作用域和作用域链
一、作用域
1、什么是作用域
作用域(Scope)是在运行时代码中的某些特定部分中变量、函数和对象的可访问性。
换句话说,作用域决定了代码区块中变量和其他资源的可见性。举个例子:
function outFun2() {
var inVariable = "内层变量2";
}
outFun2(); // 要先执行这个函数,否则根本不知道里面是啥
console.log(inVariable);// Uncaught ReferenceError: inVariable is not defined
上面代码中,变量 inVariable 在全局作用域没有声明,所以在全局作用域下取值会报错。
可以这样理解:作用域就是一个独立的地盘,让变量不会暴露出去,达到隔离变量的效果,避免不同作用域下同名变量的冲突。
ES6 提供了块级作用域,可通过新增命令 let 和 const 来体现。
2、全局作用域和函数作用域
2-1、全局作用域
在代码中任何地方都能访问到的对象拥有全局作用域,一般来说以下几种情形拥有全局作用域:
- 最外层函数和在最外层函数外面定义的变量拥有全局作用域。
var outVariable = "我是最外层变量"; // 最外层变量
function outFun() { // 最外层函数
var inVariable = "内层变量";
function innerFun() { // 内层函数
console.log(inVariable);
}
innerFun();
}
console.log(outVariable); // 我是最外层变量
outFun(); // 内层变量
console.log(inVariable); // inVariable is not defined
innerFun(); // innerFun is not defined
- 所有末定义直接赋值的变量自动声明为拥有全局作用域。
function outFun2() {
variable = "未定义直接赋值的变量";
var inVariable2 = "内层变量2";
}
outFun2(); // 要先执行这个函数,否则根本不知道里面是啥
console.log(variable); // 未定义直接赋值的变量
console.log(inVariable2); // inVariable2 is not defined
- 所有
window对象的属性拥有全局作用域。
一般情况下,window 对象的内置属性都拥有全局作用域,例如 window.name、window.location、window.top 等等。
全局作用域的弊端:容易污染全局命名空间, 引起命名冲突。
// 张三写的代码中
var data = { a: 100 }
// 李四写的代码中
var data = { x: true }
这就是为何 jQuery、Zepto 等库的源码,所有的代码都会放在 (function(){...})() 中。因为放在里面的所有变量,都不会被外泄和暴露,不会污染到外面,不会对其他的库或者 JS 脚本造成影响。这是函数作用域的一个体现。
2-2、函数作用域
函数作用域,是指声明在函数内部的变量,和全局作用域相反,局部作用域一般只在固定的代码片段内可访问到,最常见的例如函数内部。
function doSomething() {
var blogName = "Leophen Blog";
function innerSay() {
alert(blogName);
}
innerSay();
}
alert(blogName); // blogName is not defined
innerSay(); // innerSay is not defined
作用域是分层的,内层作用域可以访问外层作用域的变量,反之则不行。举个例子:

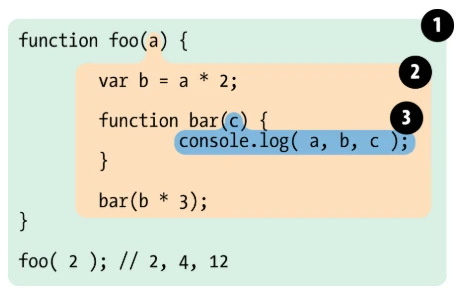
最后输出的结果为 2, 4, 12
- 泡泡 1 是全局作用域,有标识符 foo;
- 泡泡 2 是作用域 foo,有标识符 a、bar、b;
- 泡泡 3 是作用域 bar,仅有标识符 c。
注意:块语句(大括号 {} 中间的语句),如 if 和 switch 条件语句或 for 和 while 循环语句,不像函数,它们不会创建一个新的作用域。在块语句中定义的变量将保留在它们已经存在的作用域中。
if (true) {
// 条件语句块不会创建一个新作用域,name 仍在全局作用域中
var name = 'Tim';
}
console.log(name); // Tim
由于块语句与普通函数的作用域不同,ES6 引入了块级作用域,让变量的生命周期更加可控。
3、块级作用域
块级作用域可通过 ES6 新增命令 let 和 const 来实现,所声明的变量在指定块的作用域外无法被访问。
基本上可以用 let 来代替 var 进行变量声明,使变量的作用域限制在当前代码块中。块级作用域在如下情况被创建:
- 在一个函数内部。
- 在一个代码块(由一对花括号包裹)内部。
块级作用域的特点
- 特点 1:声明变量不会提升到代码块顶部。
let / const 声明不会被提升到当前代码块的顶部,因此你需要手动将 let / const 声明放置到顶部,使变量在整个代码块内部可用。
{
console.log(a) // undefined
var a = 10
console.log(b) // b is not defined
let b = 10
let c = 10
console.log(c) // 10
}
console.log(a) // 10
console.log(c) // c is not defined
- 特点 2:禁止重复声明。
如果一个标识符已经在代码块内部被定义,那么在此代码块内使用同一个标识符进行 let 声明就会导致抛出错误,例如:
var count = 30;
let count = 40; // Uncaught SyntaxError: Identifier 'count' has already been declared
如果在嵌套的作用域内使用 let 声明一个同名的新变量,则不会抛出错误,例如:
var count = 30;
// 不会抛出错误
if (condition) {
let count = 40;
// 其他代码
}
- 特点 3:循环中的绑定块作用域的妙用。
for 循环的块级作用域可以把声明的计数器变量限制在循环内,例如:
for (let i = 0; i < 10; i++) {
// ...
}
console.log(i);
// ReferenceError: i is not defined
上面代码中,计数器 i 只在 for 循环体内有效,在循环体外引用就会报错。
var a = [];
for (var i = 0; i < 10; i++) {
a[i] = function () {
console.log(i);
};
}
a[6](); // 10
上面代码中,变量 i 是 var 声明的,在全局范围内都有效,所以全局只有一个变量 i。
每一次循环,变量 i 的值都会发生改变,而循环内被赋给数组 a 函数内部的 console.log(i),它的 i 指向的就是全局的 i。
也就是说,所有数组 a 的成员里面的 i,指向的都是同一个 i,导致运行时输出的是最后一轮的 i 的值,也就是 10。
如果使用 let,声明的变量仅在块级作用域内有效,最后输出的是 6。
var a = [];
for (let i = 0; i < 10; i++) {
a[i] = function () {
console.log(i);
};
}
a[6](); // 6
上面代码中,变量 i 是 let 声明的,当前的 i 只在本轮循环有效,所以每一次循环的 i 其实都是一个新的变量,最后输出的是 6。
如果每一轮循环的变量 i 都是重新声明的,那它怎么知道上一轮循环的值呢?
这是因为 JavaScript 引擎内部会记住上一轮循环的值,初始化本轮的变量 i 时,就在上一轮循环的基础上进行计算。
另外,for 循环还有一个特别之处,就是设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。
for (let i = 0; i < 3; i++) {
let i = 'abc';
console.log(i);
}
// abc
// abc
// abc
上面代码正确运行,输出了 3 次 abc,这表明函数内部的变量 i 与循环变量 i 不在同一个作用域,有各自单独的作用域。
二、作用域链
1、自由变量
获取当前作用域没有定义的变量,即自由变量。自由变量的值可向父级作用域中获得。
var a = 100
function fn() {
var b = 200
console.log(a) // a 在这里就是一个自由变量
console.log(b)
}
fn()
上面代码中,console.log(a) 要得到 a 变量,但当前作用域中没有定义 a,此时 a 为一个自由变量。
关于自由变量的取值
函数中自由变量的值会从父作用域中获取,这里的父作用域指的是创建该函数的作用域,而非调用该函数的实时作用域,举个例子:
var x = 10
function fn() {
console.log(x)
}
function show(f) {
var x = 20
(function () {
f() // 10,而不是 20
})()
}
show(fn)
在 fn 函数中,获取自由变量 x,要到创建 fn 函数的那个作用域中取,无论 fn 函数将在哪里调用,再举个例子:
var a = 10
function fn() {
var b = 20
function bar() {
console.log(a + b)
}
return bar
}
var x = fn()
var b = 200
x() // 30
上面代码中,执行 x(),即执行 fn() 中的 bar()。
获取 b 的值时,直接在 fn() 的作用域中获取。
获取 a 的值时,试图在 fn() 的作用域中获取,但取不到,于是向创建 fn() 的作用域中寻找。
2、什么是作用域链
在向父作用域寻找自由变量时,如果父级也没有,则会一层一层向上寻找,如果全局作用域还是没找到,就放弃寻找。这种逐层向上级作用域寻找自由变量的过程,就是作用域链(Scope Chain)
var a = 100
function F1() {
var b = 200
function F2() {
var c = 300
console.log(a) // 自由变量,沿作用域链向父作用域找
console.log(b) // 自由变量,沿作用域链向父作用域找
console.log(c) // 本作用域的变量
}
F2()
}
F1()
三、作用域与执行上下文的区别
JS 属于解释型语言,其执行分为解释和执行两个阶段,这两个阶段所做的事并不一样:
解释阶段:
- 词法分析。
- 语法分析。
- 作用域规则确定。
执行阶段:
- 创建执行上下文。
- 执行函数代码。
- 垃圾回收。
JS 解释阶段便会确定作用域规则,因此作用域在函数定义时就已经确定了,而不是在函数调用时确定,但执行上下文是函数执行之前创建的。执行上下文最明显的就是 this 的指向是执行时确定的。而作用域访问的变量是编写代码的结构确定的。
作用域和执行上下文的区别:
作用域在定义时由编写代码的结构确定,不会发生改变。而执行上下文在函数执行前创建,不同的调用会产生不同的执行上下文环境,因此执行上下文随时可能改变。