AJAX(异步的 JS 和 XML)

一、AJAX 的定义
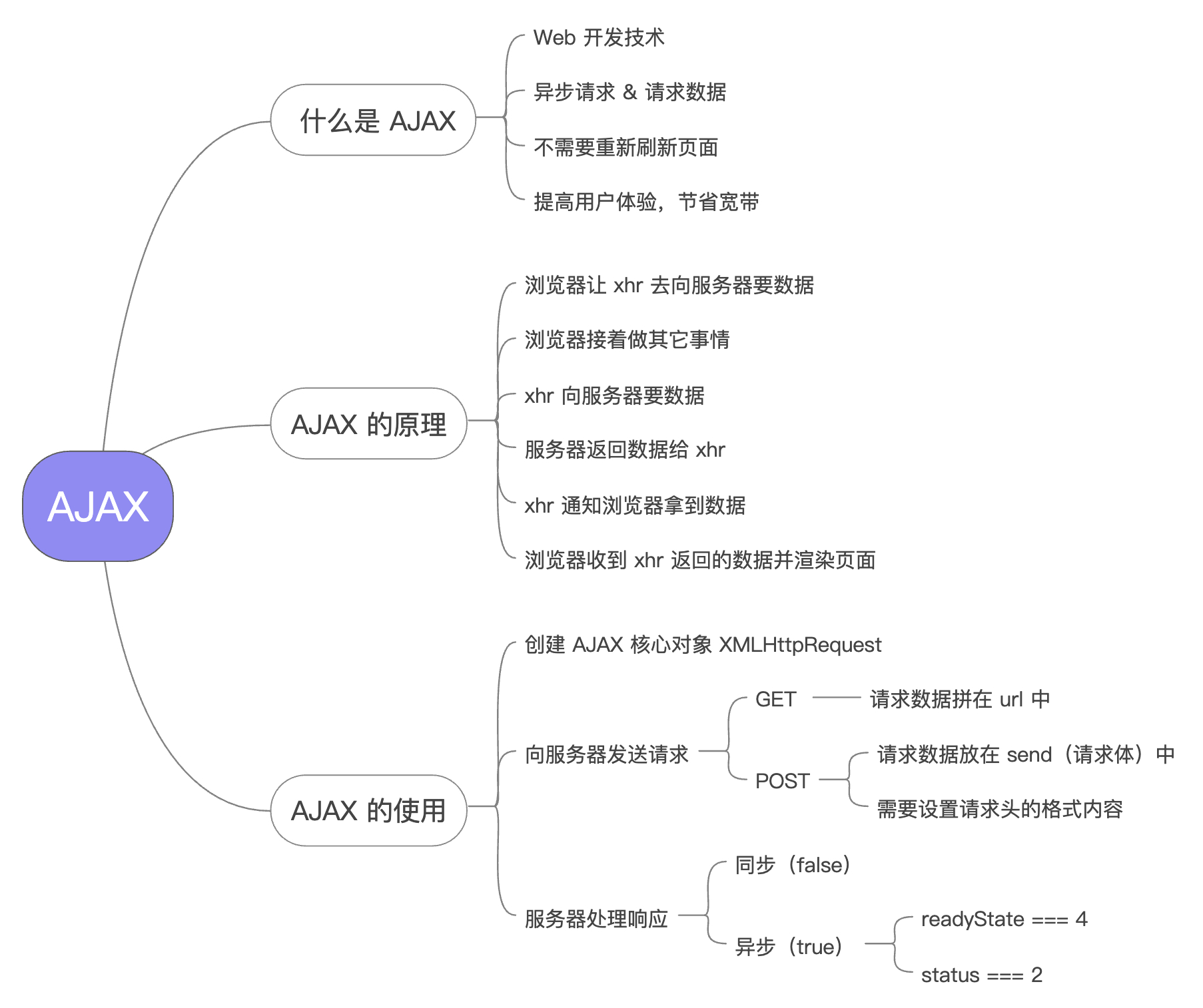
1、什么是 AJAX
AJAX 的全称是 Asynchronous JavaScript and XML(即异步的 JavaScript 和 XML),是一种异步请求数据的 web 开发技术,在不需要重新刷新页面的情况下,通过异步请求加载后台数据,快速更新部分页面,达到节省宽带,提高用户体验的效果。
AJAX 相当于在用户和服务器之间加了一个中间层,使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像一些数据验证和数据处理等都交给 AJAX 引擎自己来做,只有确定需要从服务器读取新数据时再由 AJAX 引擎代为向服务器提交请求。
2、AJAX 的原理
通过 XMLHttpRequest 对象来向服务器发送异步请求,从服务器获得数据,然后用 JavaScript 来操作 DOM 而更新页面。
3、什么是 XMLHttpRequest
XMLHttpRequest 是浏览器提供的一个 JavaScript 对象(非 JS 原生),用来向服务器发送请求和处理响应,整个过程中浏览器页面不会被刷新。
const xhr = new XMLHttpRequest()
3-1、XMLHttpRequest 的方法
.open():准备启动一个 AJAX 请求;.setRequestHeader():设置请求头部信息;.send():发送 AJAX 请求;.getResponseHeader():获得响应头部信息;.getAllResponseHeader():获得一个包含所有头部信息的长字符串;.abort():取消异步请求。
3-2、XMLHttpRequest 的属性
.responseText:获得字符串形式的响应数据;.responseXML:获得 XML 形式的响应数据;.readyState:表示“请求”/“响应”过程的当前活动阶段;.status:响应的 HTTP 状态;.statusText:HTTP 状态的说明。
另外,浏览器还为该对象提供了一个 onreadystatechange 监听事件,每当 XML 实例的 readyState 属性变化时,就会触发该事件的发生。
4、关于 readyState
readyState 是 XMLHttpRequest 对象的一个属性,用来标识当前 XMLHttpRequest 对象处于什么状态。
readyState 总共有 5 个状态值:
0未初始化 — 尚未调用 .open() 方法。
1启动 — 已经调用 .open() 方法,但尚未调用 .send() 方法。
2发送 — 已经调用 .send() 方法,但尚未接收到响应。
3接收 — 已经接收到部分响应数据。
4完成 — 已经接收到全部响应数据,而且已经可以在客户端使用了。
5、关于 status
HTTP 状态码(status)由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。
HTTP 状态码共分为 5 种类型:
1xx(临时响应)表示临时响应并需要请求者继续执行操作的状态码。
2xx(成功)表示成功处理了请求的状态码。
3xx(重定向)表示要完成请求,需要进一步操作。通常,这些状态代码用来重定向。
4xx(请求错误)这些状态码表示请求可能出错,妨碍了服务器的处理。
5xx(服务器错误)这些状态码表示服务器在尝试处理请求时发生内部错误。这些错误可能是服务器本身的错误,而不是请求出错。
6、GET 和 POST 的区别
7、AJAX 的优缺点
优点
- 通过异步模式,提升了用户体验。
- 优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用。
- AJAX 引擎在客户端运行,承担了一部分本来由服务器承担的工作,从而减少了大用户量下的服务器负载。
缺点
- 不支持浏览器 back 按钮。
- 安全问题,AJAX 暴露了与服务器交互的细节。
- 对搜索引擎的支持比较弱。
8、AJAX 使用场景
- 表单验证
- 搜索框下拉提示
- 快递单号查询
- ...
二、AJAX 的使用步骤
1、创建 Ajax 核心对象 XHR
let xhr = null;
if (window.XMLHttpRequest) {
// 兼容 IE7+, Firefox, Chrome, Opera, Safari
xhr = new XMLHttpRequest();
} else {
// 兼容 IE6, IE5
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
2、创建 HTTP 请求
创建一个新的 HTTP 请求,并指定该 HTTP 请求的方法、URL 及验证信息。
method:请求的类型 GET 或 POST。url:文件在服务器上的位置。async:true(异步)或 false(同步)注意 POST 请求一定要设置请求头的格式内容。
2-1、GET
xhr.open("GET", "test.html", true);
2-2、POST
xhr.open("POST", "test.html", true);
// 设置请求头的格式内容
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
每个 HTTP 请求和响应都会带有相应的头部信息,包含一些与数据,收发者网络环境与状态等相关信息。
XMLHttpRequest 对象提供的 .setRequestHeader() 方法为开发者提供了一个操作这两种头部信息的方法,并允许开发者自定义请求头的头部信息。
默认情况下,当发送AJAX请求时,会附带以下头部信息:
Accept:浏览器能够处理的内容类型;Accept-Charset:浏览器能够显示的字符集;Accept-Encoding:浏览器能够处理的压缩编码;Accept-Language:浏览器当前设置的语言;Connection:浏览器与服务器之间连接的类型;Cookie:当前页面设置的任何Cookie;Host:发出请求的页面所在的域;Referer:发出请求的页面URI;User-Agent:浏览器的用户代理字符串。
由于部分浏览器不允许使用 .setRequestHeader() 方法重写默认请求头信息,因此自定义请求头信息是更加安全的方法。
3、设置处理函数并发送请求
设置响应 HTTP 请求状态变化的函数,发送 HTTP 请求,获取异步调用返回的数据。
responseText:获得字符串形式的响应数据。responseXML:获得 XML 形式的响应数据。
3-1、同步处理
xhr.open("GET", "info.txt", false);
// POST 请求时才使用请求字符串参数,否则不用带参数
xhr.send();
console.log(xhr.responseText) // 直接输出获取到的数据
3-2、异步处理
// 异步处理要在请求状态改变事件中处理
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText)
}
}
xhr.open("POST", "test.html", true);
// 设置请求头的格式内容
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
// POST 请求参数放在 send(请求体)里面
xhr.send("fname=Henry&lname=Ford");