事件处理 API 汇总
一、鼠标事件
1、click
在元素上按下并释放任意鼠标按键时触发。
button.addEventListener('click', event => {
button.textContent = `Click count: ${event.detail}`;
});
2、dblclick
在元素上双击鼠标按钮时触发。
card.addEventListener('dblclick', function (e) {
card.classList.toggle('large');
});
3、contextmenu
右键点击时触发(在右键菜单显示前触发)
noContext.addEventListener('contextmenu', e => {
e.preventDefault();
});
4、mousedown
在元素上按下任意鼠标按钮时触发。
button.addEventListener('mousedown', event => { ... });
5、mouseup
在元素上释放任意鼠标按键时触发。
button.addEventListener('mouseup', event => { ... });
6、mouseover
当鼠标移入某元素时触发,移入和移出其子元素时也会触发。
button.addEventListener('mouseover', event => { ... });
7、mouseenter
当鼠标移入某元素时触发。
button.addEventListener('mouseenter', event => { ... });
8、mousemove
鼠标在某元素上移动时触发,即使在其子元素上也会触发。
button.addEventListener('mousemove', event => { ... });
9、mouseout
指针移出元素,或者移到它的子元素上时触发。
button.addEventListener('mouseout', event => { ... });
10、mouseleave
指针移出元素范围外时触发(不冒泡)
button.addEventListener('mouseleave', event => { ... });
11、pointerlockchange
鼠标被锁定或者解除锁定发生时触发。
document.onpointerlockchange = (event) => {
console.log('Pointer lock changed');
};
// 或
document.addEventListener('pointerlockchange', (event) => {
console.log('Pointer lock changed');
});
12、pointerlockerror
可能因为一些技术的原因鼠标锁定被禁止时触发。
document.onpointerlockerror = (event) => {
console.log('Error locking pointer');
};
// 或
document.addEventListener('pointerlockerror', (event) => {
console.log('Error locking pointer');
});
13、select
有文本被选中时触发。
input.addEventListener('select', event => { ... });
14、wheel
滚轮向任意方向滚动时触发。
el.addEventListener('wheel', event => { ... });
二、键盘事件
1、keydown
按下任意按键时触发。
document.onkeydown = event => { ... };
// 或
document.addEventListener('keydown', event => { ... });
2、keyup
释放任意按键时触发。
document.onkeyup = event => { ... };
// 或
document.addEventListener('keyup', event => { ... });
三、输入框事件
1、focus
元素获得焦点时触发(不会冒泡)
input.onfocus = event => { ... };
// 或
input.addEventListener('focus', event => { ... });
2、blur
元素失去焦点时触发(不会冒泡)
input.onblur = event => { ... };
// 或
input.addEventListener('blur', event => { ... });
3、input
在用户输入时触发。
input.oninput = event => { ... };
// 或
input.addEventListener('input', event => { ... });
4、compositionstart
组合输入开始时触发。
input.addEventListener('compositionstart', event => { ... });
5、compositionupdate
组合输入每个字符时触发。
input.addEventListener('compositionupdate', event => { ... });
6、compositionend
组合输入结束时触发。
input.addEventListener('compositionend', event => { ... });
四、剪贴板事件
1、cut
在用户剪切元素的内容时触发。
p.oncut = event => { ... };
// 或
p.addEventListener('cut', event => { ... });
2、copy
在用户拷贝元素上的内容时触发。
p.oncopy = event => { ... };
// 或
p.addEventListener('copy', event => { ... });
3、paste
在用户向元素中粘贴文本时触发。
p.onpaste = event => { ... };
// 或
p.addEventListener('paste', event => { ... });
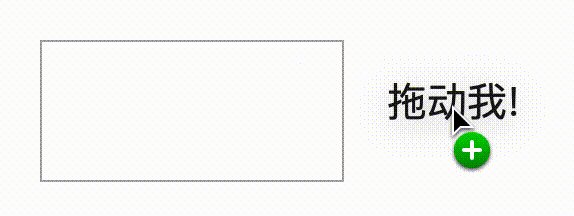
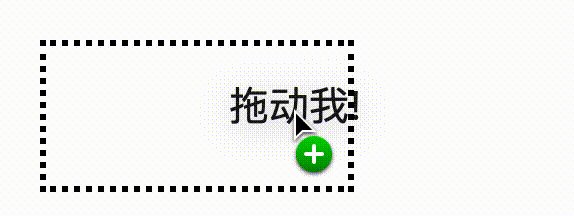
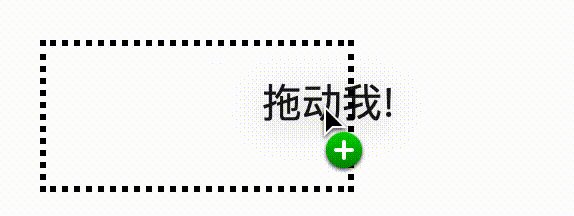
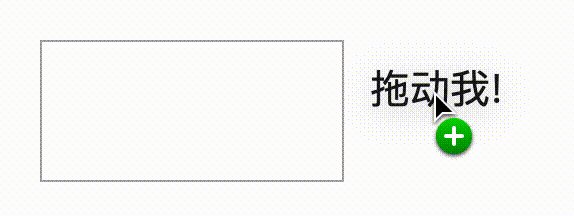
五、拖放事件
1、dragstart
用户开始拖动元素时触发。
document.ondragstart = event => { ... };
// 或
document.addEventListener('dragstart', event => { ... });
2、drag
在元素或者选取的文本被拖动时触发(每 350ms 持续触发)
document.ondrag = event => { ... };
// 或
document.addEventListener('drag', event => { ... });
3、dragenter
当被拖动的元素进入其容器范围内时触发此事件。
// 当被拖动的元素进入类名为 droptarget 的元素时,改变其的边框样式
document.ondragenter = event => { ... };
// 或
document.addEventListener("dragenter", function (event) {
if (event.target.className == "droptarget") {
event.target.style.border = "3px dotted #000";
}
});

6、dragover
当被拖动的元素在另一对象容器范围内拖动时触发此事件(每 350ms 持续触发)
// 当被拖动的元素在类名为 droptarget 的元素持续拖动时,改变其的边框样式
document.ondragover = event => { ... };
// 或
document.addEventListener("dragover", function (event) {
if (event.target.className == "droptarget") {
event.target.style.border = "3px dotted red";
}
});

5、dragleave
当被拖动的元素离开其容器范围内时触发此事件。
// 当被拖动的元素离开类名为 droptarget 的元素时,重置其的边框样式
document.ondragleave = event => { ... };
// 或
document.addEventListener("dragleave", function (event) {
if (event.target.className == "droptarget") {
event.target.style.border = "";
}
});
运行效果如上面动图。
6、drop
在一个拖动过程中,释放鼠标键时触发此事件。
document.ondrop = event => { ... };
// 或
document.addEventListener('drop', event => { ... });
7、dragend
用户完成元素拖动后触发(松开鼠标按钮或按下 Esc 键)
document.ondragend = event => { ... };
// 或
document.addEventListener('dragend', event => { ... });
六、窗口视图事件
1、fullscreenchange
以全屏模式查看元素时触发。
document.onfullscreenchange = event => { ... };
// 或
document.addEventListener('fullscreenchange', event => { ... });
- window.fullScreen 表示窗口是否以全屏显示。
- element.requestFullscreen() 方法进入全屏模式查看元素。
- element.exitFullscreen() 方法取消全屏模式。
2、fullscreenerror
在无法在全屏模式下查看元素时触发。
document.onfullscreenerror = event => { ... };
// 或
document.addEventListener('fullscreenerror', event => { ... });
3、resize
当调整浏览器窗口的大小时触发。
window.onresize = event => { ... };
// 或
window.addEventListener('resize', event => { ... });
- window.resizeBy(xDelta, yDelta) 将当前窗口调整到一定的大小。
- window.resizeTo(aWidth, aHeight) 动态调整窗口。
4、scroll
当用户滚动指定的元素时触发。
document.onscroll = event => { ... };
// 或
document.addEventListener('scroll', event => { ... });
七、CSS 动画及过渡事件
JS 可监听动画的开始、重复及结束,还可监听 transition 过渡动画是否完成。
1、animationstart
CSS 动画开始时触发。
div.addEventListener('animationstart', event => { ... });
2、animationend
CSS 动画完成时触发。
div.addEventListener('animationend', event => { ... });
3、animationiteration
CSS 动画重复播放时触发。
div.addEventListener('animationiteration', event => { ... });
4、transitionend
CSS 过渡完成时触发。
div.addEventListener('transitionend', event => { ... });
八、表单事件
1、reset
点击重置按钮时触发。
form.addEventListener('reset', event => { ... });
2、submit
点击提交按钮时触发。
form.addEventListener('submit', event => { ... });
九、打印事件
1、beforeprint
打印机已经就绪时触发。
window.onbeforeprint = event => { ... };
// 或
window.addEventListener('beforeprint', event => { ... });
2、afterprint
打印机关闭时触发。
window.onafterprint = event => { ... };
// 或
window.addEventListener('afterprint', event => { ... });
十、媒体事件
1、loadstart
当浏览器开始寻找指定的音频/视频时触发,即当加载过程开始时。
audio.onloadstart = event => { ... };
// 或
audio.addEventListener('loadstart', event => { ... });
2、durationchange
当指定音频/视频的时长数据发生变化时触发。
audio.ondurationchange = event => { ... };
// 或
audio.addEventListener('durationchange', event => { ... });
3、loadedmetadata
当指定的音频/视频的元数据已加载时触发。
audio.onloadedmetadata = event => { ... };
// 或
audio.addEventListener('loadedmetadata', event => { ... });
4、loadeddata
当当前帧的数据已加载,但没有足够的数据来播放指定音频/视频的下一帧时触发。
audio.onloadeddata = event => { ... };
// 或
audio.addEventListener('loadeddata', event => { ... });
5、progress
当浏览器正在下载指定的音频/视频时触发。
audio.onprogress = event => { ... };
// 或
audio.addEventListener('progress', event => { ... });
6、canplay
当浏览器能够开始播放指定的音频/视频时触发。
audio.oncanplay = event => { ... };
// 或
audio.addEventListener('canplay', event => { ... });
7、canplaythrough
当浏览器预计能够在不停下来进行缓冲的情况下持续播放指定的音频/视频时触发。
audio.oncanplaythrough = event => { ... };
// 或
audio.addEventListener('canplaythrough', event => { ... });
十一、资源加载事件
1、load
资源及其相关资源已完成加载时触发。
window.addEventListener('load', event => { ... });
2、abort
正在加载资源已经被中止时触发。
video.addEventListener('abort', event => { ... });
3、error
资源加载失败时触发。
img.addEventListener('error', event => { ... });
4、beforeunload
window,document 及其资源即将被卸载时触发。
window.addEventListener('beforeunload', event => { ... });
5、unload
文档或一个依赖资源正在被卸载时触发。
window.addEventListener('unload', event => { ... });
十二、网络与 WebSocket 事件
1、online
浏览器已获得网络访问时触发。
window.ononline = event => { ... };
// 或
window.addEventListener('online', event => { ... });
2、offline
浏览器已失去网络访问时触发。
window.onoffline = event => { ... };
// 或
window.addEventListener('offline', event => { ... });
3、open
WebSocket 连接已建立时触发。
// Create WebSocket connection.
const socket = new WebSocket('ws://localhost:8080');
// Connection opened
socket.addEventListener('open', (event) => {
socket.send('Hello Server!');
});
4、message
通过 WebSocket 接收到一条消息时触发。
// Create WebSocket connection.
const socket = new WebSocket('ws://localhost:8080');
// Listen for messages
socket.addEventListener('message', function (event) {
console.log('Message from server ', event.data);
});
5、close
WebSocket 连接已关闭时触发。
exampleSocket.addEventListener('close', (event) => {
console.log('The connection has been closed successfully.');
});