深入理解 Flex 布局
一、Flex 布局的由来
1、css 2.1
CSS2.1 定义了四种布局方式,由一个盒与其兄弟,祖先盒的关系决定其尺寸与位置的算法:
块布局:呈现文档的布局模式。
行内布局:呈现文本的布局模式。
表格布局:用表格呈现2D数据的布局模式。
定位布局:能够直接地定位元素的布局模式,定位元素奴基本与其他元素没有任何关系。
2、css 3
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position 属性 + float 属性,对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
CSS 3 引入 flex 布局,即 Flexible Box,意为"弹性布局",用来为盒状模型提供最大的灵活性,可以简便、完整、响应式地实现各种页面布局。
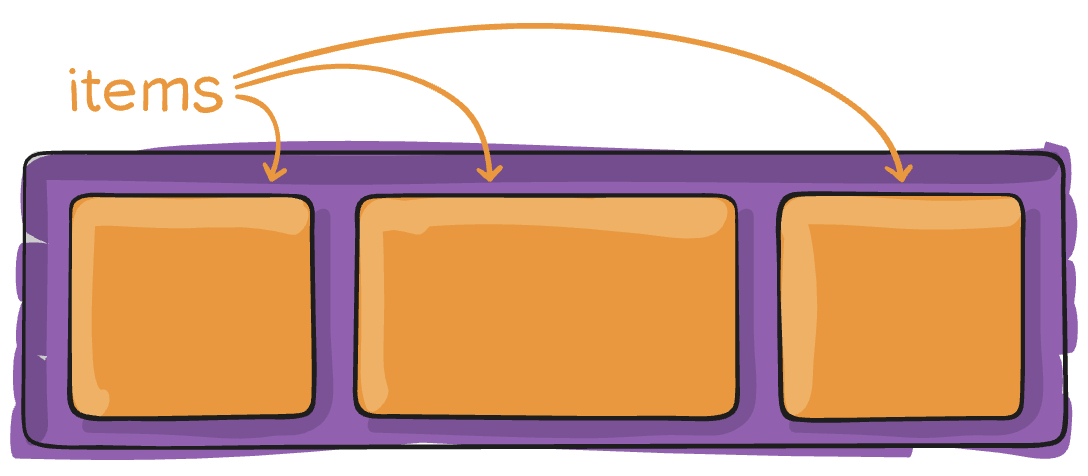
二、基本概念

1、主轴
主轴(main axis):主轴用来配置 Flex 项目,不一定水平,主要取决于 flex-direction 属性。
主轴开始(main-start):主轴的开始位置。
主轴结束(main-end):主轴的结束位置。
主轴长度(main size):单个项目占据的主轴空间。
2、交叉轴
交叉轴(cross axis):与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
交叉轴开始(cross-start):交叉轴的开始位置。
交叉轴结束(cross-end):交叉轴的结束位置。
交叉轴长度(cross size):单个项目占据的交叉轴空间。
三、容器包裹层属性

1、flex-direction
flex-direction 属性决定主轴的方向(即项目的排列方向)
.container {
flex-direction: row | row-reverse | column | column-reverse;
}

row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
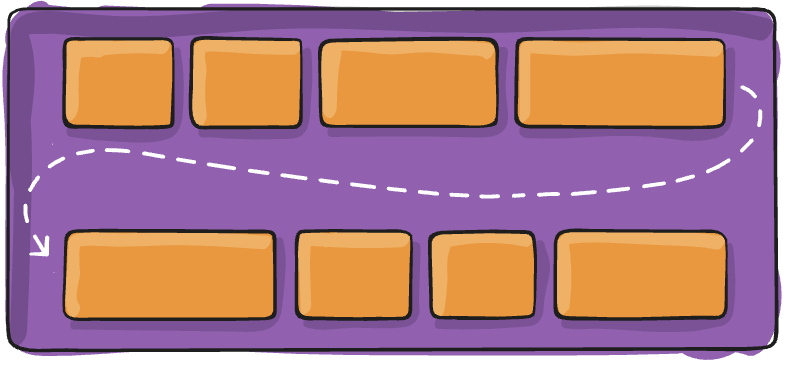
2、flex-wrap
项目默认排在一条线(又称"轴线")上,而当一条轴线放不下时,flex-wrap 属性可以定义如何换行。
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}

nowrap(默认):不换行。
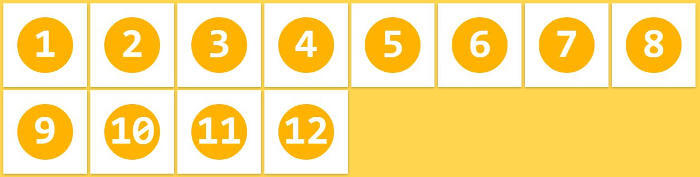
wrap:换行,第一行在上方。
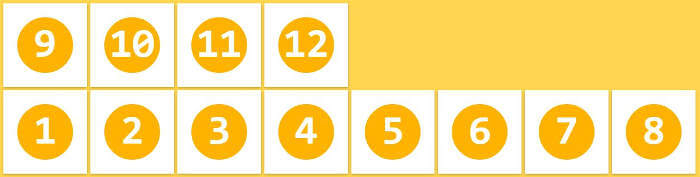
wrap-reverse:换行,第一行在下方。
3、flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 的简写,默认值为 row nowrap。
.container {
flex-flow: <flex-direction> || <flex-wrap>;
}
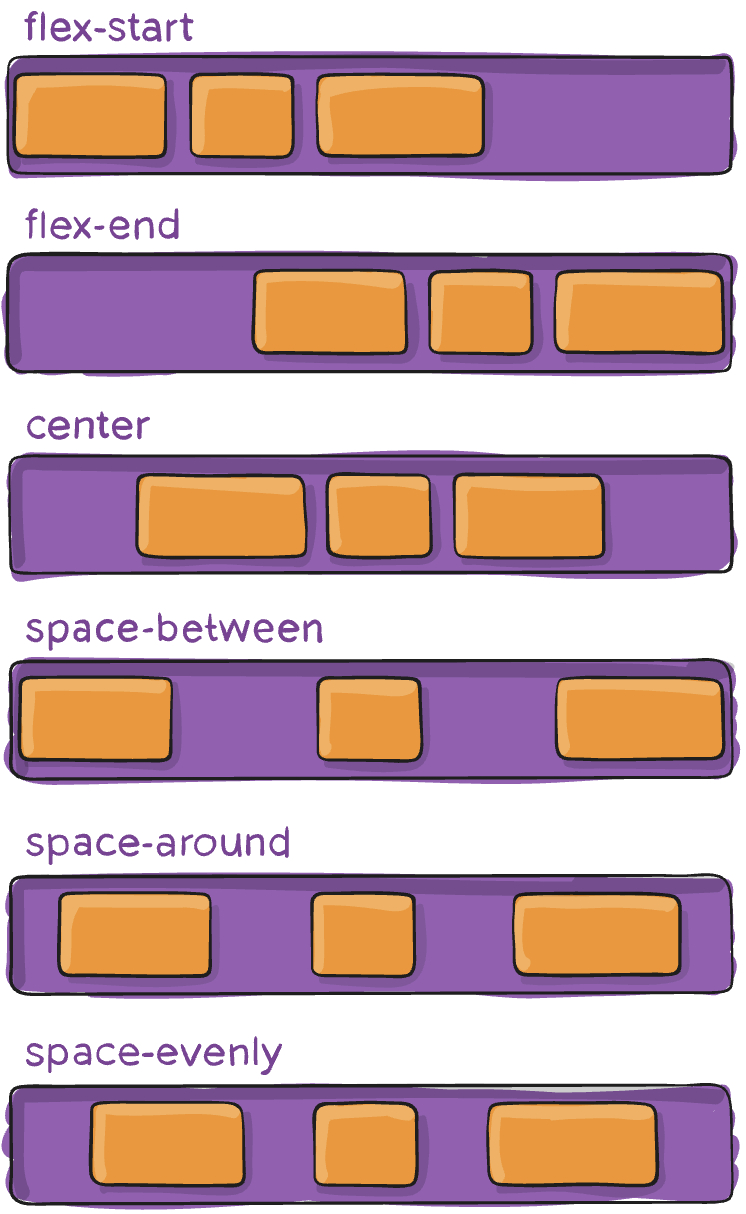
4、justify-content
justify-content 属性定义了项目在主轴上的对齐方式。
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}

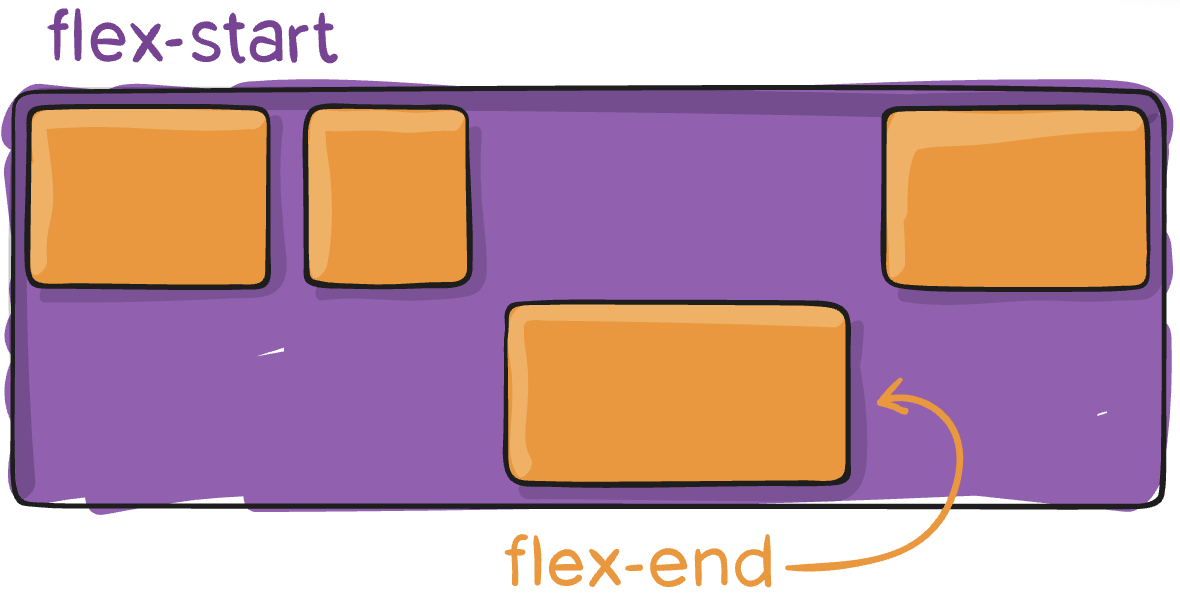
flex-start(默认值):往主轴的起点对齐。flex-end:往主轴的终点对齐。center:在主轴上居中对齐。space-between:往主轴两端对齐,项目间的间隔都相等。space-around:主轴方向上每个项目两侧的间隔相等。space-evenly:主轴方向上每个项目均匀分布。
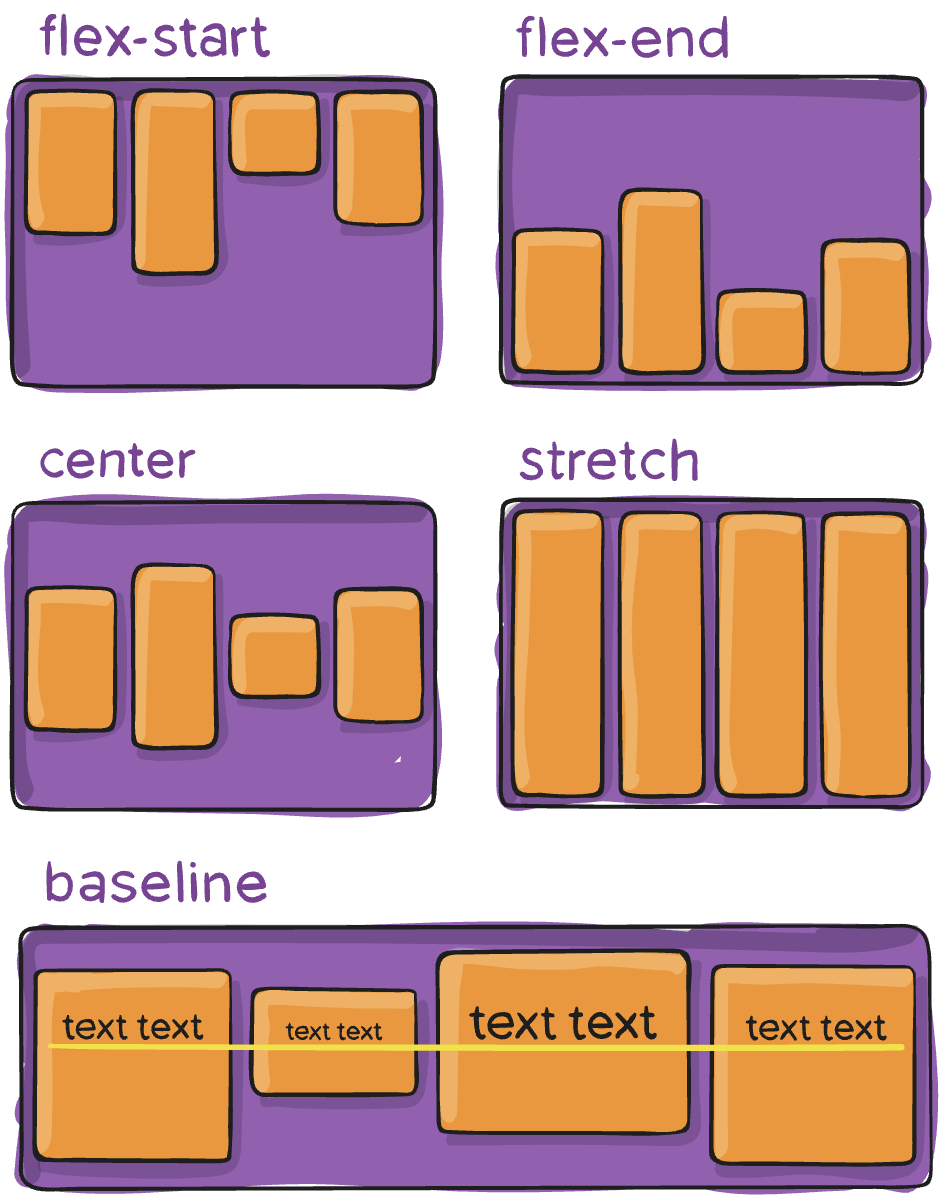
5、align-items
align-items 属性定义项目在交叉轴上如何对齐。
.container {
align-items: flex-start | flex-end | center | stretch | baseline;
}

flex-start:往交叉轴的起点对齐。flex-end:往交叉轴的终点对齐。center:在交叉轴上居中对齐。stretch(默认值):拉伸以填充容器(前提是项目未限制高度)baseline:往项目中第一行文字的基线对齐。
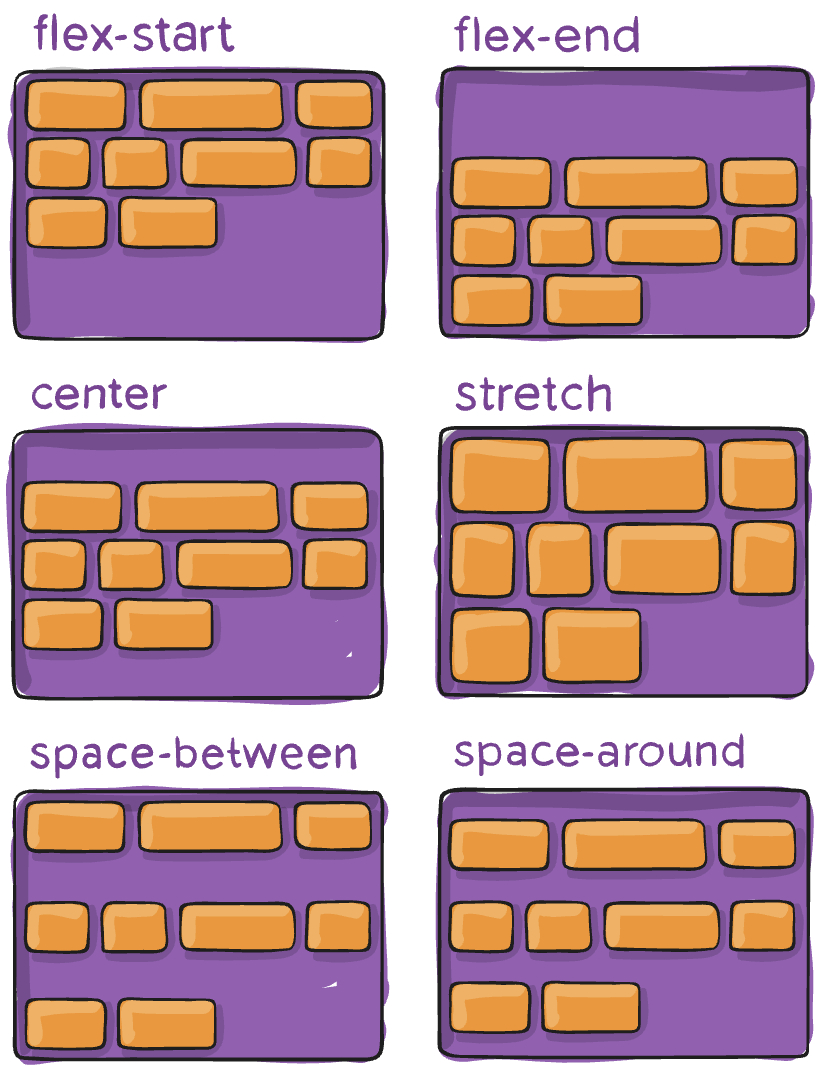
6、align-content
align-content 属性定义了多根轴线的对齐方式(如果项目只有一根轴线,该属性不起作用)
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

flex-start:往交叉轴的起点对齐。flex-end:往交叉轴的终点对齐。center:在交叉轴上居中对齐。stretch(默认值):轴线占满整个交叉轴。space-between:与交叉轴两端对齐,轴线之间的间隔均匀分布。space-around:每根轴线两侧的间隔都相等。
四、单项属性

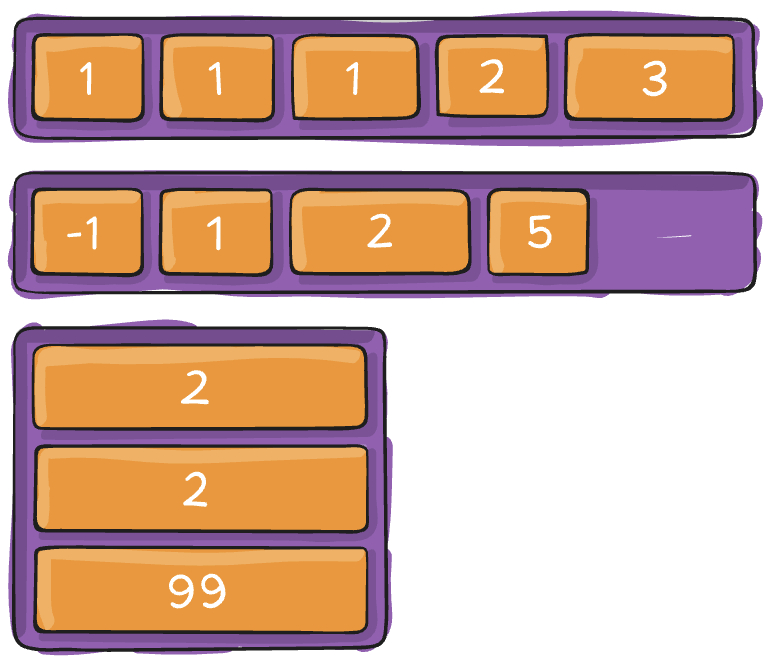
1、order
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0。
.item {
order: <integer>;
}

2、flex-grow
flex-grow 属性定义项目的放大比例,默认为 0。
.item {
flex-grow: <number>;
}

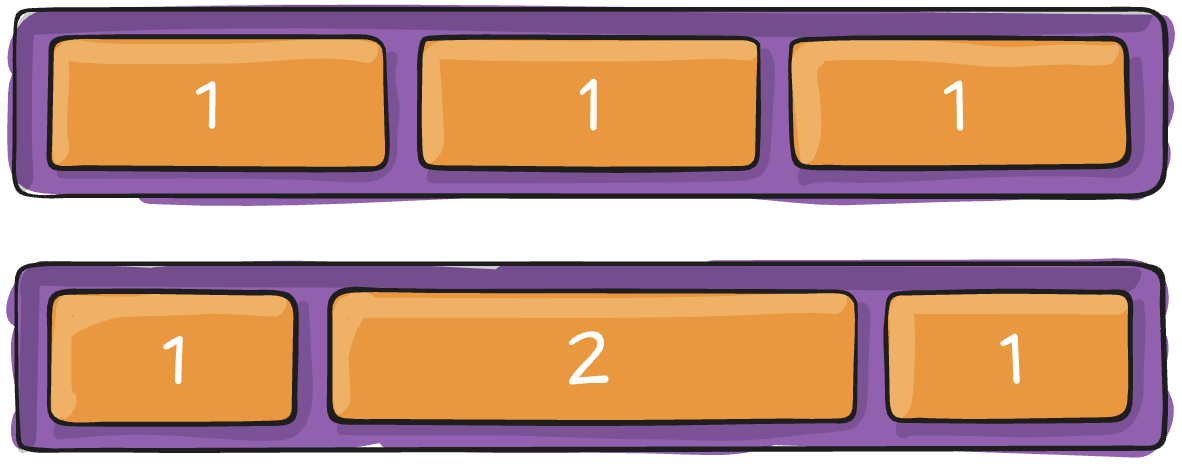
如果所有项目的 flex-grow 属性都为 1,它们将均匀分配剩余空间。
如果一个项目的 flex-grow 属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。
3、flex-shrink
flex-shrink 属性定义了项目的缩小比例,默认为 1。
.item {
flex-shrink: <number>;
}

如果所有项目的 flex-shrink 属性都为 1,它们将等比例缩小。
如果一个项目的 flex-shrink 属性为 0,其他项目都为 1,则前者不缩小。
负值对该属性无效。
4、flex-basis
flex-basis 属性定义了项目占据的主轴空间(main size)
浏览器根据这个属性,计算主轴是否有多余空间,默认值为 auto,即项目的本来大小。
.item {
flex-basis: <length> | auto;
}
它可以设为跟 width 或 height 属性一样的值(比如 350px),则项目将占据固定空间。
5、flex
flex 属性是 flex-grow、flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
flex-grow: 1
flex-shrink: 1
flex-basis: 0%
6、align-self
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

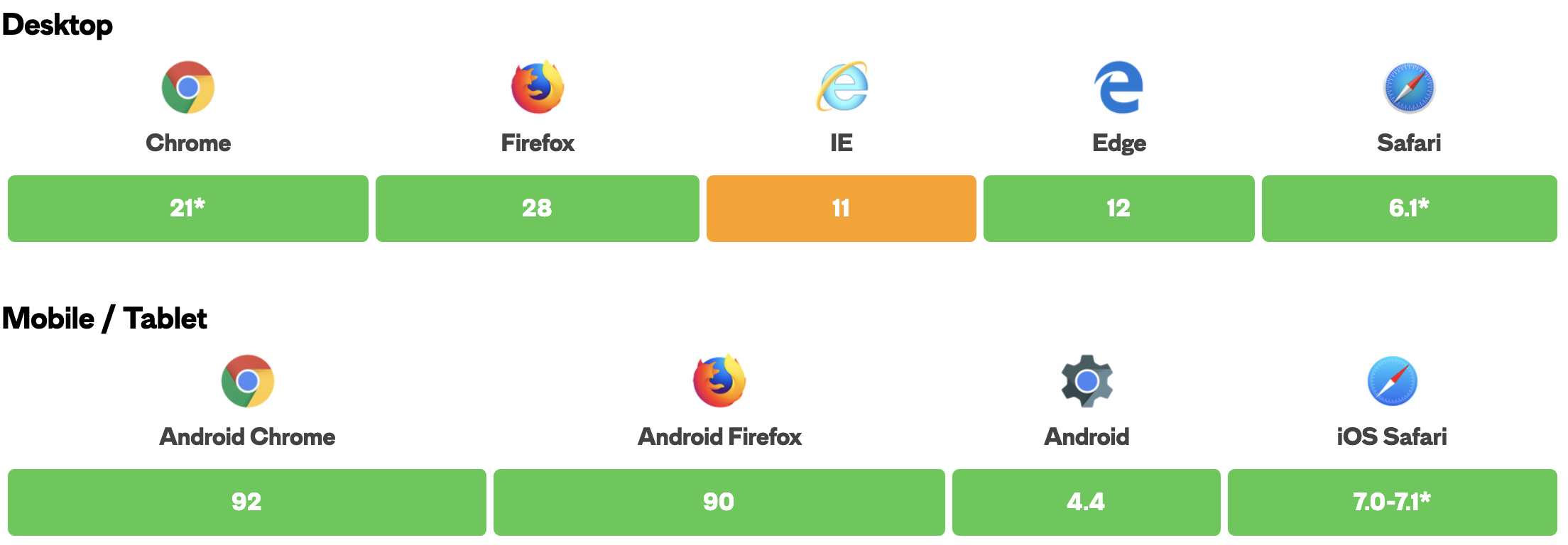
五、Flex 布局的兼容性

六、总结