响应式布局之媒体查询
一、什么是媒体查询

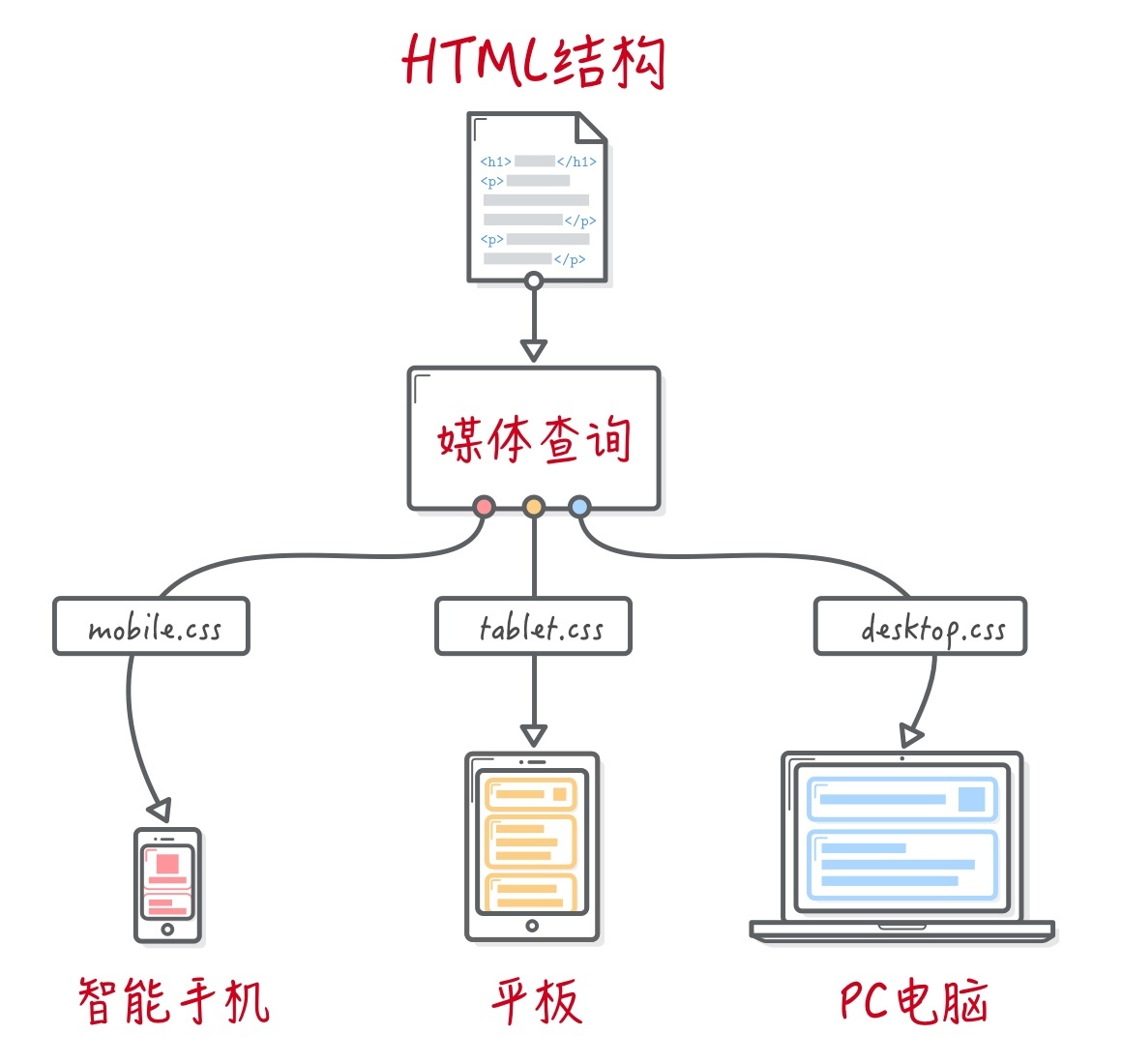
CSS 媒体查询(CSS Media Queries)用于在相同的 HTML 基础上适配各种终端(桌面端、iPad、折叠设备和移动手机等)的 UI 效果。
/* 智能手机 */
@media only screen and (max-width: 400px) {
body {
background-color: #F09A9D;
}
}
/* 平板 */
@media only screen and (min-width: 401px) and (max-width: 960px) {
body {
background-color: #F5CF8E;
}
}
/* PC电脑 */
@media only screen and (min-width: 961px) {
body {
background-color: #B2D6FF;
}
}
时至今日,W3C关于媒体查询有三个版本:
二、媒体查询使用
1、添加兼容移动设备优先代码
<head>
...
<meta name=”viewport”content=”width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=”no”>
...
</head>
width=device-width:宽度等于当前设备宽度Initial-scale:初始缩放比列(默认 1.0)maximum-scale:允许用户缩放最大比列(默认 1.0)user-scalable:是否允许手动缩放(默认为 no)
2、使用 Media
@media mediatype and ( media feature ){
CSS-Code;
}
2-1、mediatype
all:默认。用于所有媒体类型设备。print:用于打印机。screen:用于计算机屏幕、平板电脑、智能手机等。speech:用于朗读页面的屏幕阅读器。
2-2、media feature
any-hover:是否有任何可用的输入机制允许用户(将鼠标等)悬停在元素上。any-pointer:可用的输入机制中是否有任何指针设备,如果有,它的精度如何。aspect-ratio:视口(viewport)的宽高比。color:输出设备每个像素的比特值,常见的有 8、16、32 位,如果设备不支持输出彩色,则该值为 0。color-gamut:用户代理和输出设备大致程度上支持的色域。color-index:输出设备的颜色查询表(color lookup table)中的条目数量,如果设备不使用颜色查询表,则该值为 0。device-aspect-ratio:输出设备的宽高比。device-height:输出设备渲染表面(如屏幕)的高度。device-width:输出设备渲染表面(如屏幕)的宽度。display-mode:应用程序的显示模式,如 web app 的 manifest 中的 display 成员所指定。forced-colors:检测是用户代理否限制调色板。grid:输出设备使用网格屏幕还是点阵屏幕。height:视口(viewport)的高度。hover:主输入机制是否允许用户将鼠标悬停在元素上。inverted-colors:浏览器或者底层操作系统是否反转了颜色。light-level:当前环境光水平。max-aspect-ratio:显示区域的宽度和高度之间的最大比例。max-color:输出设备每个颜色分量的最大位数。max-color-index:设备可以显示的最大颜色数。max-height:显示区域的最大高度,例如浏览器窗口。max-monochrome:单色(灰度)设备上每种“颜色”的最大位数。max-resolution:设备的最大分辨率,使用 dpi 或 dpcm。max-width:显示区域的最大宽度,例如浏览器窗口。min-aspect-ratio:显示区域的宽度和高度之间的最小比例。min-color:输出设备每个颜色分量的最小位数。min-color-index:设备可以显示的最小颜色数。min-height:显示区域的最小高度,例如浏览器窗口。min-monochrome:单色(灰度)设备上每种“颜色”的最小位数。min-resolution:设备的最低分辨率,使用 dpi 或 dpcm。min-width:显示区域的最小宽度,例如浏览器窗口。monochrome:输出设备单色帧缓冲区中每个像素的位深度,如果设备并非黑白屏幕,则该值为 0。orientation:视窗(viewport)的旋转方向(横屏还是竖屏模式)。overflow-block:输出设备如何处理沿块轴溢出视口(viewport)的内容。overflow-inline:沿内联轴溢出视口(viewport)的内容是否可以滚动。pointer:主要输入机制是一个指针设备吗?如果是,它的精度如何。prefers-color-scheme:探测用户倾向于选择亮色还是暗色的配色方案。prefers-contrast:探测用户是否有向系统要求提高或降低相近颜色之间的对比度。prefers-reduced-motion:用户是否希望页面上出现更少的动态效果。prefers-reduced-transparency:用户是否倾向于选择更低的透明度。resolution:输出设备的分辨率,使用 dpi 或 dpcm。scan:输出设备的扫描过程(适用于电视等)。scripting:探测脚本(例如 JavaScript)是否可用。update:输出设备更新内容的渲染结果的频率。width:视窗(viewport)的宽度。
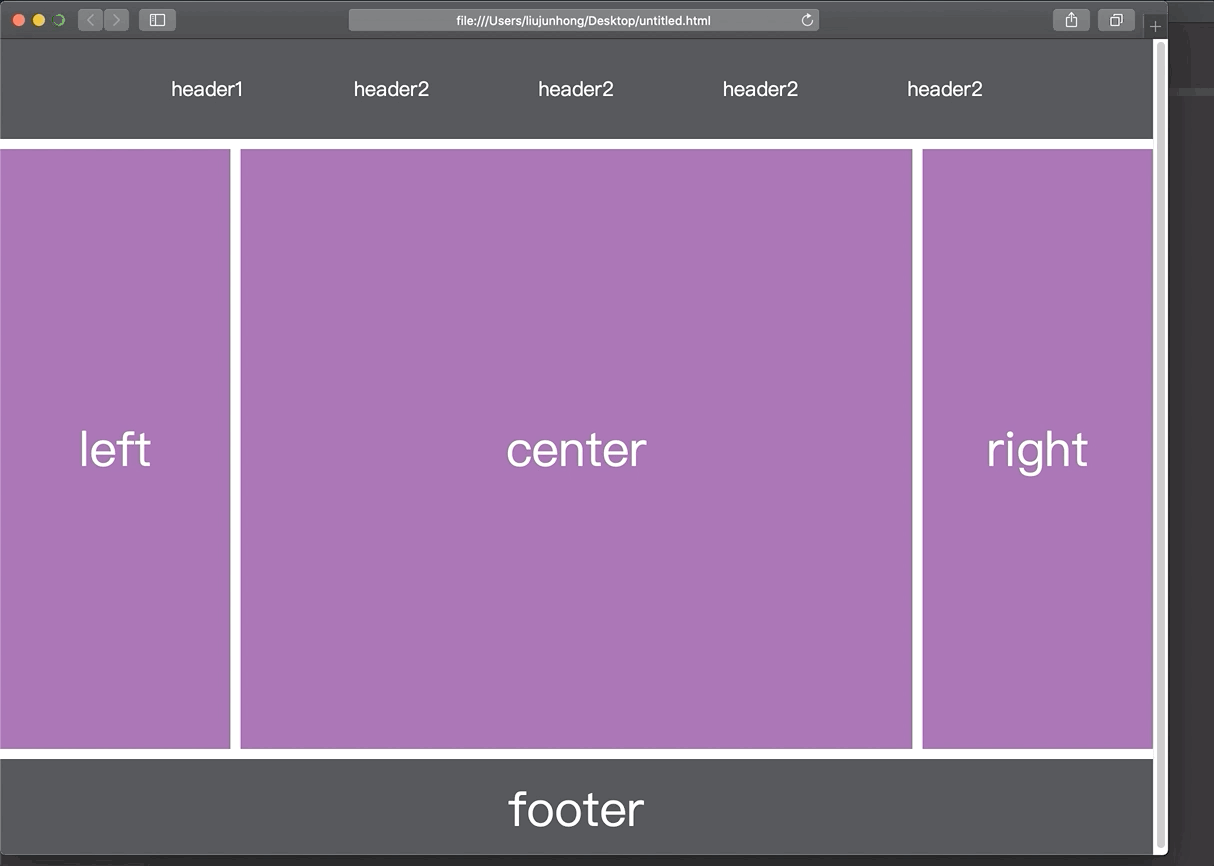
三、媒体查询实际应用
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>响应式布局实际应用</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1,user-scalable=no" />
<meta name="format-detection" content="telephone=no,email=no" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
<body>
<div>
<header id="head">
<ul>
<li>header1</li>
<li>header2</li>
<li>header2</li>
<li>header2</li>
<li>header2</li>
</ul>
<div>icon</div>
</header>
<section id="main">
<div class="left">
left
</div>
<div class="center">
center
</div>
<div class="right">
right
</div>
</section>
<footer id="foot">
footer
</footer>
</div>
</body>
</html>
CSS
* {
margin: 0px;
padding: 0px;
}
#head,
#foot,
#main {
height: 100px;
width: 1200px;
background-color: #3d4043;
text-align: center;
font-size: 48px;
line-height: 100px;
margin: 0 auto;
color: #fff;
}
#head div {
display: none;
font-size: 20px;
height: 30px;
width: 100px;
background-color: #5dcff4;
float: right;
line-height: 30px;
margin-top: 35px;
}
#head ul {
width: 80%;
margin-left: 10%;
}
#head ul li {
width: 20%;
float: left;
text-align: center;
list-style: none;
font-size: 20px;
}
#main {
height: auto;
margin: 10px auto;
overflow: hidden;
}
.left,
.center,
.right {
height: 600px;
line-height: 600px;
float: left;
width: 20%;
background-color: #954ea6;
}
.center {
width: 60%;
border-left: 10px solid #FFF;
border-right: 10px solid #FFF;
box-sizing: border-box;
}
@media only screen and (max-width: 1200px) {
#head,
#foot,
#main {
width: 100%;
}
}
@media only screen and (max-width: 980px) {
.right {
display: none;
}
.left {
width: 30%;
}
.center {
width: 70%;
border-right: hidden;
}
}
@media only screen and (max-width: 640px) {
.left,
.center,
.right {
width: 100%;
display: block;
height: 200px;
line-height: 200px;
}
.center {
border: hidden;
border-top: 10px solid #FFFFFF;
border-bottom: 10px solid #FFFFFF;
height: 600px;
line-height: 600px;
}
#head ul {
display: none;
}
#head div {
display: block;
}
}
运行效果