HTML5 新特性扩展
一、为什么 HTML5 不需要 DTD
HTML5 不基于 SGML,所以不需要引用 DTD(HTML 4.01 基于 SGML)
二、HTML5 结构标签
<header>标记定义一个页面或一个区域的头部<nav>标记定义导航链接<section>标记定义一个区域<aside>标记定义页面内容部分的侧边栏<article>标记定义一篇文章<hgroup>标记定义文件中一个区块的相关信息<figure>标记定义一组媒体内容以及它们的标题<figcaption>标记定义 figure 元素的标题。<dialog>标记定义一个对话框(会话框)类似微信<footer>标记定义一个页面或一个区域的底部
二、HTML5 Input 新增 type
1、email
2、url
3、number
4、range
5、日期时间类
6、search
7、color
8、tel
三、HTML5 表单属性
1、autocomplete(自动填充)
自动完成,适用于 <form> 标签,以及以下类型的 <input> 标签:
text, search, url, telephone, email, password, datepickers, range, color
或者单独在 input 中用 off
2、autofocus(自动聚焦)
自动地获得焦点,适用于所有 <input/> 标签的类型
3、multiple(可多选)
可选择多个值,适用于 <input> 中 type 为 email 和 file
用法:
4、required(必填项)
规定不能为空,适用于以下类型的 <input> 标签:
text, search, url, telephone, email, password, date pickers, number, checkbox, radio, file
四、HTML5 多媒体标签
1、video(视频)
兼容性:
- safari 支持 mp4、不支持 webm 和 ogv
- ie8(包含)以下都不支持 video 标签
- ie9 支持 video 标签(但只支持 mp4 )
其中:
- loop 设置循环
- poster 设置封面
- muted 静音
2、audio(音频)
兼容性:
- safari 支持 mp3 和 wav、不支持 ogg
- JS 中
new Audia()等同于 html 上加一个<audio></audio>标签 - chrome 和 opera 不能自动播放,需要一个页面元素上的交互才可以
- width / height 属性没有作用,必须使用 style 标签里面的样式去控制它
- 可以在 audio 的开始和结束标签之间添加文字
<source>标是为媒介元素定义媒介资源,不可以在<source>开始标签里添加,而且<source>标签是单标签,没有结束标签
3、source(媒介元素 - 音视频)
4、embed(嵌入插件 - 音视频)
五、HTML5 的 Web 应用标签
1、meter(进度条)
<meter> 状态标签(实时状态显示:气压、气温)C、O
2、progress(加载中)
<progress> 状态标签 (任务过程:安装、加载) C、F、O
3、datalist(列表)
<datalist> 为 input 标记定义一个下拉列表,配合 option F、O
4、details(展开内容)
<details> 标记定义一个元素的详细内容 ,配合 summary C
City
Guangzhou
Shantou
六、HTML5 其他标签
1、ruby(注释丨音标)
<ruby> 标记定义注释或音标,配合 <rt> 使用,<rt> 标记定义对 ruby 的注释内容文本:
2、rp(兼容 ruby)
<rp> 告诉那些不支持 ruby 元素的浏览器如何去显示:
3、mark(标记)
<mark> 标记定义有标记的文本(黄色选中状态)
Experience is the best teacher.
4、output(输出标记)
<output>标记定义一些输出类型,计算表单结果配合oninput事件:
七、HTML5 重定义标签
1、显示不变,只是表达的含义进行了重新定义的标签
<b>代表内联文本,通常是粗体,没有传递表示重要的意思<i>代表内联文本,通常是斜体,没有传递表示重要的意思<dd>可以同 details 与 figure 一同使用,定义包含文本,dialog 也可用<dt>可以同 details 与 figure 一同使用,汇总细节,dialog 也可用
2、表示主题结束,而不是水平线,虽然显示相同
<menu>重新定义用户界面的菜单,配合 command 或者 menuitem 使用<small>表示小字体,例如打印注释或者法律条款<strong>表示重要性而不是强调符号
八、HTML5 链接属性
1、size
<link rel="icon" href="icon.gif" type="image/gif" size="16x16">
2、target
<base href="http://localhost/" target="_blank">
3、超链接
a:media=""(表示对设备进行优化,handhelp 对“手持设备”进行支持,tv 对“电视”)
a:hreflang="zh"(设置语言,这里设置语言是中文)
a:ref="external"(设置超链接的引用,这里超链接为外部链接)
十、HTML5 其他属性
1、defer
加载完脚本后并不执行,而是等整个页面加载完之后再执行
<script defer src="URL"></script>
2、async
加载完脚本后立刻执行,不用等整个页面都加载完,属于异步执行
<script async src="URL"></script>
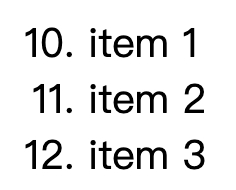
3、Start
起始值
<ol start="10">
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ol>

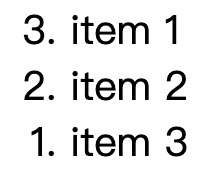
4、Reversed
倒叙排列
<ol reversed>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ol>

5、manifest="cache.manifest"
定义页面离线应用文件
<html manifest="cache.manifest">
6、translation
内容是否可通过页面翻译,可用于任意标签,用法:
- 不做特别设置或指定
yes则内容被翻译; - 设为
no则无需翻译。
<p translation="no">YSL</p>