布局响应式换行的实现
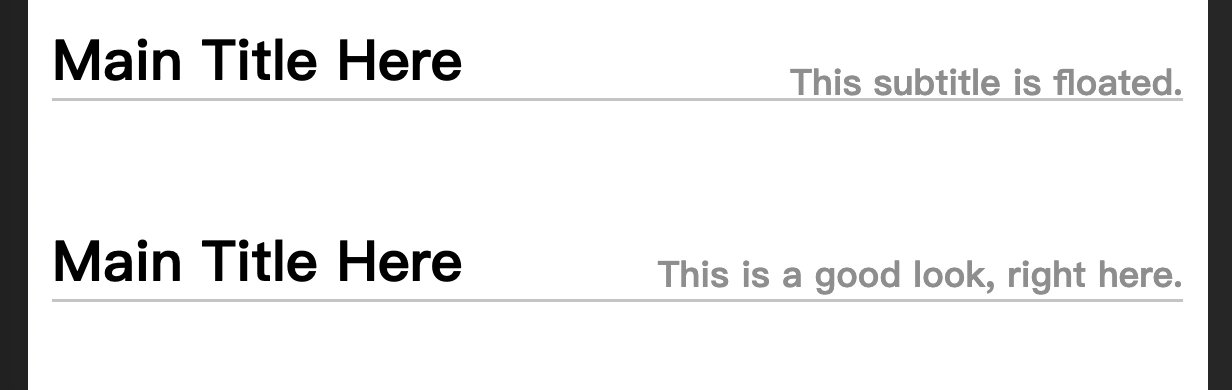
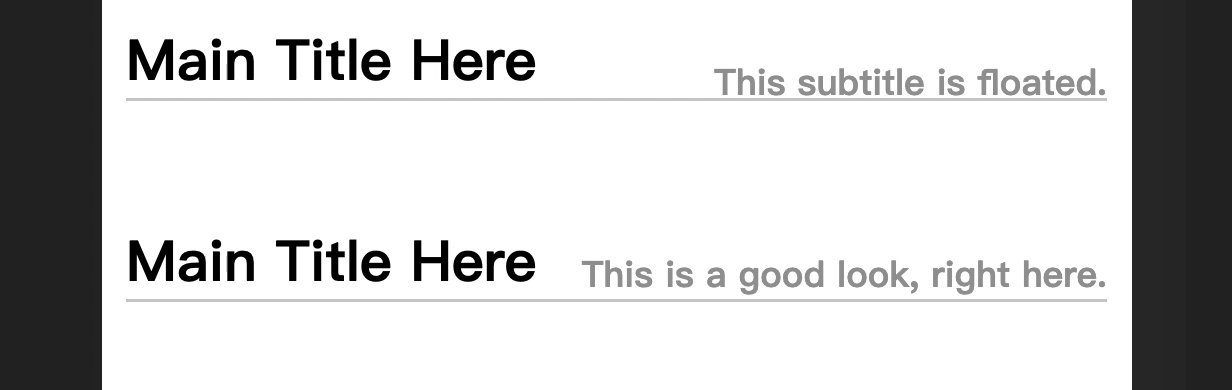
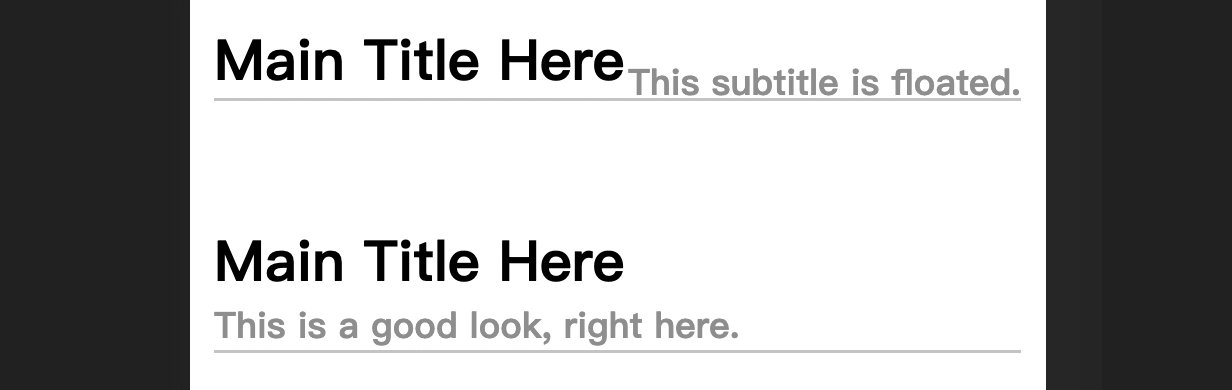
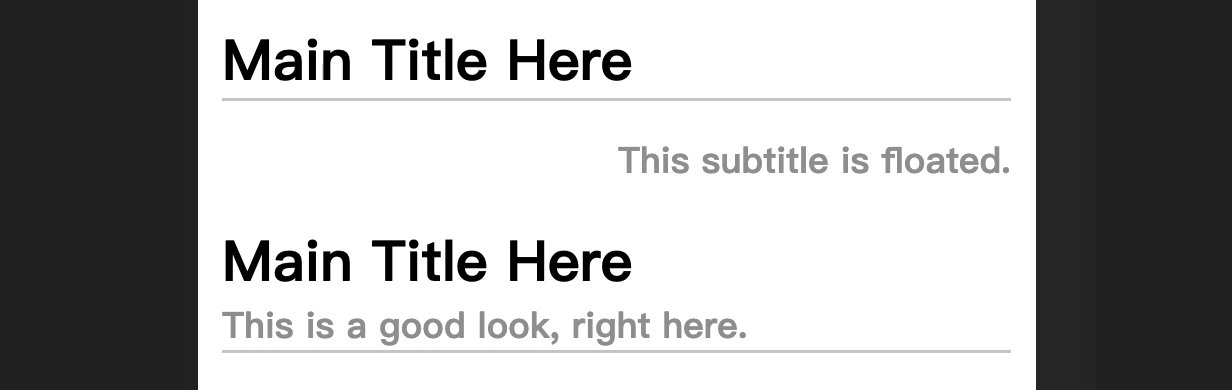
实现效果

Alignment Shifting Wrapping
一、用 float 实现
.html
<h3 class="title float-title">
<span class="title-main">Main Title Here</span>
<span class="title-note">This subtitle is floated.</span>
</h3>
.css
.title {
border-bottom: 1px solid #ccc;
margin: 40px auto;
}
.title-note {
font-size: 60%;
color: #999;
}
.float-title {
.title-note {
float: right;
position: relative;
top: 12px;
}
}
二、用 flex 实现
.html
<h3 class="title flex-title">
<span class="title-main">Main Title Here</span>
<span class="title-note">This is a good look, right here.</span>
</h3>
.css
.title {
border-bottom: 1px solid #ccc;
margin: 40px auto;
}
.title-note {
font-size: 60%;
color: #999;
}
.flex-title {
display: flex;
align-items: flex-end;
flex-wrap: wrap;
.title-main {
flex-grow: 1;
}
}