盒子模型计算汇总
一、盒模型的分类

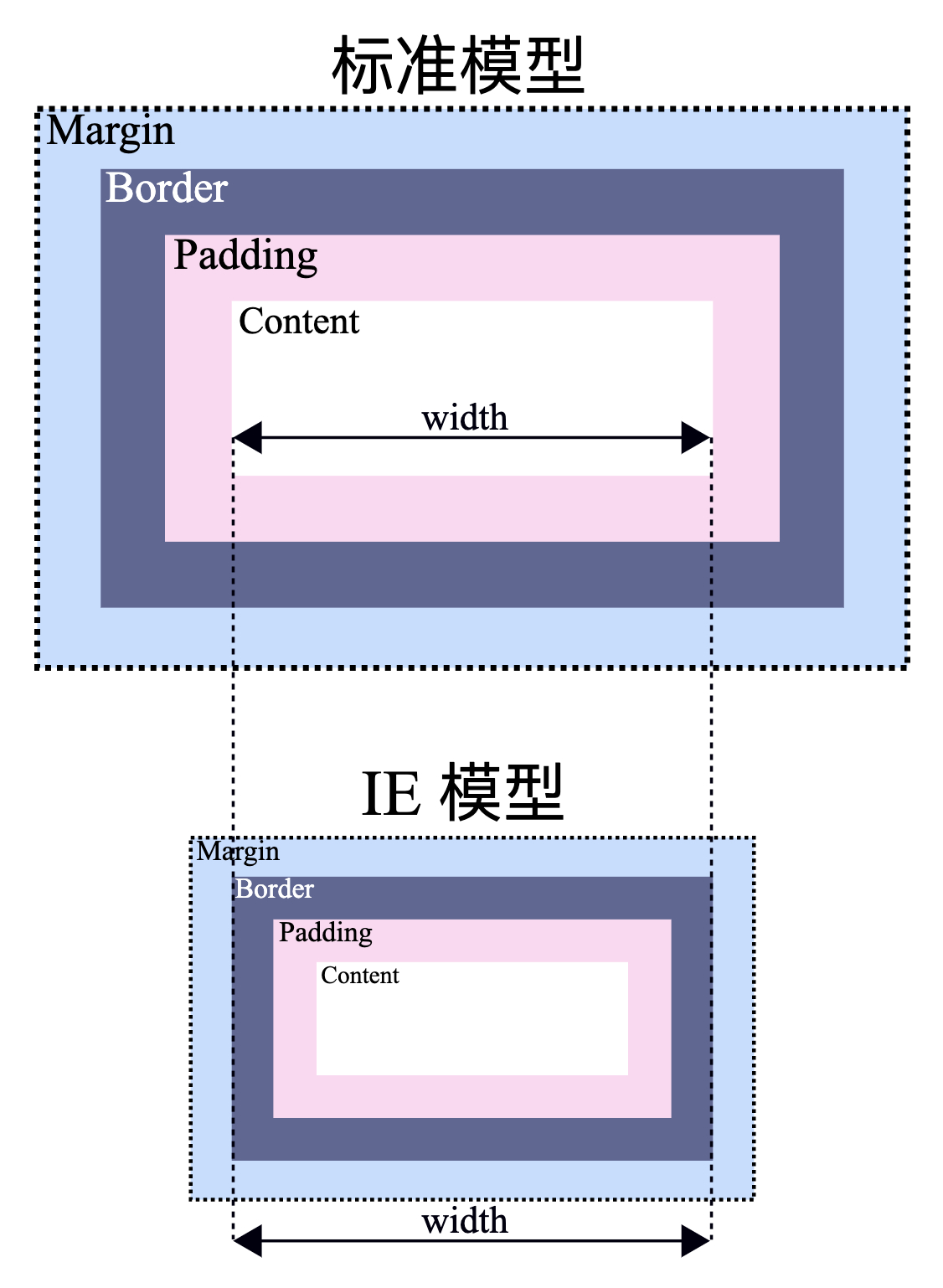
二、标准模型与 IE 模型的区别
两者的宽高计算方式不同:
- 标准模型计算的宽高以
content的宽高为准 - IE 模型计算的宽高以
content + padding + border的总宽高为准
应用场景
场景一
一般情况下,给容器设置宽高并加上边框后,渲染到页面中的容器真实宽高会叠加上边框厚度,此时就需要转为 IE 模型,将所谓的“外边框”转为“内边框”,这样容器设置的宽高才是真实宽高。
场景二
一般情况下,给容器设置宽高并加上内边距(padding)后,渲染到页面中的容器会被内边距撑大,真实宽高会叠加上内边距,此时也需要转为 IE 模型,将设置的内边距“内部消化”,这样容器设置的宽高才是真实宽高。
三、标准模型与 IE 模型的设置
1、标准模型(默认)
box-sizing: content-box;
2、IE 模型
box-sizing: border-box;
四、盒模型宽高的计算
1、计算内容宽高(结果带px)
dom.style.width
可获取容器设置的宽度,但仅限于行内样式。
dom.currentStyle.width
可获取行内样式或内外样式表设置的宽度,但仅支持 IE。
window.getComputedStyle(dom).width
可获取行内样式或内外样式表设置的宽度,兼容性好。
2、计算真实宽度(结果不带px)
dom.clientWidth
标准模型:内容 + 内边距
IE 模型:内容 - 边框
dom.offsetWidth
标准模型:内容 + 内边距 + 边框
IE 模型:内容
dom.getBoundingClientRect().width
标准模型:内容 + 内边距 + 边框
IE 模型:内容
3、应用示例
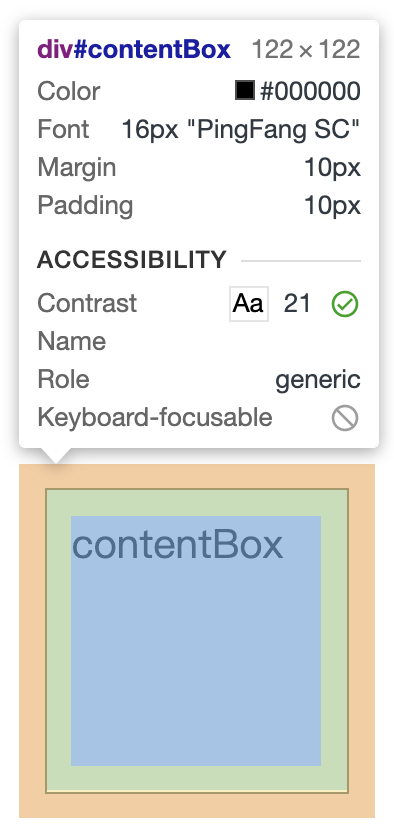
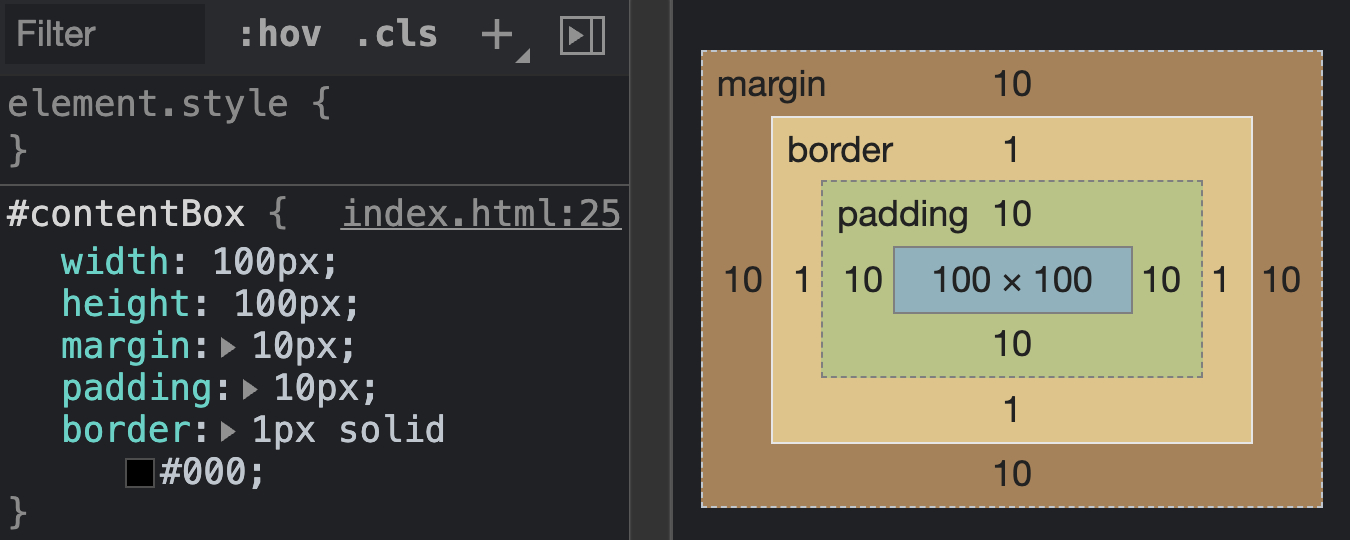
3-1、标准模型计算


contentBox.style.width // ''(这里没设行内样式)
contentBox.currentStyle.width // 100px(仅限 IE)
window.getComputedStyle(contentBox).width // 100px
contentBox.clientWidth // 120
contentBox.offsetWidth // 122
contentBox.getBoundingClientRect().width // 122
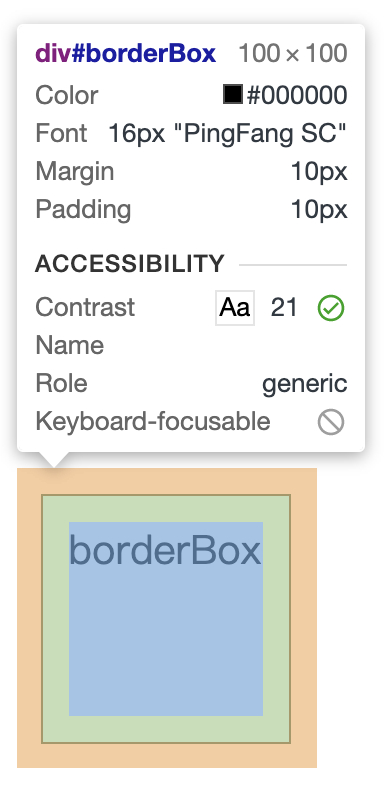
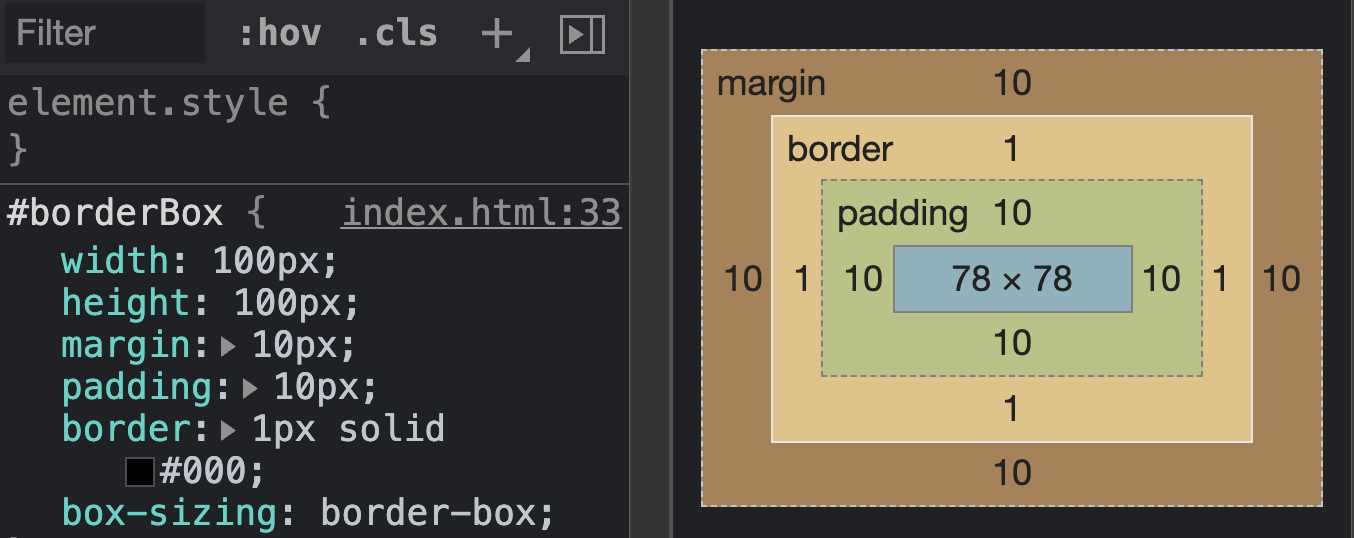
3-2、IE 模型计算


borderBox.style.width // ''(这里没设行内样式)
borderBox.currentStyle.width // 100px(仅限 IE)
window.getComputedStyle(borderBox).width // 100px
borderBox.clientWidth // 98
borderBox.offsetWidth // 100
borderBox.getBoundingClientRect().width // 100