常见图片格式及概念
一、常见的图片格式
1、PNG8
PNG8 可以理解为静态的 GIF,都只有 256 色。
优点:比 PNG24/32 体积小,但效果一样。
缺点:IE6 支持不好,会把半透明的像素点显示成全透明。
PNG8 布尔透明
支持索引透明,索引色透明只能指定一个像素点是否为透明,要么完全透明,要么完全不透明。
- PNG8 Alpha 透明
Alpha 透明与布尔透明的区别在于可指定像素点的透明度,例如 50% 透明度,比布尔透明高级一点。
2、PNG24
PNG24 是指 24 位索引图,有全透明跟半透明以及全不透明的类型,即最多可展示的颜色数量大于 1600M,所以它展示的图片颜色更丰富,更清晰。不过图片的大小也会相应增加,适用于摄影作品的展示。
PNG24 不透明,但颜色数很多,有 2^24 色,而 PS 里导出的 PNG24 其实是 PNG32。
- PNG8 和 PNG24 的区别
PNG8 与 PNG24 的根本区别在于存储方式不同。
PNG8 有 1 位的布尔透明通道(要么完全透明,要么完全不透明),PNG24 则有 8 位(256阶)的布尔透明通道(即半透明)。
PNG-8 和 gif 有一些相似之处,模式都是索引颜色,只支持像素级的纯透明,不支持 alpha 透明。
我们通常说的“IE6 不支持 PNG 透明”,是指不支持 PNG-24 的透明。但是 IE6 支持 PNG-8 的透明,就像支持 gif 的透明一样。
- 如何区分 PNG8 和 PNG24
- 在 PS 里看图像—模式,PNG8 只有8位/通道。
- 当打开 PNG8 的图片时,PS 会默认给它的图片标题上加上“索引”两字,PNG24 的则没有。
- 文件属性详细信息。
3、PNG32
PNG32 和 PS 的 PSD 一样,是 Fireworks 的默认源文件格式,包含图层和通道信息。
优点:和 PNG24 的区别在于多了透明信息,不仅可以使用更多的颜色,而且还支持透明度设定。属于 PNG 系列中较常用的一种格式。
缺点:IE6 支持不好,会把透明区域显示成蓝灰底色,只能通过影响性能的方法 AlphaImageLoader 与加特殊标签(VML)。
PNG 类型总结
| PNG8 | PNG24 | PNG32 | |
|---|---|---|---|
| 颜色数 | 256 色 | 2^24 色 | 2^24 色 |
| 是否支持透明 | 支持 | 不支持 | 支持 |
2、JPG 和 JPEG
JPEG 的文件格式一般有两种文件扩展名:.JPG 和 .JPEG
这两种扩展名的实质是相同的,我们可以把 *.JPG 的文件改名为 *.JPEG,而对文件本身不会有任何影响。
严格来讲,JPEG 的文件扩展名应该为 .JPEG,但由于 DOS 时代的 8.3 文件名命名原则,PC 机使用了 .JPG 的扩展名,而由于 Mac 并不限制扩展名的长度,因此当时苹果机上都使用了 .JPEG 的后缀名。虽然现在 windows 也可以支持任意长度的扩展名了,但大家已经习惯了 .JPG 的叫法,因此也就没有强制修正。这种情况类似于 .htm 和 .html 的区别。
3、gif
gif 可以支持动画,类似于 PNG8 的布尔透明类型,只有全透明跟全不透明,没有半透明,是无损耗的图像格式。
4、webp
是谷歌 2010 年推出的一种旨在加快图片加载速度的图片格式。
- 优点:图片的体积只有 JPG 的 2/3。
- 缺点:
- 有损压缩;
- 兼容性有限,目前只支持谷歌以及 Opera11.10 之后的版本,火狐以及 IE 暂不支持;
- 编码时间是 JPG 的 8 倍。
5、base64
base64 是用于传输 8bit 字节码的编码方式之一,可用于在 http 环境下传递较长信息。
优点:
- 减少 http 请求;
- 某些文件可避免跨域问题;
缺点:
- 兼容性有限,IE6/IE7 不支持,但 IE9 的 IE7 模式下支持;
- 增加 css 的尺寸;
- 增加编码成本。
6、SVG
SVG 指的是可伸缩矢量图形 (Scalable Vector Graphics),它用来定义用于网络的基于矢量的图形,使用 XML 格式定义图形。SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失。
优点:
- 尺寸小,可压缩性更强。
- 无损放大。
- 以 dom 的形式表示,事件绑定由浏览器直接分发到节点上。
缺点:
- 涉及到动画时候需要更新 dom,性能较低。
SVG 与 Canvas 的区别:
SVG 不依赖于分辨率,使用 DOM 或绑定事件,实现大型渲染区域的应用(地图类)
Canvas 依赖于分辨率,不能使用 DOM 或绑定事件的,运行时以图片形式 ".jpg" 出现。
7、切图的格式选择
- 色彩丰富、尺寸大的图片切成 JPG,例如一些网站的 banner 图。
- 色彩不丰富、尺寸小的、背景全透明透明的图片切成 gif 或者 PNG8。
- 半透明的图片切成 PNG24
- WEBP 因为体积小,被大量网站使用。网站加速的内容一半包含了 WEBP,但写代码必须考虑部分不支持 WEBP,比如苹果系统的 Safari。
二、常见图片概念
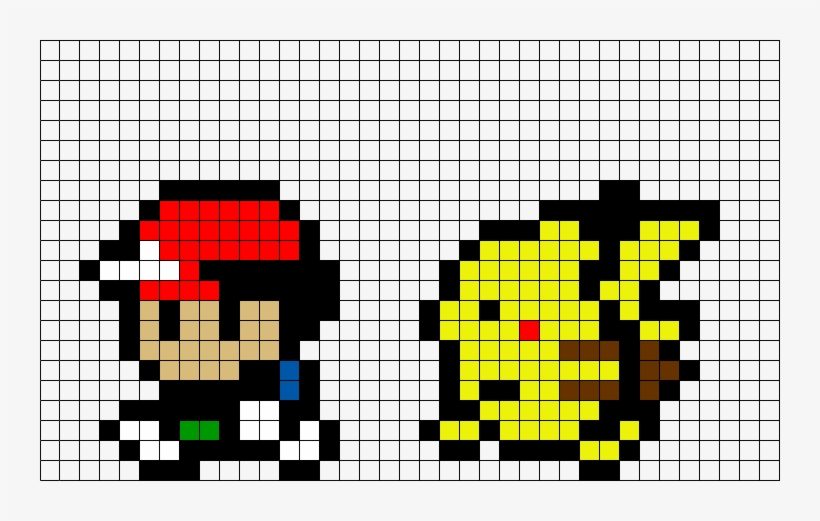
1、像素
像素是图像显示的基本元素。
举个例子,下面这张图由一个格子一个格子的颜色小方块组成,这种小方块就叫做像素。

2、分辨率
分辨率就是每英寸的像点数/像素数。
分辨率的单位:
DPI:每英寸点 Dots Per InchPPI:每英寸像素 Pixel Per Inch
乔布斯给苹果定义的视网膜屏幕
将 960×640 的像素压缩到一个 3.5 英寸的显示屏内。也就是说,该屏幕的像素密度达到 326 像素/英寸(ppi),称之为“视网膜屏幕”。
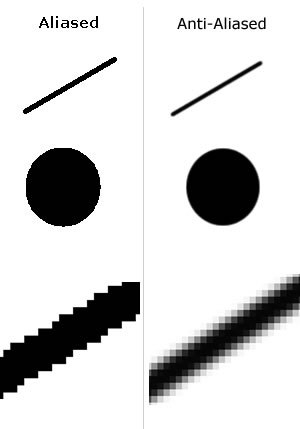
3、锯齿与抗锯齿
如下面左图,这种阶梯状的“毛刺”就是典型的锯齿(Aliased)
而抗锯齿(Anti-Aliased)就是将这个毛刺的边缘柔化,使图像边缘看起来更平滑,如右图。