图片灰度化的实现
一、使用 CSS 实现
使用 CSS 的 filter 的 grayscale(灰度)和 brightness(亮度)属性设置,例如:
img {
filter: grayscale(1) brightness(1.5);
}
效果如下:


二、使用 Canvas 实现
使用 Canvas 实现图片灰度化,需要操作图片的像素数据。下面通过 getImageData 和 putImageData 实现图片灰度化:
HTML 文件:
<button id="grayscalebtn">点击一键灰度化</button>
<div>
<div>
<p>img 原图</p>
<img id="previewContainer" width="200" height="200" />
</div>
<div>
<p>canvas 容器</p>
<canvas id="canvas" width="200" height="200"></canvas>
</div>
</div>
JS 文件:
const image = document.querySelector("#previewContainer");
const canvas = document.querySelector("#canvas");
// 将远程拿到的图片渲染到 canvas
fetch("https://avatars3.githubusercontent.com/u/4220799")
.then((response) => response.blob())
.then((blob) => {
// 将 Blob 对象生成一个 URL 给 img 使用
const objectURL = URL.createObjectURL(blob);
image.src = objectURL;
image.onload = () => {
// 绘制图像
draw();
};
});
// 点击按钮触发图片灰度化
function draw() {
const ctx = canvas.getContext("2d");
ctx.drawImage(image, 0, 0, 200, 200);
// 获取原图
const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
// 获取原图存有每个像素 rgba 值的数组
const colorDataArr = imageData.data;
const grayscale = function () {
// 遍历每个像素并灰度化
for (let i = 0; i < colorDataArr.length; i += 4) {
// 对应像素上的 rgb 平均值及为该像素的灰度值
const gray = (colorDataArr[i] + colorDataArr[i + 1] + colorDataArr[i + 2]) / 3;
colorDataArr[i] = gray; // red
colorDataArr[i + 1] = gray; // green
colorDataArr[i + 2] = gray; // blue
}
ctx.putImageData(imageData, 0, 0);
};
const grayscalebtn = document.querySelector("#grayscalebtn");
grayscalebtn.addEventListener("click", grayscale);
}
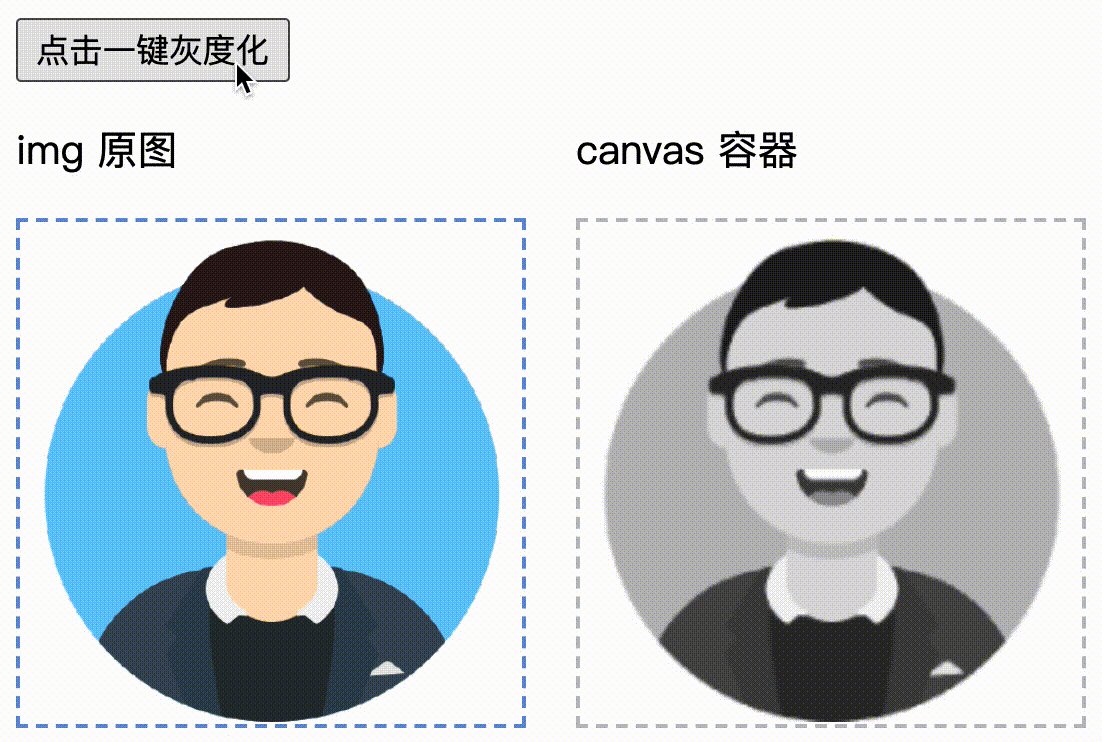
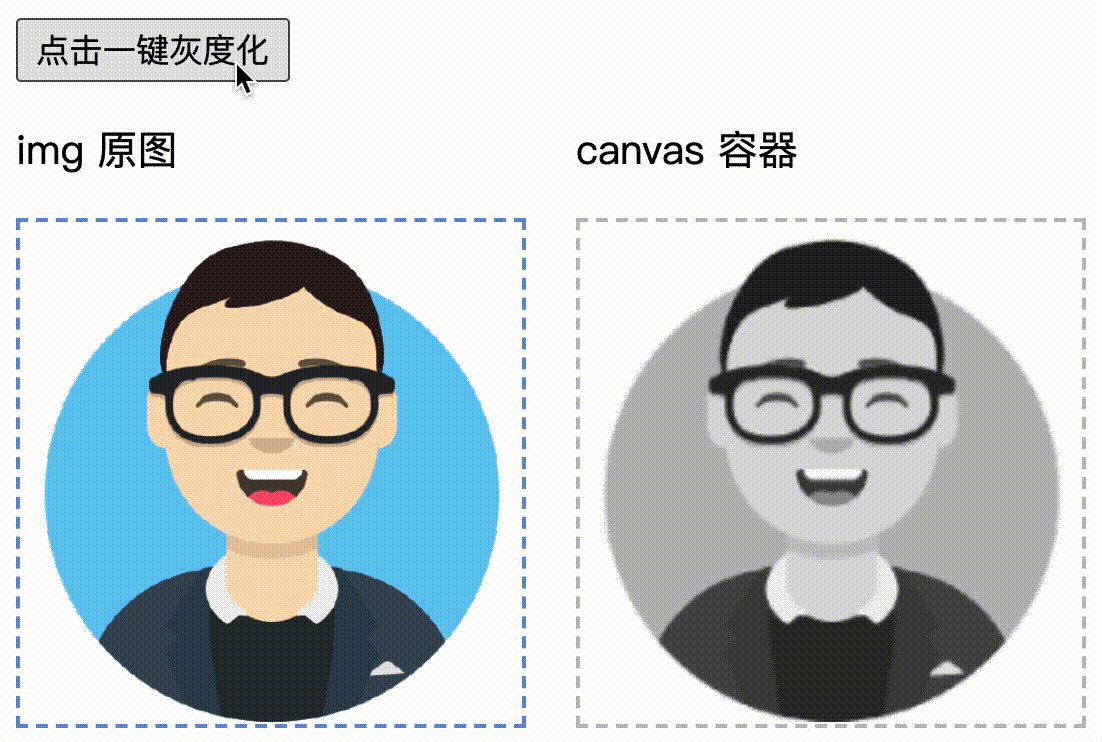
实现效果:

这里用 draw() 方法把获取的图像绘制到页面的 Canvas 容器中,同时为灰度化按钮绑定监听事件。
当用户点击灰度化按钮时,将会触发灰度化处理函数,在该函数内部会对通过 ctx.getImageData() 方法获取的图片像素进行灰度化处理,处理完成后再通过 ctx.putImageData() 方法把处理过的像素数据更新到 Canvas 上。