React 错误边界捕获错误
一、什么是错误边界
局部 UI 的 JavaScript 错误不应该导致整个应用崩溃,为了解决这个问题,React 16 引入了一个新的概念 —— 错误边界。
错误边界是一种 React 组件,用于捕获并打印发生在其子组件树任何位置的 JavaScript 错误,并渲染出备用的 UI 替代发生崩溃的子组件树。错误边界会在渲染期间、生命周期和整个组件树的构造函数中捕获错误。
二、错误边界的使用
1、创建错误边界组件
创建错误边界组件需满足以下任一条件:
- 使用 static getDerivedStateFromError()
- 在 render 阶段触发;
- 支持服务器端渲染;
- 常用于更新 state,显示友好的错误提示。
- 使用 componentDidCatch()
- 在 commit 阶段触发;
- 只支持客户端渲染;
- 常用于上传错误报告。
抛出错误后,一般用 static getDerivedStateFromError() 渲染备用 UI ,用 componentDidCatch() 打印错误信息,例如:
class ErrorBoundary extends React.Component {
constructor(props) {
super(props)
this.state = { hasError: false }
}
static getDerivedStateFromError(error) {
// 更新 state 使下一次渲染能够显示备用 UI
return { hasError: true }
}
componentDidCatch(error, errorInfo) {
// 将错误日志上报给服务器,这里也可以用来更新 state 以渲染备用 UI
logErrorToMyService(error, errorInfo)
}
render() {
if (this.state.hasError) {
// 可以自定义降级后的 UI 并渲染
return <h1>Something went wrong.</h1>
}
return this.props.children
}
}
2、错误边界组件的使用
用户如常规组件,如下:
<ErrorBoundary>
<MyWidget />
</ErrorBoundary>
注意,错误边界无法在以下场景捕获错误:
- 事件处理
- 异步代码(setTimeout、requestAnimationFrame 等)
- 服务端渲染
- 自身抛出来的错误
3、与 catch 的区别
错误边界的工作方式类似于 JavaScript 的 catch {},不同点在于错误边界只针对 React 组件,且只有 class 组件才可以成为错误边界组件。如果一个错误边界无法渲染错误信息,则错误会冒泡至最近的上层错误边界,这也类似于 JavaScript 中 catch {} 的工作机制。
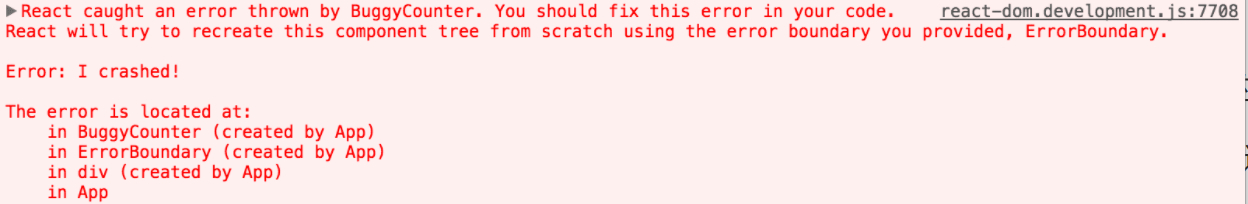
React 16 之后会把渲染期间发生的所有错误打印到控制台,除了错误信息和 JavaScript 栈外,React 16 还提供了组件栈追踪。可以准确地查看发生在组件树内的错误信息:

可以看到错误信息下方文字中存在一个组件栈,便于追踪错误。
对于错误边界无法捕获的异常,如事件处理过程中发生问题不会被捕获到,因为它不在渲染期间触发,这时就需要使用 JS 的 try...catch... 语法,例如:
class MyComponent extends React.Component {
constructor(props) {
super(props)
this.state = { error: null }
this.handleClick = this.handleClick.bind(this)
}
handleClick() {
try {
// 执行操作,如有错误则会抛出
} catch (error) {
this.setState({ error })
}
}
render() {
if (this.state.error) {
return <h1>Caught an error.</h1>
}
return <button onClick={this.handleClick}>Click Me</button>
}
}
除此之外还可以通过监听 onerror 事件的方式:
window.addEventListener('error', function(event) { ... })