CSS 滚动条样式优化
一、overlay 滚动条
原生滚动条在 Windows 上会对页面占位,可通过 overlay 属性值来解决,其行为与 auto 相同,但滚动条浮在内容上而非单独占用空间。但仅在基于 WebKit(例如,Safari)和基于 Blink 的(例如,Chrome 或 Opera)浏览器中受支持。
.container {
overflow: overlay;
}
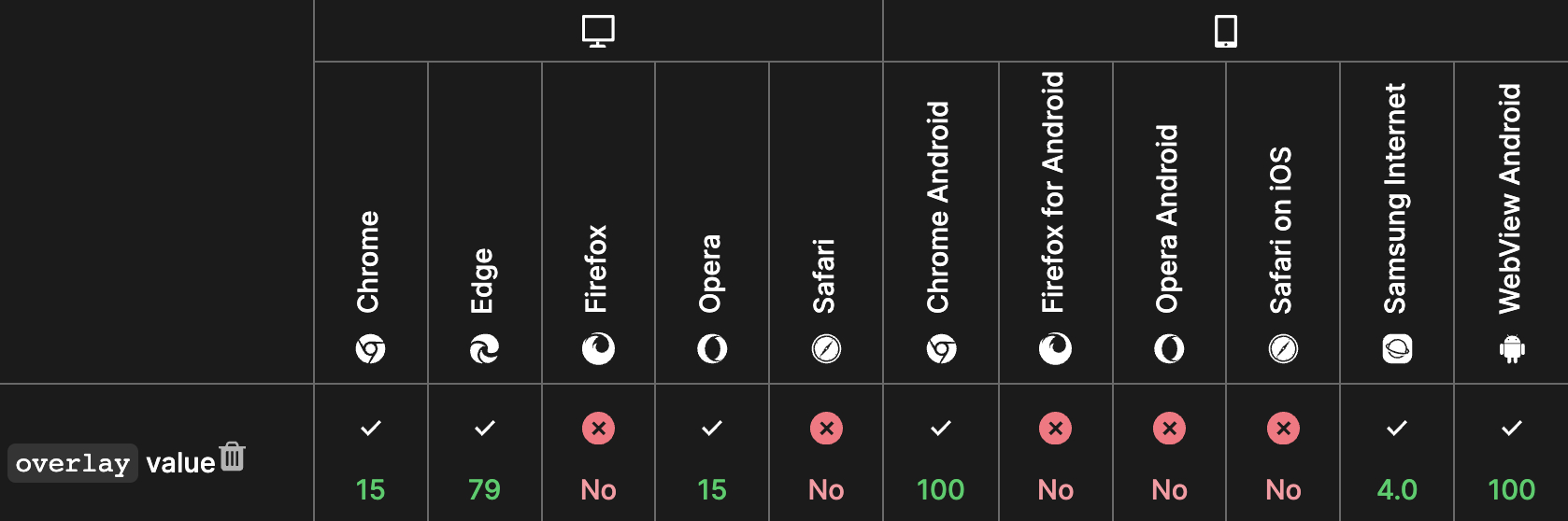
overlay 的兼容性如下:

注意
overlay 虽然目前可正常使用,但作为已弃用属性,将不适用于新网站,因此尽量避免使用 overlay。如果要在 Windows 上使用不单独占用空间的滚动条,可参考 iDesign 单独封装滚动条组件。
二、原生滚动条样式优化
原生滚动条样式在 Windows 和 Mac 上有所不同,可通过 ::-webkit-scrollbar 滚动条选择器来进行统一与样式优化:
- ::-webkit-scrollbar —— 整个滚动条。
- ::-webkit-scrollbar-button —— 滚动条上的按钮(上下箭头)
- ::-webkit-scrollbar-thumb —— 滚动条上的滚动滑块。
- ::-webkit-scrollbar-track —— 滚动条轨道。
- ::-webkit-scrollbar-track-piece —— 滚动条没有滑块的轨道部分。
- ::-webkit-scrollbar-corner —— 当同时有垂直滚动条和水平滚动条时交汇的部分。通常是浏览器窗口的右下角。
- ::-webkit-resizer —— 出现在某些元素底角的可拖动调整大小的滑块。
使用示例:
.container {
&::-webkit-scrollbar {
width: 7px;
}
&::-webkit-scrollbar-track {
background-color: transparent;
}
&:hover {
&::-webkit-scrollbar-thumb {
background-color: rgba(104, 106, 114, 1);
}
}
&::-webkit-scrollbar-thumb {
border-radius: 4px;
background-color: transparent;
&:hover {
background-color: rgb(132, 134, 145);
}
}
}
👈🏻 效果见博客左侧栏滚动条。