同源策略及跨域
一、跨域的定义
1、什么是同源策略
同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到 XSS、CSRF 等攻击。
一个域名的组成如下:

所谓同源是指 "协议(protocol)、域名(domain)、端口号(port)" 都相同。
2、什么是跨域
当协议、域名(子域名 & 主域名)、端口号中有一个不同即为不同源,跨域指的是不同域之间相互请求资源。
常见跨域场景如下图所示:
| URL | 说明 | 是否允许通信 |
|---|---|---|
| 同一域名下 | 允许 |
| 同一域名不同文件夹 | 允许 |
| 同一域名,不同端口 | 不允许 |
| 同一域名,不同协议 | 不允许 |
| 域名和域名对应 IP | 不允许 |
| 主域相同,子域不同 | 不允许 |
| 同一域名,不同二级域名(同上) | 不允许 |
| 不同域名 | 不允许 |
跨域并非请求发不出去,请求能发出去,服务端能收到请求并正常返回结果,只是结果被浏览器拦截了。这也说明了跨域并不能完全阻止 CSRF,因为请求发出去了。
有三个标签是允许跨域加载资源:
<img src=XXX><link href=XXX><script src=XXX>
实现跨域的方式有:
- Proxy
- Node 正向代理
- Nginx 反向代理
- CORS
- JSONP
- WebSocket
- postMessage()
- window.name + iframe
- location.hash + iframe
- document.domain + iframe
二、Proxy
代理(Proxy)也称网络代理,是一种特殊的网络服务,允许一个(一般为客户端)通过这个服务与另一个网络终端(一般为服务器)进行非直接的连接。一些网关、路由器等网络设备具备网络代理功能。一般认为代理服务有利于保障网络终端的隐私或安全,防止攻击。
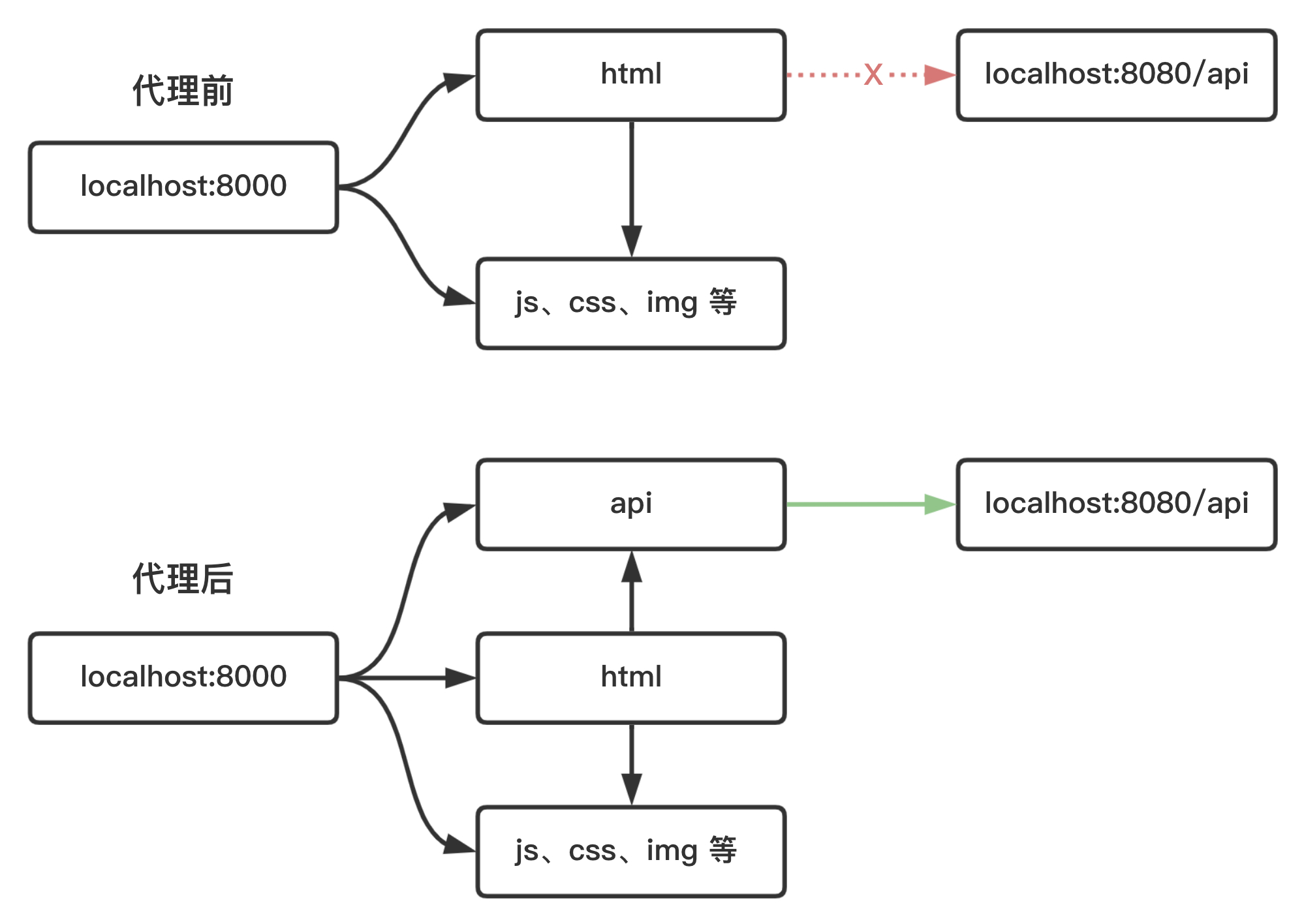
1、Node 正向代理
实现原理:利用服务器向服务器请求就无需遵循同源策略的特性,让接口和当前站点同域。

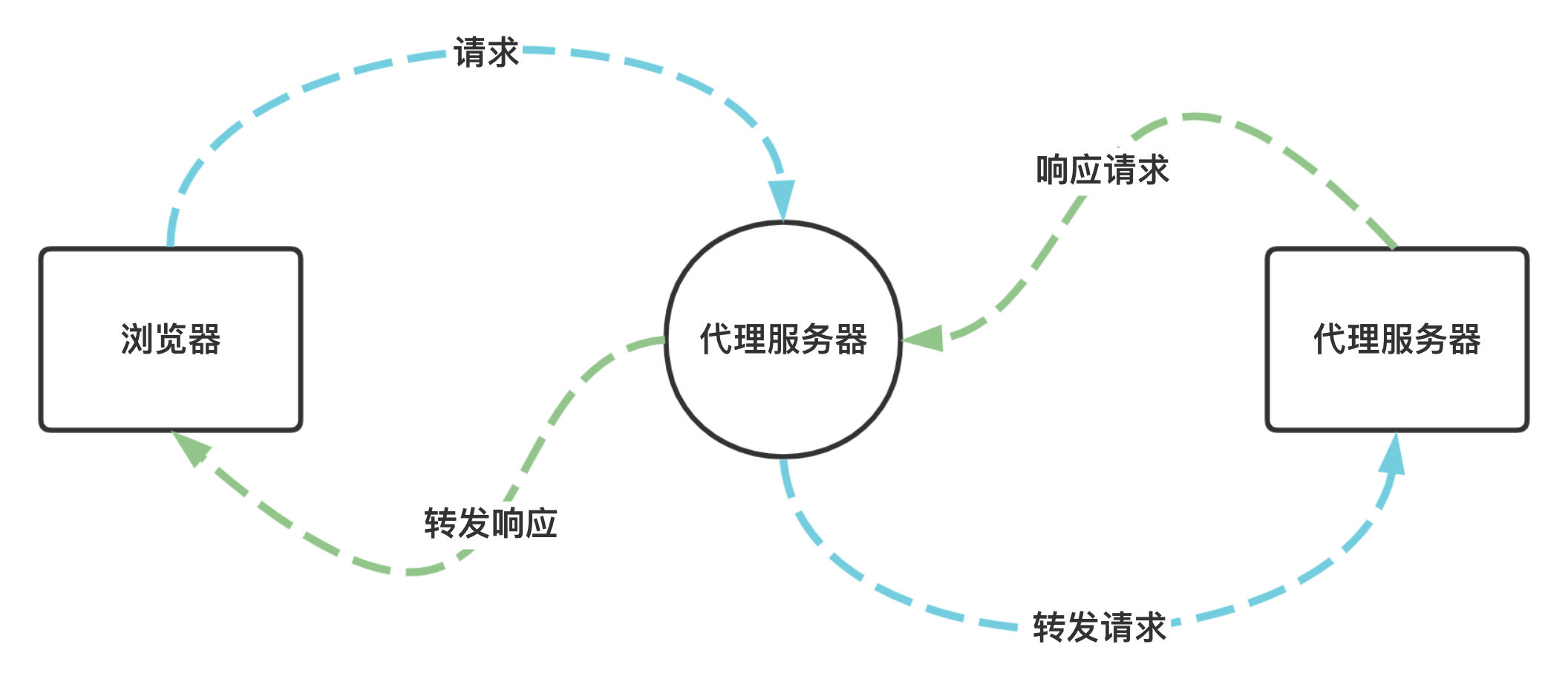
代理服务器需要做以下几个步骤:
- 接受客户端请求
- 将请求转发给服务器
- 拿到服务器响应数据
- 将响应转发给客户端

利用 Node + Express + Http-Proxy-Middleware 搭建一个 Proxy 服务器。
前端实现:
const xhr = new XMLHttpRequest();
// 前端开关:浏览器是否读写 cookie
xhr.withCredentials = true;
// 访问 http-proxy-middleware 代理服务器
xhr.open('get', 'http://www.domain1.com:3000/login?user=admin', true);
xhr.send();
服务器实现:
const express = require('express');
const proxy = require('http-proxy-middleware');
const app = express();
app.use(
'/',
proxy({
// 代理跨域目标接口
target: 'http://www.domain2.com:8080',
changeOrigin: true,
// 修改响应头信息,实现跨域并允许带 cookie
onProxyRes: function (proxyRes, req, res) {
res.header('Access-Control-Allow-Origin', 'http://www.domain1.com');
res.header('Access-Control-Allow-Credentials', 'true');
},
// 修改响应信息中的 cookie 域名
cookieDomainRewrite: 'www.domain1.com', // 可以为 false,表示不修改
})
);
app.listen(3000);
console.log('Proxy server is listen at port 3000...');
2、Nginx 反向代理
实现原理:类似于 Node 正向代理,需要搭建一个中转 Nginx 服务器,用于转发请求。
使用 Nginx 反向代理实现跨域,是最简单的跨域方式。
只需要修改 Nginx 的配置即可解决跨域问题,支持所有浏览器,支持 session,不需要修改任何代码,并且不会影响服务器性能。
实现思路:通过 Nginx 配置一个代理服务器(域名与 domain1 相同,端口不同)做跳板机,反向代理访问 domain2 接口,并且可以顺便修改 cookie 中 domain 信息,方便当前域 cookie 写入,实现跨域登录。
三、CORS
CORS(Cross-Origin Resource Sharing)即跨域资源共享,它允许浏览器向跨源服务器,发出 XMLHttpRequest 请求,从而克服了 AJAX 只能同源使用的限制。CORS 需要浏览器和服务器同时支持。
浏览器会自动进行 CORS 通信,实现 CORS 通信的关键是后端。只要后端实现了 CORS,就实现了跨域。
服务端设置 Access-Control-Allow-Origin 就可以开启 CORS。该属性表示哪些域名可以访问资源,如果设置通配符则表示所有网站都可以访问资源。
四、JSONP
JSONP 的原理就是利用 <script> 标签没有跨域限制,通过 <script> 标签 src 属性,发送带有 callback 参数的 GET 请求,服务端将接口返回数据拼凑到 callback 函数中,返回给浏览器,浏览器解析执行,从而前端拿到 callback 函数返回的数据。
1、JSONP 原理
利用 <script> 标签没有跨域限制的漏洞,网页可以得到从其他来源动态产生的 JSON 数据。JSONP 请求一定需要对方的服务器做支持才可以。
2、JSONP 和 AJAX 对比
JSONP 和 AJAX 相同,都是客户端向服务器端发送请求,从服务器端获取数据的方式。但 AJAX 属于同源策略,JSONP 属于非同源策略(跨域请求)
3、JSONP 优缺点
优点:简单、兼容性好,可用于解决主流浏览器的跨域数据访问的问题。
缺点:仅支持 GET 方法,具有局限性,而且不安全,可能遭受 XSS 攻击。
4、JSONP 的实现流程
- 声明一个回调函数,其函数名(如 show)当做参数值,要传递给跨域请求数据的服务器,函数形参为要获取目标数据(服务器返回的data)
- 创建一个
<script>标签,把跨域的 API 数据接口地址,赋值给 script 的 src,在这个地址中向服务器传递该函数名(可以通过问号传参:?callback=show) - 服务器接收到请求后,需要进行特殊的处理:把传递进来的函数名和要给的数据拼接成一个字符串,例如:传递进去的函数名是
show,准备好的数据是show('Hi')。 - 最后服务器把准备的数据通过 HTTP 协议返回给客户端,客户端再调用执行之前声明的回调函数(show),对返回的数据进行操作。
示例:
前端部分(普通 JS 写法)
<script type="text/javascript">
window.jsonpCallback = function (res) {
console.log(res);
};
</script>
<script
src="http://localhost:8080/api/jsonp?msg=hello&cb=jsonpCallback"
type="text/javascript"
></script>
前端部分(JQuery AJAX 写法)
<script src="https://cdn.bootcss.com/jquery/3.5.0/jquery.min.js"></script>
<script>
$.ajax({
url: "http://localhost:8080/api/jsonp",
dataType: "jsonp",
type: "get",
data: {
msg: "hello"
},
jsonp: "cb",
success: function (data) {
console.log(data);
}
});
</script>
后端部分:
const Koa = require("koa");
const fs = require("fs");
const app = new Koa();
app.use(async (ctx, next) => {
if (ctx.path === "/api/jsonp") {
const { cb, msg } = ctx.query;
ctx.body = `${cb}(${JSON.stringify({ msg })})`;
return;
}
});
app.listen(8080);
四、WebSocket
WebSocket 是 HTML5 的一个持久化的协议,它实现了浏览器与服务器的全双工通信,同时也是跨域的一种解决方案。
示例:
前端部分:
<script>
let socket = new WebSocket("ws://localhost:8080");
socket.onopen = function () {
socket.send("Leophen");
};
socket.onmessage = function (e) {
console.log(e.data);
};
</script>
后端部分:
const WebSocket = require("ws");
const server = new WebSocket.Server({ port: 8080 });
server.on("connection", function (socket) {
socket.on("message", function (data) {
socket.send(data);
});
});
原生 WebSocket API 使用起来不太方便,这里使用 Socket.io,它很好地封装了 WebSocket 接口,提供了更简单、灵活的接口,也对不支持 WebSocket 的浏览器提供了向下兼容。
举个例子:本地文件 socket.html 向 localhost:3000 发送数据和接收数据。
socket.html
<script>
let socket = new WebSocket('ws://localhost:3000');
socket.onopen = function () {
socket.send('我爱你'); // 向服务器发送数据
}
socket.onmessage = function (e) {
console.log(e.data); // 接收服务器返回的数据
}
</script>
server.js
let express = require('express');
let app = express();
let WebSocket = require('ws'); // 记得安装 ws
let wss = new WebSocket.Server({ port: 3000 });
wss.on('connection', function (ws) {
ws.on('message', function (data) {
console.log(data);
ws.send('hello')
});
})
五、window.postMessage
window.postMessage() 方法可以安全地实现跨源通信(跨文本档、多窗口、跨域消息传递),主要用于:
- 页面和其打开的新窗口的数据传递
- 多窗口之间消息传递
- 页面与嵌套的 iframe 消息传递
语法:
otherWindow.postMessage(message, targetOrigin, [transfer]);
参数:
- otherWindow:其他窗口的一个引用,比如 iframe 的 contentWindow 属性、执行 window.open 返回的窗口对象、或是命名过或数值索引的 window.frames。
- message:将要发送到其他 window 的数据。
- targetOrigin:通过窗口的 origin 属性来指定哪些窗口能接收到消息事件,其值可以是字符串
*(表示无限制)或者一个 URI。使用*而不提供确切的目标可能导致数据泄露。在发送消息的时候,如果目标窗口的协议、主机地址或端口这三者的任意一项不匹配 targetOrigin 提供的值,那么消息就不会被发送;只有三者完全匹配,消息才会被发送。 - transfer(可选):是一串和 message 同时传递的 Transferable 对象。这些对象的所有权将被转移给消息的接收方,而发送一方将不再保有所有权。
示例:
a.html
<iframe
src="http://localhost:8080"
frameborder="0"
id="iframe"
onload="load()"
></iframe>
<script>
function load() {
iframe.contentWindow.postMessage("Leophen", "http://localhost:8080");
window.onmessage = e => {
console.log(e.data);
};
}
</script>
b.html
<div>hello</div>
<script>
window.onmessage = e => {
console.log(e.data); // Leophen
e.source.postMessage(e.data, e.origin);
};
</script>
六、window.name + iframe
window.name 属性的独特之处:name 值在不同的页面(甚至不同域名)加载后依旧存在,并且可以支持非常长的 name 值(2MB)。
其中 a.html 和 b.html 是同域的,都是 http://localhost:3000;而 c.html 是 http://localhost:4000
a.html(http://localhost:3000/b.html)
<iframe src="http://localhost:4000/c.html" frameborder="0" onload="load()" id="iframe"></iframe>
<script>
let first = true
// onload 事件会触发 2 次,第 1 次加载跨域页,并留存数据于 window.name
function load() {
if (first) {
// 第 1 次 onload(跨域页)成功后,切换到同域代理页面
let iframe = document.getElementById('iframe');
iframe.src = 'http://localhost:3000/b.html';
first = false;
} else {
// 第 2 次 onload(同域 b.html 页)成功后,读取同域 window.name 中数据
console.log(iframe.contentWindow.name);
}
}
</script>
b.html(http://localhost:3000/b.html) 为中间代理页,与 a.html 同域,内容为空。
<div></div>
c.html(http://localhost:4000/c.html)
<script>
window.name = 'hello'
</script>
总结:通过 iframe 的 src 属性由外域转向本地域,跨域数据即由 iframe 的 window.name 从外域传递到本地域。这个就巧妙地绕过了浏览器的跨域访问限制,但同时它又是安全操作。
七、location.hash + iframe
实现原理:通过一个非跨域的中间页面来传递数据。
三个页面,不同域之间利用 iframe 的 location.hash 传值,相同域之间直接 js 访问来通信。
具体实现步骤:一开始 a.html 给 c.html 传一个 hash 值,然后 c.html 收到 hash 值后,再把 hash 值传递给 b.html,最后 b.html 将结果放到 a.html 的 hash 值中。
同样的,a.html 和 b.html 是同域的,都是 http://localhost:3000;而 c.html 是 http://localhost:4000
a.html(http://localhost:3000/b.html)
<iframe src="http://localhost:4000/c.html#hi"></iframe>
<script>
window.onhashchange = function () { // 检测 hash 的变化
console.log(location.hash);
}
</script>
b.html(http://localhost:3000/b.html)
<script>
window.parent.parent.location.hash = location.hash
// b.html 将结果放到 a.html 的 hash 值中,b.html 可通过 parent.parent 访问 a.html 页面
</script>
c.html(http://localhost:4000/c.html)
console.log(location.hash);
let iframe = document.createElement('iframe');
iframe.src = 'http://localhost:3000/b.html#hello';
document.body.appendChild(iframe);
八、document.domain + iframe
该方式只能用于二级域名相同的情况下,比如 a.test.com 和 b.test.com 适用于该方式。
只需要给页面添加 document.domain = 'test.com' 表示二级域名都相同就可以实现跨域。
实现原理:两个页面都通过 JS 强制设置 document.domain 为基础主域,就实现了同域。
举个例子:页面 a.zf1.cn:3000/a.html 获取页面 b.zf1.cn:3000/b.html 中 a 的值:
a.html
<body>
helloa
<iframe src="http://b.zf1.cn:3000/b.html" frameborder="0" onload="load()" id="frame"></iframe>
<script>
document.domain = 'zf1.cn'
function load() {
console.log(frame.contentWindow.a);
}
</script>
</body>
b.html
<body>
hellob
<script>
document.domain = 'zf1.cn'
var a = 100;
</script>
</body>
十、总结
- CORS 支持所有类型的 HTTP 请求,是跨域 HTTP 请求的根本解决方案;
- JSONP 只支持 GET 请求,JSONP 的优势在于支持老式浏览器,以及可以向不支持 CORS 的网站请求数据;
- 不管是 Node 中间件代理还是 Nginx 反向代理,主要是通过同源策略对服务器不加限制;
- 日常工作中,用得比较多的跨域方案是 CORS 和 Nginx 反向代理。