器是否可以访问外网
ping www.baidu.com
2、云服务器安装软件
2-1、安装 Git
# 使用 yum 安装
sudo yum install git
# 查看版本验证是否安装成功
git --version
2-2、安装 Nginx
sudo yum install -y nginx
nginx -V
2-3、安装 Nodejs
curl -fsSL https://rpm.nodesource.com/setup_16.x | sudo bash -
sudo yum install -y nodejs
node -v
npm -v
2-4、全局安装 pm2
npm i -g pm2
2-5、安装 wget
wget 可以在控台访问一个 url 地址,并得到返回结果,用于测试 web server 是否正常运行。
yum -y install wget
wget -V
四、云服务器上启动服务
登录服务器,下面是启动服务的例子:
# 新建目录
mkdir test-server
cd test-server/
# 新建 HTML 目录
mkdir html
cd html
# 新建 HTML 文件
touch test.html
# 编辑文件
vi test.html
# 例如
<h1>Test Page</h1>
1、用 Nginx 启动 HTML 静态服务
# 在 HTML 目录下测试和拿到 nginx 路径
nginx -t
# 编辑 nginx 文件
vim /etc/nginx/nginx.conf
编辑 Nginx 配置文件:
server {
listen 8001;
server_name test-server-html;
root /root/test-server/html;
include /etc/nginx/default.d/*.conf;
}
# 保存退出
验证格式是否正确及重启 Nginx:
nginx -t
nginx -s reload
用 wget 进行本机测试:
# 回到根目录
cd
# 测试
wget http://localhost:8001/test.html
cat test.html # 可以看到输出内容与上面编辑的一致,说明本地服务已启动
# 测试成功后,可以删除根目录 wget 下载的文件
rm -rf test.html
2、用 Nodejs 启动 Web Server 服务
cd test-server/
mkdir server
cd server
# 新建并编辑 test.js 文件
touch test.js
vi test.js
编辑如下:
const http = require('http')
const server = http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'application/json' })
res.end(
JSON.stringify({ errno: 0, msg: 'test server' })
)
})
server.listen(8000)
// 保存退出
启动服务:
pm2 start test.js
用 wget 进行本机测试:
cd
wget http://localhost:8000/
cat index.html # 可以看到响应的 JSON 代码,说明服务已启动完成
# 测试成功后,删除根目录 wget 下载的文件
rm -rf index.html
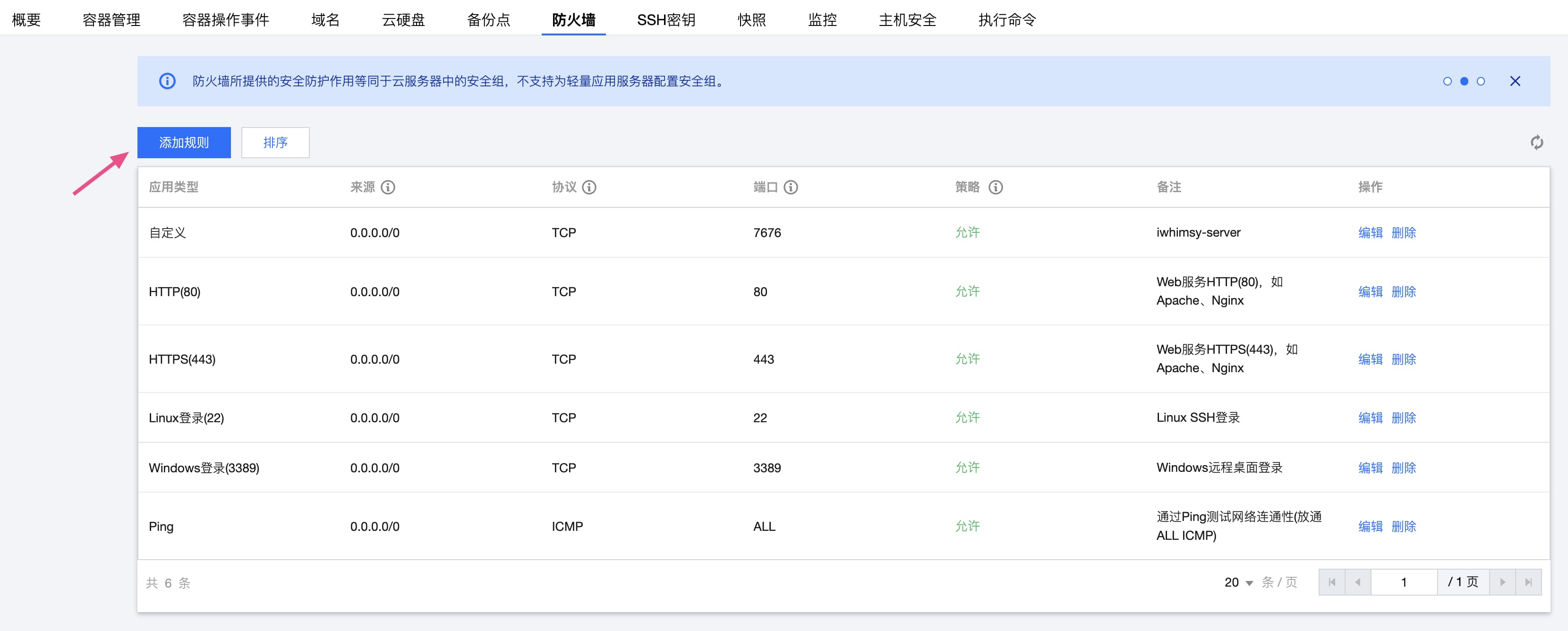
五、开启防火墙
虽然本地已启动了 8000 和 8001 端口,但在外网通过 http://43.136.107.135:8000 是访问不了的,因为有防火墙。
在云平台配置需要开放的端口(一般在「安全组/防火墙」里设置)

在 CentOS 系统开启防火墙端口:
# 查看已开放端口
firewall-cmd --list-ports
# 开启指定端口
firewall-cmd --zone=public --add-port=端口号/tcp --permanent
# 开启指定端口后必须重启防火墙
systemctl restart firewalld.service
解决 Nginx 服务 403 Forbidden 报错:增加权限。例如,Nginx 静态服务的目录是 /root/test-server/html,执行如下命令:
chmod -R 777 /root
chmod -R 777 /root/test-server
chmod -R 777 /root/test-server/html
# 重启 Nginx
nginx -s reload
六、发布代码到云服务器
项目代码不使用 scp 远程拷贝,而是通过 git 进行拷贝,手动发布方式如下:
1、手动发布
登录云服务器,然后 ▼
# 新建目录
mkdir myblog
cd myblog
git clone <github_project_https_url>
# 克隆或拉取失败时可以尝试先运行以下代码
# git config --global --unset http.https://github.com.proxy
如果用 Nginx 服务的话,顺便更新下 Nginx 配置文件:
server {
listen 8001;
server_name test-server-html;
server_name myblog-html;
root /root/test-server/html;
root /root/myblog/myblog-frontend;
include /etc/nginx/default.d/*.conf;
}
server {
listen 8080;
server_name myblog;
location / {
proxy_pass http://localhost:8001;
}
location /api/ {
proxy_pass http://localhost:8000;
proxy_set_header Host $host;
}
}
# ... 可参考 Nginx 其他配置
# 验证和重启
nginx -t
nginx -s reload
Server 项目装包和启动:
# 项目装包
npm install
# 项目启动
npm run prd
手动发布不建议使用,一般使用自动发布。
2、Github Actions 自动发布
2-1、Github Actions 脚本文件
举个例子,在 Server 项目下新建:
name: deploy myblog
on:
push:
branches:
- 'main'
paths:
- '.github/workflows/*'
- 'src/**'
- 'bin/*'
- 'package.json'
jobs:
deploy:
runs-on: ubuntu-latest # 启动推荐的虚拟机
steps:
- uses: actions/checkout@v2 # 第三方 action,用于拉取代码
- name: create a folder
run: mkdir test-folder
- name: create a file
run: |
cd test-folder
touch a.txt
echo "hello world" > a.txt
cat a.txt
- name: delete a file
run: rm -rf a.txt
代码推送时自动运行以上脚本。
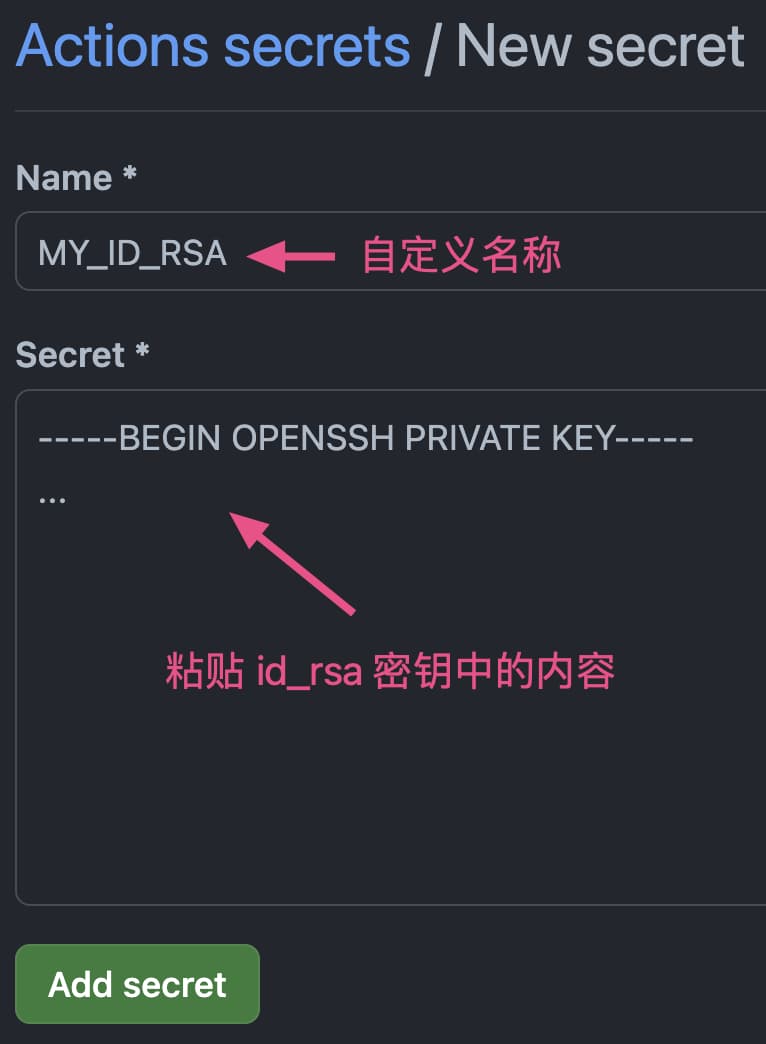
2-2、Github Actions 建立信任
Github 项目 ▶ Setting ▶ Secrets and variables ▶ Actions ▶ New repository secret:

将本机 id_rsa 搬运到云服务器:
name: deploy myblog
on:
push:
branches:
- 'main'
paths:
- '.github/workflows/*'
- 'src/**'
- 'bin/*'
- 'package.json'
jobs:
deploy:
runs-on: ubuntu-latest # 启动推荐的虚拟机
steps:
- uses: actions/checkout@v2 # 第三方 action,用于拉取代码
- name: set id_rsa # 设置 id_rsa
run: |
mkdir -p ~/.ssh/
echo "${{secrets.MY_ID_RSA}}" > ~/.ssh/id_rsa
chmod 600 ~/.ssh/id_rsa
ssh-keyscan 43.136.107.135 >> ~/.ssh/known_hosts
- name: deploy # 自动发布
run: |
ssh root@43.136.107.135 "
# 注意:服务器已经 git clone 代码到 /root/myblog/xxx-server 目录
cd /root/myblog/xxx-server;
git checkout . ;
git checkout main;
git pull origin main;
# 重启服务
npm install;
npm run prd;
"
- name: delete id_rsa # 删除 id_rsa
run: rm -rf ~/.ssh/id_rsa
七、线上数据库
数据应该与服务分离,数据库不能在云服务器上安装,需要单独购买使用和管理。
可借用一些免费在线数据库:
(详见星标邮件)
八、Nginx 实现 HTTPS 页面请求 HTTP
根据云平台证书配置文档操作,然后在 Nginx 配置加上:
server {
listen 443 ssl;
server_name api.leophen.cn;
ssl_certificate ./api.leophen.cn_bundle.crt;
ssl_certificate_key ./api.leophen.cn.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location /api/ {
proxy_pass http://api.leophen.cn:7676/api/;
proxy_set_header Host $host;
}
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
这里在 HTTPS 页面请求例如 https://api.leophen.cn/api/blog/count 的接口,上面的修改使该接口代理到 http://api.leophen.cn:7676/api/blog/count