边距重叠、BFC 和 clearfix
一、边距重叠
边界重叠是指两个或多个盒子的相邻边界之间没有任何内容时,外边距会发生重叠,形成单一边界。
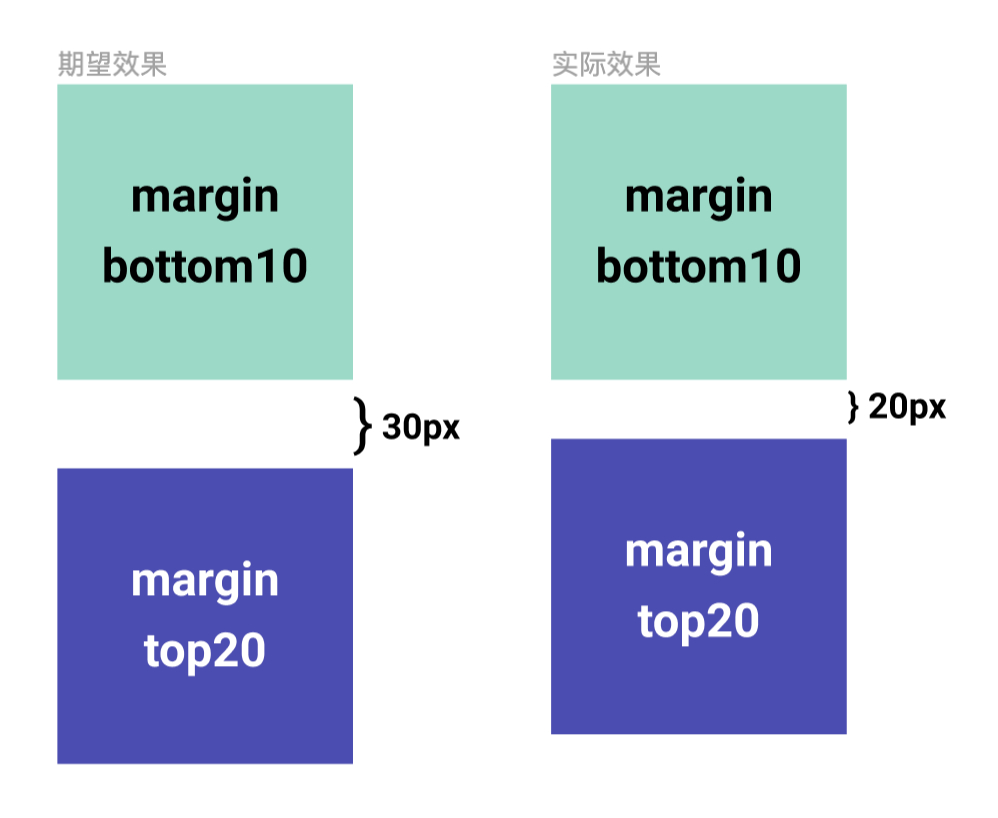
1、相邻元素间

垂直方向上相邻的两个元素,上下 margin 发生重叠,大 margin 覆盖小 margin。
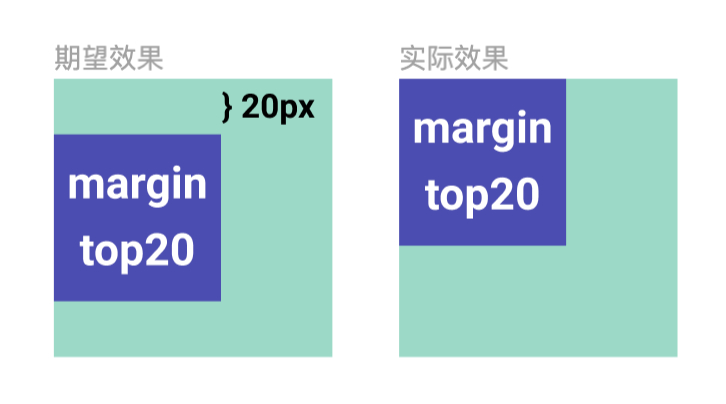
2、父子元素间

父子元素之间,子元素的 margin 发生塌陷。
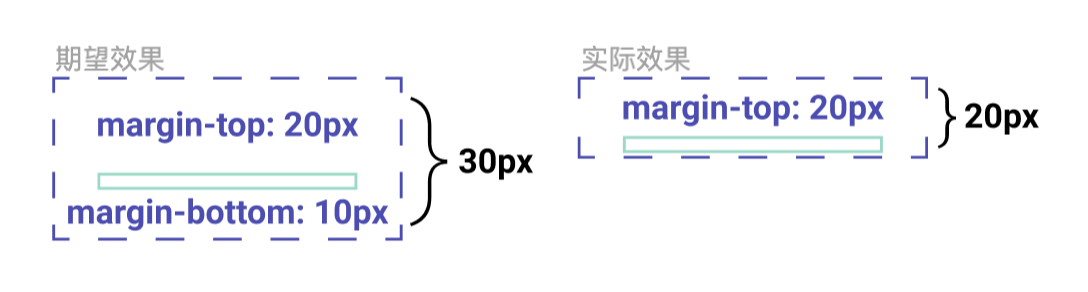
3、空元素自身

空元素自身没有高度,上下 margin 碰在一起并发生重叠,大 margin 覆盖小 margin。
二、BFC
1、什么是 BFC
BFC(Block fomatting context = block-level box + Formatting Context)即块级格式化上下文,它是一个独立的渲染区域,创建了 BFC 的元素内部无论怎样布局都不会影响到外面的元素,可以用来清除浮动和消除边距重叠。
block-level box
块级元素,display 属性为 block、list-item、table 的元素,会生成 block-level box;
inline-level box
行内元素,display 属性为 inline、inline-block、inline-table 的元素,会生成 inline-level box;
Formatting context
页面中的一块渲染区域,有固定的渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系、相互作用。最常见的 Formatting context 有 Block fomatting context (简称 BFC)和 Inline formatting context(简称 IFC)。
2、BFC 的特性
- BFC 会阻止垂直外边距折叠
- BFC 不会重叠浮动元素
- BFC 可以包含浮动
3、如何创建 BFC
- 设置
overflow为hidden或auto - 设置
float为left或right。 - 设置
position为absolute或fixed。 - 设置
display:flex、inline-block或table-cell。
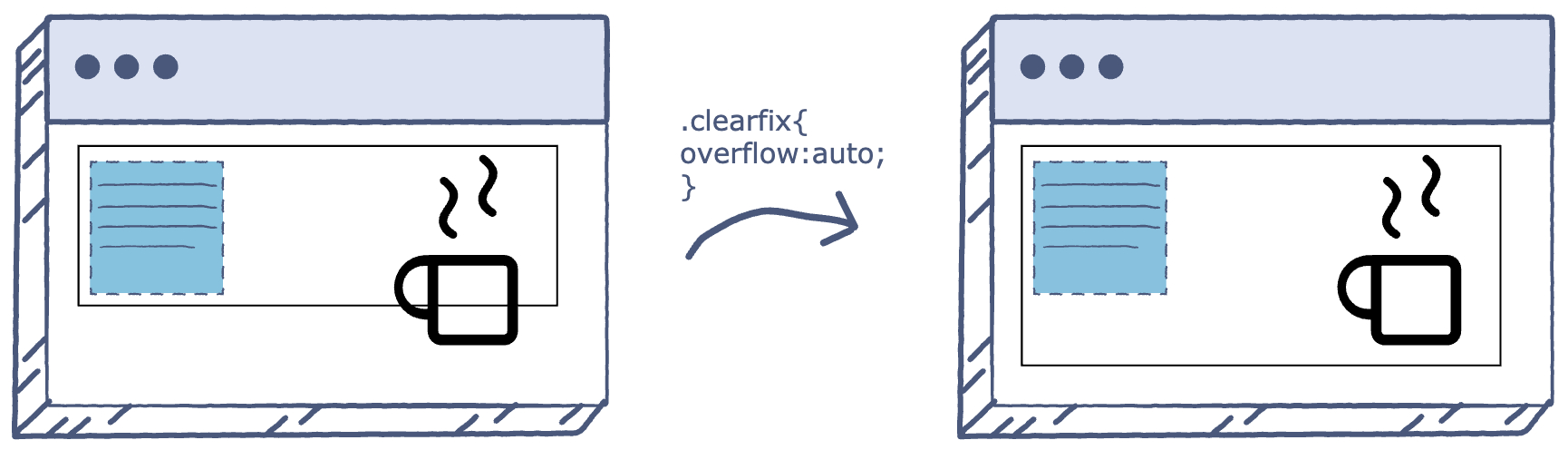
三、如何清除浮动
设置浮动会导致父元素塌陷、边距失效等问题,可以通过使父元素成为 BFC 或给父元素设置 clearfix 的方式解决。

1、使父元素成为 BFC
2、给父元素设置 clearfix
/* clearfix */
.clearfix:after {
content: "";
display: block;
clear: both;
}
/* 兼容 IE 低版本 */
.clearfix {
*zoom: 1;
}
正常情况下不需要
display:block,但 div 默认是block,可能被其它样式选择器设置为其它属性值,所以需要加上display:block;给 .clearfix 设置
*zoom: 1;的作用是兼容低版本的 IE。