querySelector & getElement
一、querySelector()
1、用法
querySelector():选择指定 CSS 选择器的第一个元素。querySelectorAll():选择指定的所有元素。
2、与 getElementBy 的区别
2-1、query 获取指定节点更方便
let item = document.querySelector('.itemWrap .item');
2-2、选择一组元素返回类型不同
getElementsByTagName 方法返回的结果是 HTMLCollection,而 querySelectorAll 方法返回的结果是 NodeList。
举个例子:
.html
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
.js
let li1 = document.querySelectorAll('li')
let li2 = document.getElementsByTagName('li')
console.log(li1)
console.log(li2)
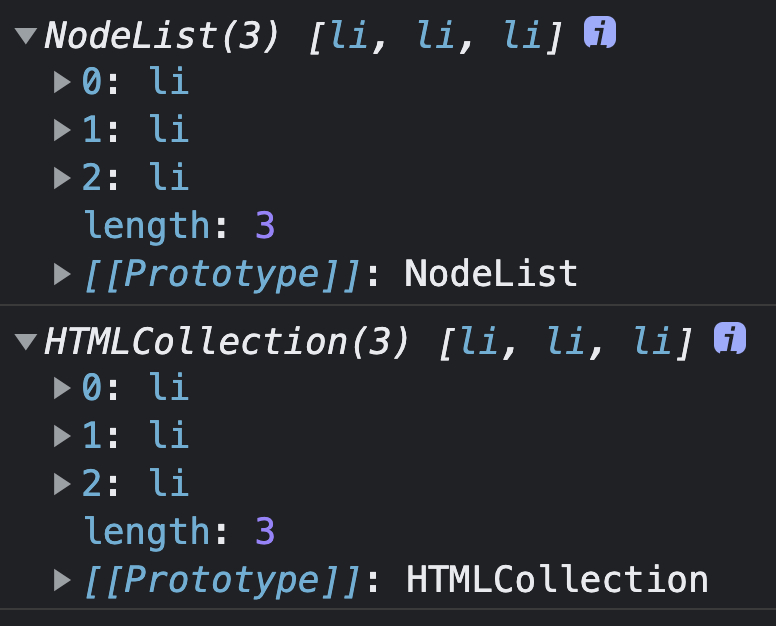
输出结果:

以上代码可以验证,getElementsByTagName 方法返回的结果是 HTMLCollection,而 querySelectorAll 方法返回的结果是 NodeList。
2-3、query 静态、getElementBy 动态
query 选择符选出来的元素是静态的,而 getElementBy 选出的元素的动态的。
这里的静态指的是选出的元素不会随着文档操作而改变。
操作实例如下:
.html
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
用 querySelector 操作元素:
var ul = document.querySelector('ul');
var list = ul.querySelectorAll('li');
for (var i = 0; i < 3; i++) {
ul.appendChild(document.createElement('li'));
}
// 这时创建了 3 个新 li,添加在 ul 列表中
console.log(list.length)
// 输出 3,输出的是添加前 li 的数量,而非 li 的实时数量 6
用 getElementBy 操作元素:
var ul = document.getElementsByTagName['ul'](0);
var list = ul.getElementsByTagName('li');
for (var i = 0; i < 3; i++) {
ul.appendChild(document.createElement('li'));
}
// 这时创建了 3 个新 li,添加在 ul 列表中
console.log(list.length)
// 输出 6
以上代码中,querySelector 选择的 li 元素不会随着文档的操作而从 3 变为 6。
2-4、性能不同
在性能上,Chrome 浏览器下 getElementBy 方法的执行速度基本都高于 querySelector。