React.Fragment 作为根节点
在 React 中,render 函数 return 的内容只能有一个根节点,如果 return 多个元素需要用一个标签元素作为根节点包裹,否则会报错。
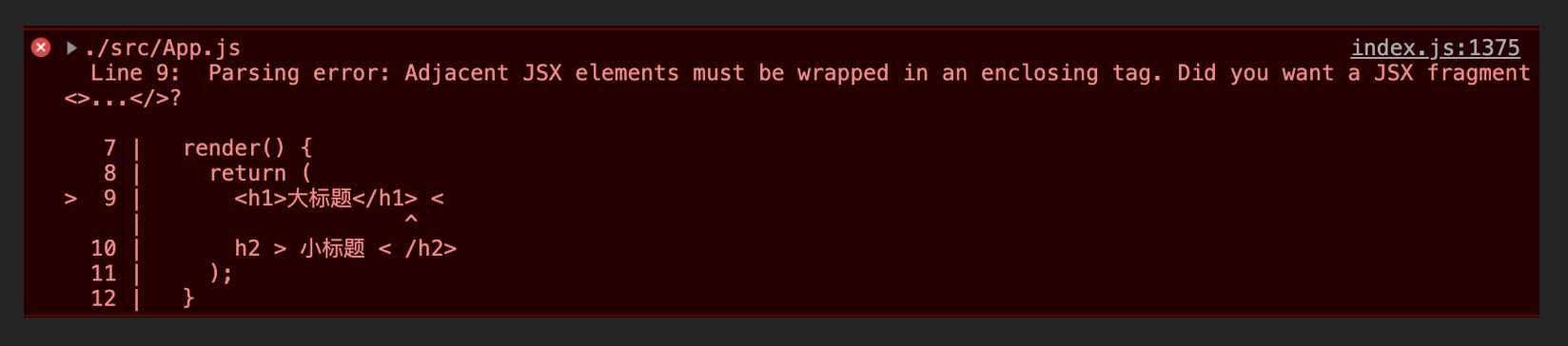
下面是不加根节点包裹的情况:
class App extends Component {
render() {
return (
<h1>大标题</h1>
<h2>小标题</h2>
);
}
}

解决方法:
一、包裹个 div 作为根节点
class App extends Component {
render() {
return (
<div>
<h1>大标题</h1>
<h2>小标题</h2>
</div>
);
}
}
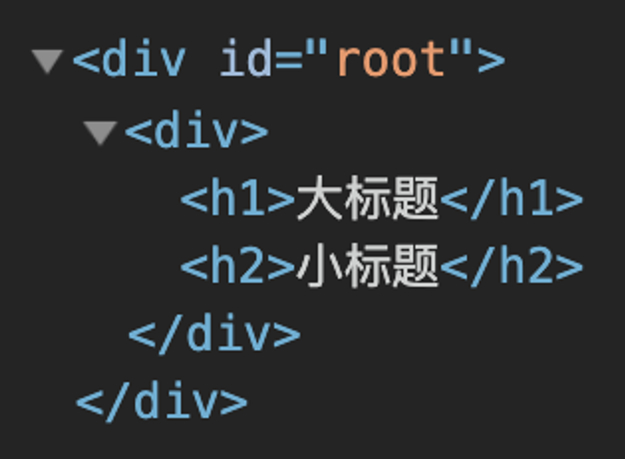
此时 #root 下的结构:

二、包裹 Fragments 空标签
不加 div 的解决办法:用 Fragment 空标签替代:
class App extends Component {
render() {
return (
<>
<h1>大标题</h1>
<h2>小标题</h2>
</>
);
}
}
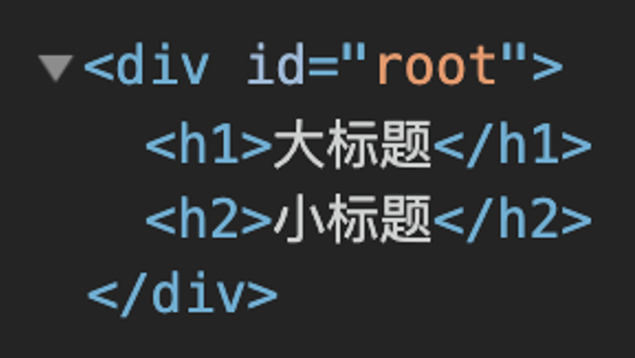
此时 #root 下的结构就不会多出一个“烦人”的 div 啦

三、包裹 React.Fragment 组件
不加 div 的解决办法:也可以用 React.Fragment 替代:
class App extends Component {
render() {
return (
<React.Fragment>
<h1>大标题</h1>
<h2>小标题</h2>
</React.Fragment>
);
}
}
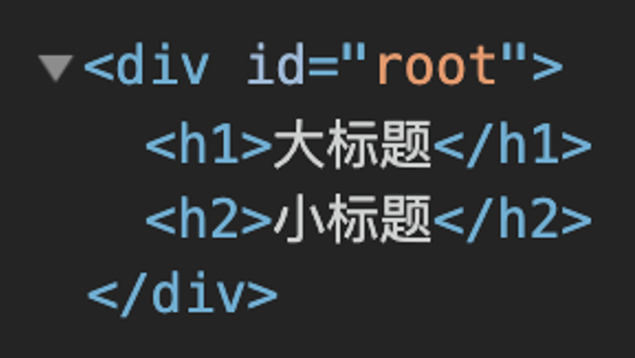
这样 #root 下的结构就也不会多出一个“烦人”的 div:

React.Fragment 还常用于创建描述列表时作为带 key 的包裹层,例如:
function Glossary(props) {
return (
<dl>
{props.items.map(item => (
// 没有 key,将会触发一个 key 警告
<React.Fragment key={item.id}>
<dt>{item.term}</dt>
<dd>{item.description}</dd>
</React.Fragment>
))}
</dl>
);
}
<></> 语法不能接受键值或属性。如果你需要一个带 key 的片段,可以直接使用 <React.Fragment />。