Canvas 矩形〡正多边形
一、矩形
1、绘制边框
strokeRect() 用于绘制矩形边框,边框色为当前的 strokeStyle:
ctx.strokeStyle = 属性值
ctx.strokeRect(x, y, width, height)
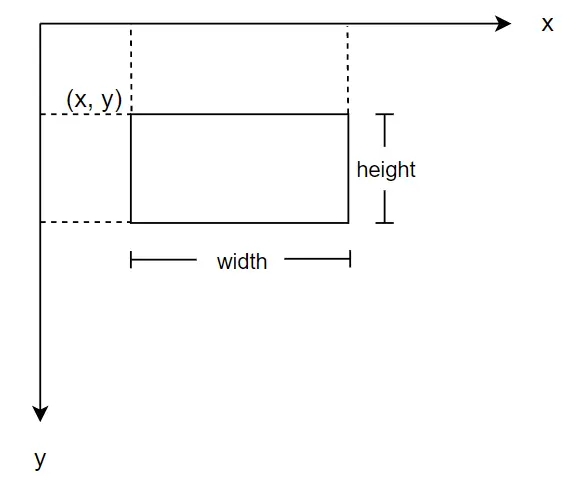
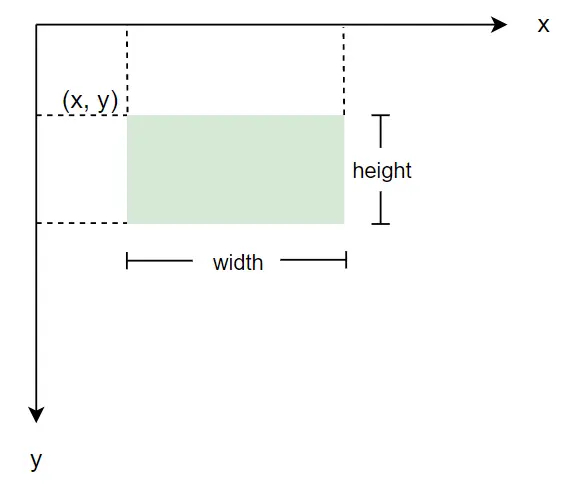
其中,x、y 表示矩形左上角的坐标,width、height 表示矩形宽高:

2、填充矩形
fillRect() 用于绘制一个填充的矩形,填充色为当前的 fillStyle:
ctx.fillStyle = 属性值
ctx.fillRect(x, y, width, height)

示例:
ctx.strokeStyle = 'red'
ctx.strokeRect(50, 50, 80, 80)
ctx.fillStyle = 'pink'
ctx.fillRect(50, 50, 80, 80)
效果如下:

除了使用 strokeRect()、fillRect() 的方式绘制矩形边框和填充矩形外,还可以使用 rect() 配合 stroke()、fill() 的方式:
// 绘制描边矩形
ctx.strokeStyle = 'red'
ctx.rect(50, 50, 80, 80)
ctx.stroke()
// 绘制填充矩形
ctx.fillStyle = 'pink'
ctx.fill()
3、清空矩形
clearRect() 用于清空指定矩形区域:
ctx.clearRect(x, y, width, height)
可以使用下面的代码来清空整个 Canvas:
context.clearRect(0, 0, context.width, context.height)
二、正多边形
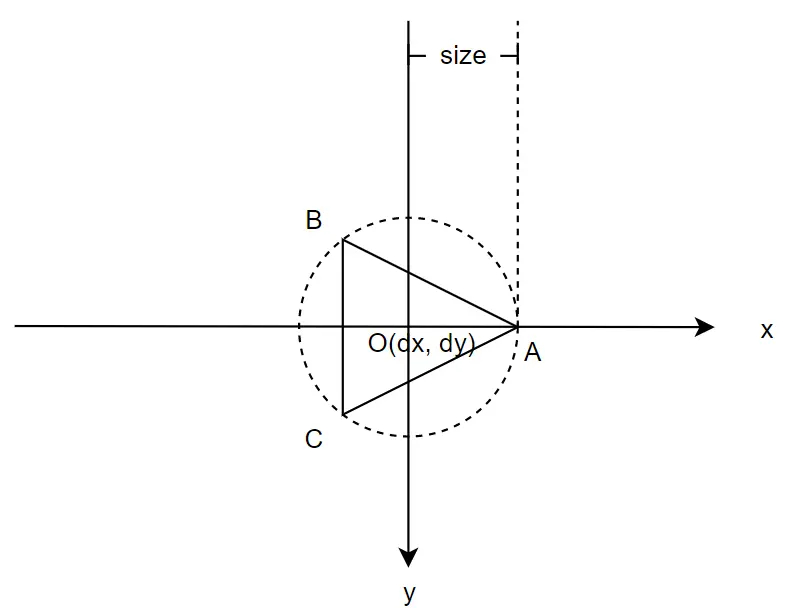
可根据正多边形的特点封装一个函数 createPolygon() 来绘制正多边形,以最简单的正三角形为例:

// HTML
<canvas id="canvas" width="200" height="150" style="border: 1px dashed gray;"></canvas>
// JS
const cvs = document.getElementById('canvas')
const ctx = cvs.getContext('2d')
/**
* 绘制 n 边形
* @returns void
* @param ctx: canvas 对象
* @param n: 边数
* @param dx/dy: 中心坐标
* @param size: 边长
* @example createPolygon(ctx, 3, 100, 75, 50)
*/
const createPolygon = (ctx, n, dx, dy, size) => {
ctx.beginPath() // 开始一条新的路径
let degree = (2 * Math.PI) / n
for (let i = 0; i < n; i++) {
const x = Math.cos(i * degree)
const y = Math.sin(i * degree)
ctx.lineTo(x * size + dx, y * size + dy)
}
ctx.closePath() // 关闭路径
}
createPolygon(ctx, 3, 100, 75, 50)
ctx.fillStyle = 'pink'
ctx.fill()
效果如下: