PWA〡Service Worker
原生应用的内容无法被索引,而且使用时需要下载几十上百兆的安装包;而 Web 应用虽然开放可检索,但性能不如原生应用,用户体验不佳,而且离线时用户无法使用,无法接收消息推送,且移动端没有一级入口,W3C 和谷歌看到了这些问题,于是推出了 PWA,目的是提升 Web App 的性能,使其拥有媲美原生应用的流畅体验,将网页之长与应用之长相结合。
一、PWA
1、PWA 的定义
PWA(Progressive Web Apps),即渐进式 Web 应用,指的是满足离线运行、可安装到本地、可发送推送通知等功能的 Web 应用,具备原生应用的用户体验优势。
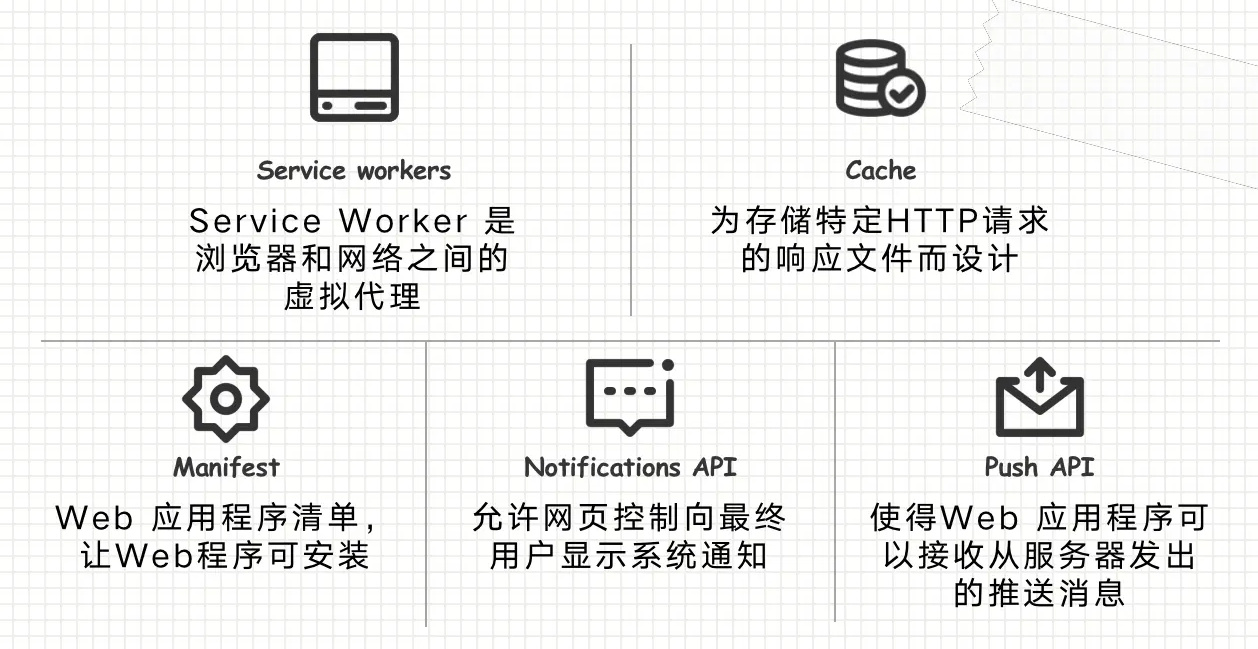
PWA 不是特指某一项技术,而是应用了多项技术的 Web App。其核心技术包括:
- Service Worker:实现离线运行;
- Web App Manifest:实现本地安装,配置桌面图标、名称、启动方式、主题色等;
- Web Push:实现发送推送通知;
- ...

2、PWA 的特点
PWA 主要特点如下:
- 渐进式增强:适用于任何浏览器,因为它是以渐进式增强为原则来开发的;
- 响应式用户界面:适用于任何机型:桌面设备、移动设备、平板电脑等;
- 不依赖网络连接:通过 Service Workers 可以在离线或网速极差的环境下工作;
- 类原生应用:由于是在 App Shell 模型基础上开发,因此具有像原生应用般的交互和导航,给用户原生应用般的体验;
- 持续更新:受益于 Service Worker 的更新进程,应用能够始终保持更新;
- 安全:通过 HTTPS 来提供服务来防止网络窥探,保证内容不被篡改;
- 可发现:得益于 W3C manifests 元数据和 Service Worker 的登记,让搜索引擎能够找到 web 应用;
- 再次访问:通过消息推送等特性让用户再次访问变得容易;
- 可安装:允许用户在主屏幕上保留应用,而不需要通过应用商店;
- 可连接性:可通过 URL 可以轻松分享应用,无需复杂的安装。
3、PWA 检测
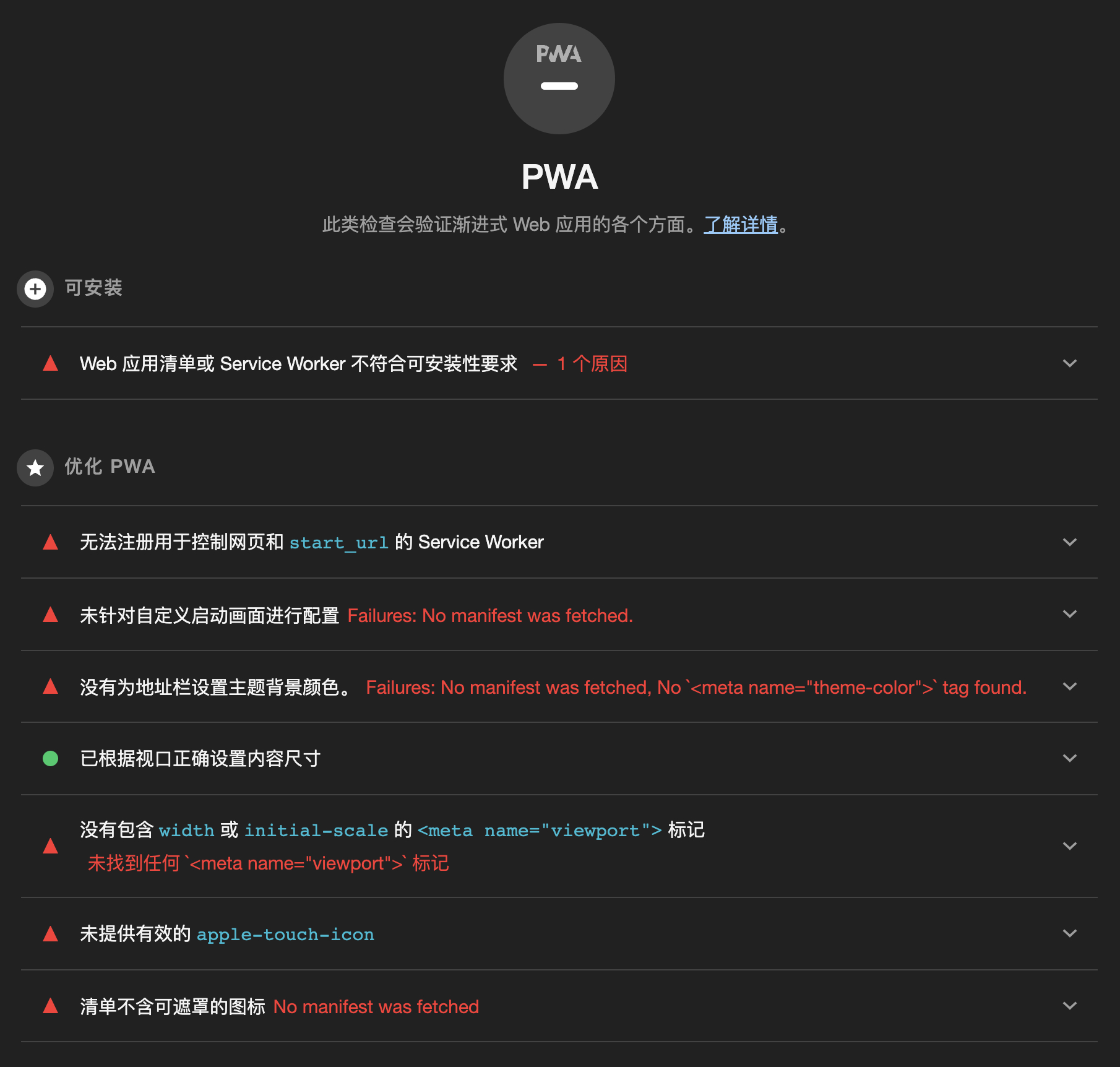
可通过开发者工具的 Lighthouse 面板 > 选择渐进式 Web 应用 > 分析网页加载情况 检测网站是否具备 PWA 的特点,检测结果如下:

展开各项可查看解决办法。
4、PWA 的构建
二、Service Worker 离线运行
1、什么是 Service Worker
Service Worker 是谷歌提出和力推的一个 Web API,用于给 web 应用提供离线运行的功能。

2、Service Worker 特点
- 网站必须使用 HTTPS(除了本地 localhost 开发调试)
- 运行于浏览器后台,不受页面刷新的影响,可以监听和截拦作用域范围内所有页面的 HTTP 请求;
- 不能操作页面 DOM,但可以通过事件机制来处理。
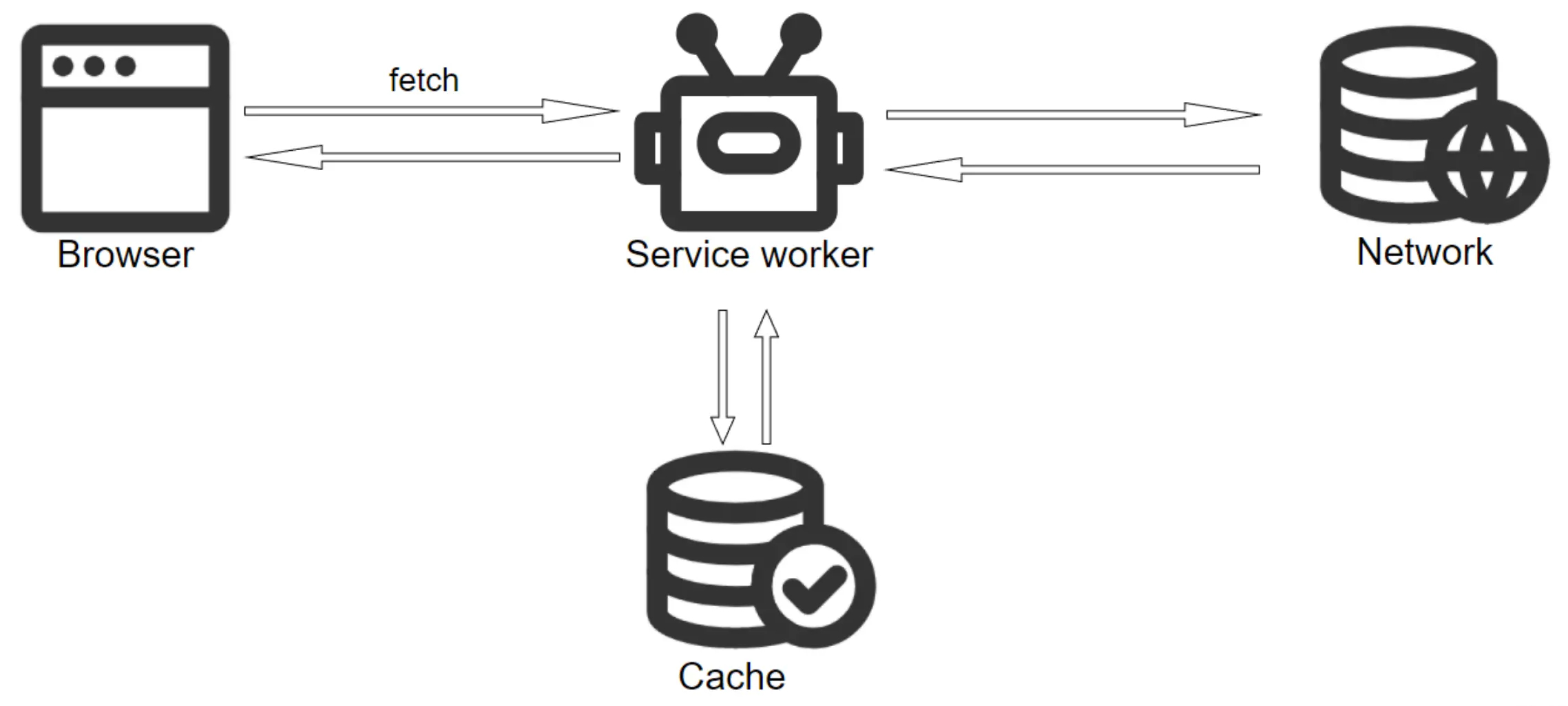
基于 Service Worker API 的特点,结合 Fetch API、Cache API、Push API、postMessage API 和 Notification API,可以在基于浏览器的 web 应用中实现如离线缓存、消息推送、静默更新等原生应用常见的功能。
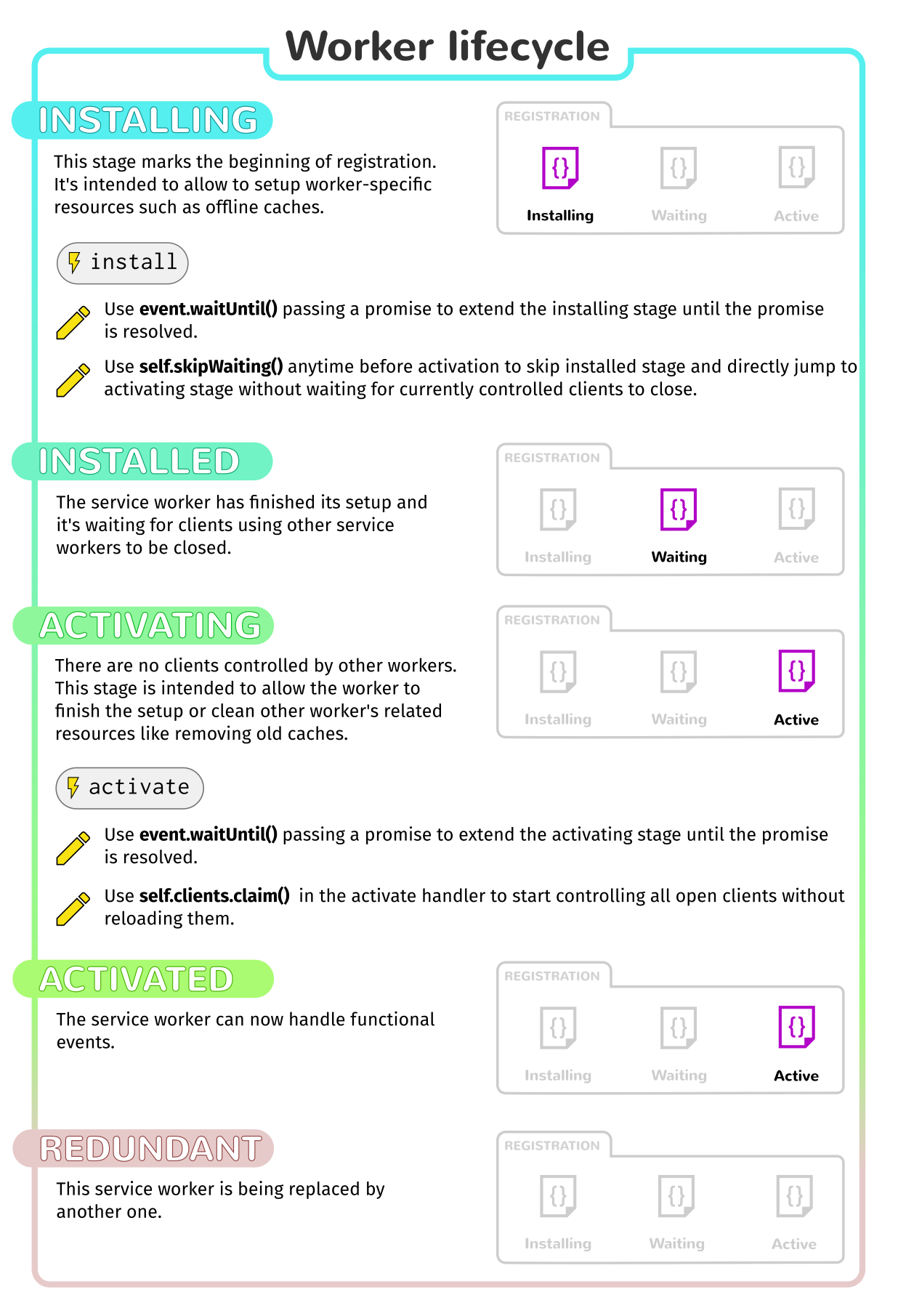
3、Service Worker 的生命周期
Installing (安装中) -> Installed (已安装) -> Activating (激活中) -> Activated (已激活) -> Redundant (废弃)

进入 Redundant (废弃) 状态的原因可能有:
- 安装 (installing) 失败
- 激活 (activating) 失败
- 新版本的 Service Worker 替换了它并成为激活状态
4、Service Worker 的使用
5、Service Worker 调试
可以通过开发者工具 Application -> Service Workers 面板查看和调试 Service Worker。