JS 数据类型及检测
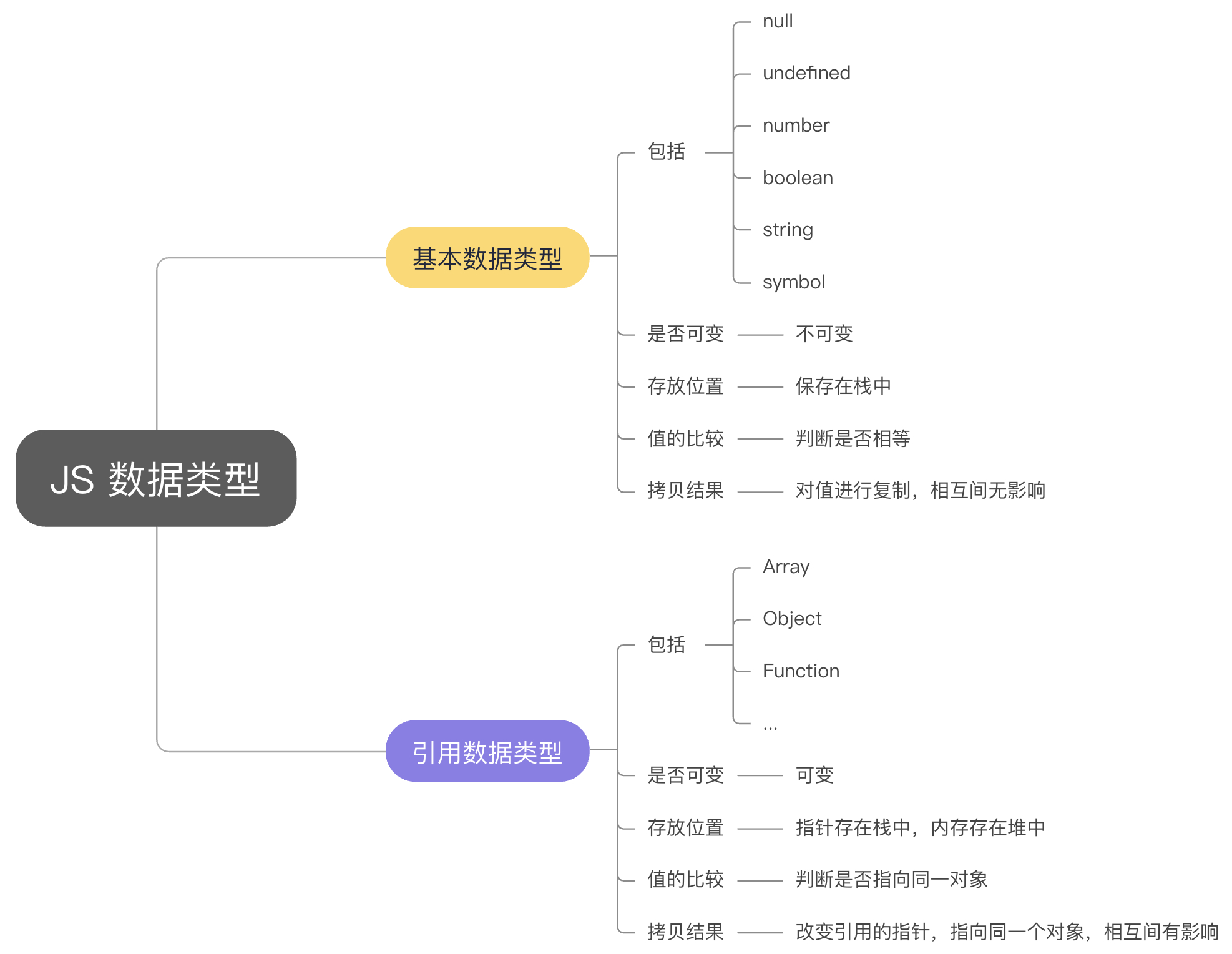
一、数据类型

1、基本类型
包括 null、undefined、number、boolean、string、symbol。
1-1、值不可改变
var name = 'java';
name.toUpperCase() // 'JAVA'
name // 'java'
1-2、占用空间固定,保存在栈中
原始数据类型直接存储在栈(stack)中的简单数据段,占据空间小、大小固定,属于被频繁使用数据,所以放入栈中存储。
栈(stack)
- 自动分配的内存空间,由系统自动释放;
- 使用一级缓存,被调用时通常处于存储空间中,调用后被立即释放。
堆(heap)
- 动态分配的内存,大小不定不会自动释放;
- 使用二级缓存,生命周期与虚拟机的 GC 算法有关。
1-3、比较值时仅判断是否相等
var a = 1;
var b = true;
console.log(a == b); // true
console.log(a === b); // false
== 只进行值的比较,会进行数据类型的转换。
=== 不仅进行值得比较,还要进行数据类型的比较。
2、引用类型
包括 Array、Object、Function...等等。
2-1、值是可动态改变的
var a = { age: 20 };
a.age = 21;
console.log(a.age) // 21
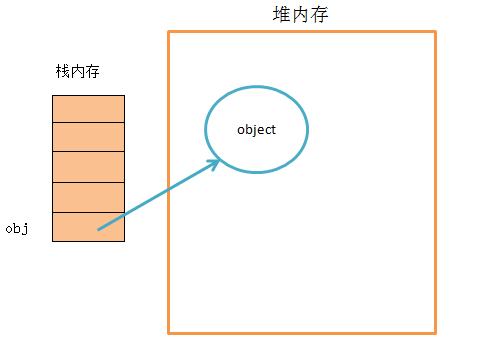
2-2、占用空间不固定,保存在堆中
引用数据类型存储在堆(heap)中的对象,占据空间大、大小不固定,如果存储在栈中,将会影响程序运行的性能;

引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址。当解释器寻找引用值时,会首先检索其在栈中的地址,取得地址后从堆中获得实体。
2-3、比较值时判断是否指向同一对象
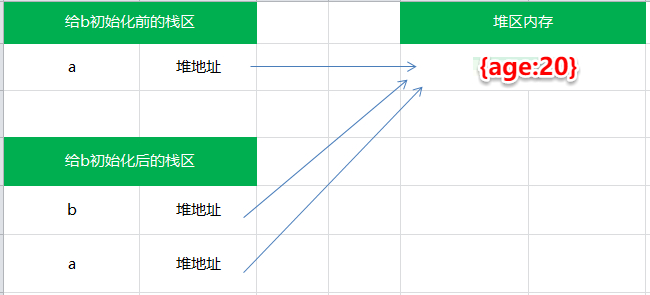
当从一个变量向另一个变量赋引用类型的值时,同样也会将存储在变量中的对象的值复制一份放到为新变量分配的空间中。
var a = { age: 20 };
var b = a;
b.age = 21;
a // { age: 21 }
b // { age: 21 }

引用类型在栈中存储了指针,这个指针指向堆中实体的起始位置。当 a 赋值给 b 后,b 只是改变了引用的指针,但其指针仍指向同一个对象 {age:20}。因此,改变其中任何一个变量,都会相互影响。
此时,如果取消某一个变量对于原对象的引用,不会影响到另一个变量。
var a = { age: 20 };
var b = a;
a = 1;
b // { age: 20 }
上面代码中,a 和 b 指向同一个对象,然后 a 的值变为 1,这时不会对 b 产生影响,b 还是指向原来的那个对象。
二、数据类型的检测
1、typeof
typeof 返回一个表示数据类型的字符串,返回结果包括:
undefinednumberbooleanstringsymbolobjectfunction
等 7 种数据类型,但不能判断 null、array 等。
typeof Symbol(); // symbol (有效)
typeof ''; // string (有效)
typeof 1; // number (有效)
typeof true; // boolean (有效)
typeof undefined; // undefined (有效)
typeof new Function(); // function (有效)
typeof null; // object (无效)
typeof [] ; // object (无效)
typeof new Date(); // object (无效)
typeof new RegExp(); // object (无效)
对于基本类型来说,typeof 除了 null 都可以显示正确的类型。
为什么 null 不是对象
虽然 typeof null 返回 object,但 null 不是对象,这只是 JS 存在的一个悠久 Bug。在 JS 的最初版本中使用的是 32 位系统,为了性能考虑使用低位存储变量的类型信息,000 开头代表是对象,然而 null 表示为全零,所以将它错误的判断为 object 。虽然现在的内部类型判断代码已经改变了,但是对于这个 Bug 却是一直流传下来。
对于引用类型来说,typeof 除了 function 都会显示 object,因此 typeof 并不能准确判断变量是什么类型,这时就需要用到 instanceof 来判断对象。
2、instanceof
2-1、instanceof 的原理
instanceof 是通过原型链来判断 A 是否为 B 的实例,表达式为:A instanceof B,如果 A 是 B 的实例,则返回 true,否则返回 false。
[] instanceof Array; // true
{ } instanceof Object; // true
new Date() instanceof Date; // true
new RegExp() instanceof RegExp; // true
手写 instanceof:
function myInstanceof(leftValue, rightValue) {
rightValue = rightValue.prototype; // 取右表达式的 prototype 值
leftValue = leftValue.__proto__; // 取左表达式的 __proto__ 值
while (true) {
if (leftValue === null) return false;
if (leftValue === rightValue) return true;
leftValue = leftValue.__proto__;
}
}
关于数组的类型判断,还可以用 ES6 新增的 Array.isArray()
Array.isArray([]); // true
2-2、instanceof 的弊端
- 无法判断是否为直接类的实例
只要在当前实例的原型链上,我们用其检测出来的结果都是 true。在类的原型继承中,我们最后检测出来的结果未必准确。
var arr = [1, 2, 3];
console.log(arr instanceof Array) // true
console.log(arr instanceof Object) // true
function fn() { }
console.log(fn instanceof Function) // true
console.log(fn instanceof Object) // true
- 不能检测 null 和 undefined
对于特殊的数据类型 null 和 undefined,他们的所属类是 Null 和 Undefined,但是浏览器把这两个类保护起来了,不允许我们在外面访问使用。
3、严格运算符 ===
只能用于判断 null 和 undefined,因为这两种类型的值都是唯一的。
var a = null;
typeof a; // object
a === null; // true
undefined 还可以用 typeof 来判断
var b = undefined;
typeof b === "undefined"; // true
b === undefined; // true
4、constructor
4-1、constructor 的作用
constructor 作用和 instanceof 相似,但 constructor 还可以处理基本数据类型的检测。
var aa = [1, 2];
console.log(aa.constructor === Array); // true
console.log(aa.constructor === RegExp); // false
console.log((1).constructor === Number); // true
var reg = /^$/;
console.log(reg.constructor === RegExp); // true
console.log(reg.constructor === Object); // false
4-2、constructor 的弊端
null 和 undefined 是无效的对象,因此不会有 constructor 存在,这两种类型的数据需要通过其他方式来判断。
函数的 constructor 不稳定,这个主要体现在把类的原型进行重写,在重写的过程中很有可能把之前的 constructor 给覆盖了,这样检测出来的结果就是不准确的。
function Fn() { }
Fn.prototype = new Array()
var f = new Fn
console.log(f.constructor) // Array
4-3、constructor 与 instanceof 的区别
instanceof 只要在当前实例的原型链上,检测结果都是 true,无法判断是否为直接类的实例,而 constructor 可以。
5、Object.prototype.toString.call()
Object.prototype.toString.call() 是最准确最常用的方式。
首先获取 Object 原型上的 toString 方法,让方法执行,让 toString 方法中的 this 指向第一个参数的值。
- 本意是转换为字符串,但是某些
toString方法不仅仅是转换为字符串。 - 对于
Number、String、Boolean、Array、RegExp、Date、Function原型上的toString方法都是把当前的数据类型转换为字符串的类型(它们的作用仅仅是用来转换为字符串的) Object上的toString并不是用来转换为字符串的。
Object 上 toString 的作用是返回当前方法执行的主体(方法中的 this)所属类的详细信息即 [object Object],
其中第一个 object 代表当前实例是对象数据类型的(这个是固定死的),第二个 Object 代表的是 this 所属的类是 Object。
Object.prototype.toString.call(''); // [object String]
Object.prototype.toString.call(1); // [object Number]
Object.prototype.toString.call(true); // [object Boolean]
Object.prototype.toString.call(undefined); // [object Undefined]
Object.prototype.toString.call(null); // [object Null]
Object.prototype.toString.call(new Function()); // [object Function]
Object.prototype.toString.call(new Date()); // [object Date]
Object.prototype.toString.call([]); // [object Array]
Object.prototype.toString.call(new RegExp()); // [object RegExp]
Object.prototype.toString.call(new Error()); // [object Error]
Object.prototype.toString.call(document); // [object HTMLDocument]
Object.prototype.toString.call(window); // [object global] window 是全局对象 global 的引用