TS 类的属性修饰符
TypeScript 在类的基础上添加了三种修饰符:
- 公共 public:可以自由的访问类程序里定义的成员;
- 私有 private:只能够在该类的内部进行访问;
- 受保护 protect:除了在该类的内部可以访问,还可以在子类中仍然可以访问。
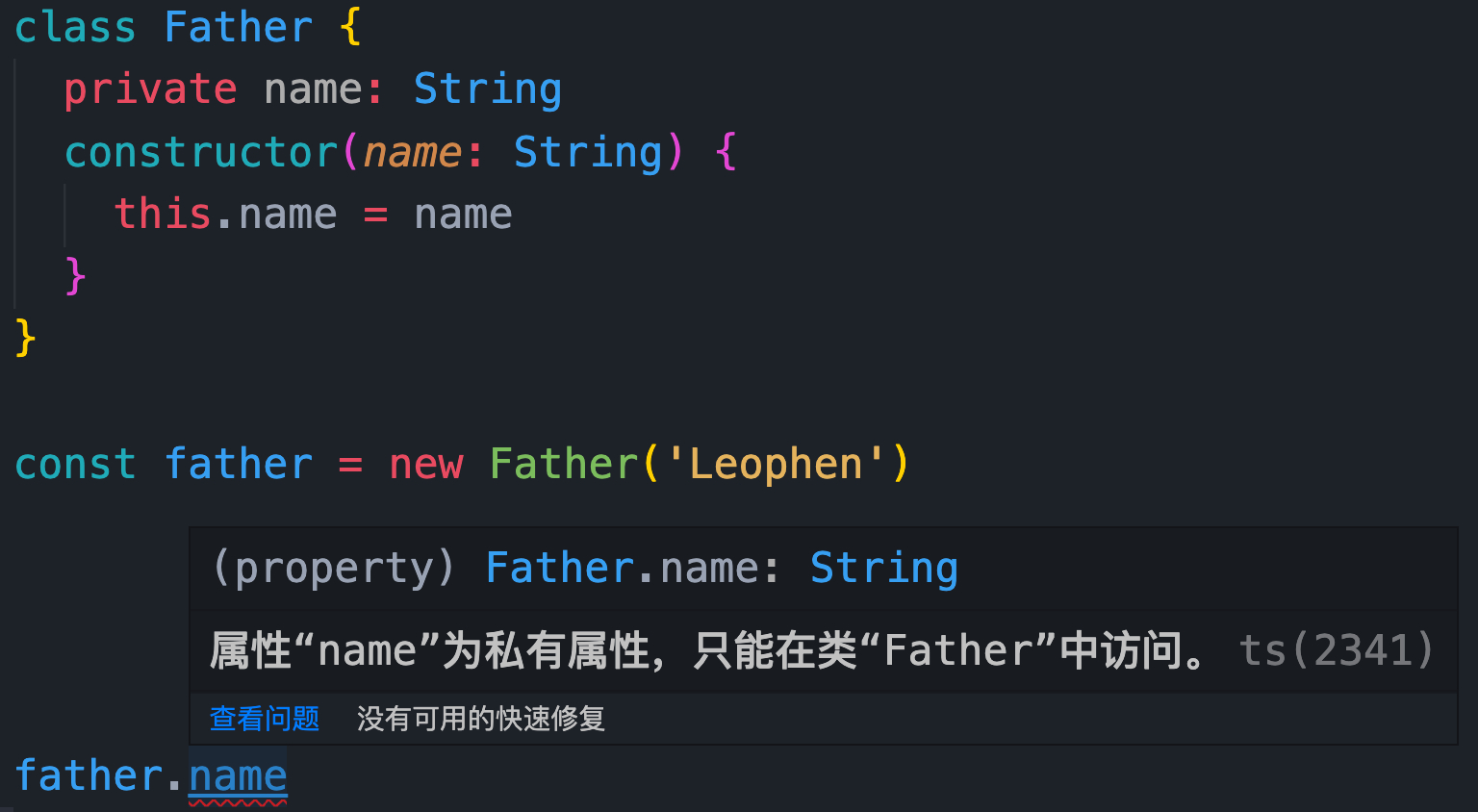
一、私有修饰符
只能够在该类的内部进行访问,实例对象并不能够访问。

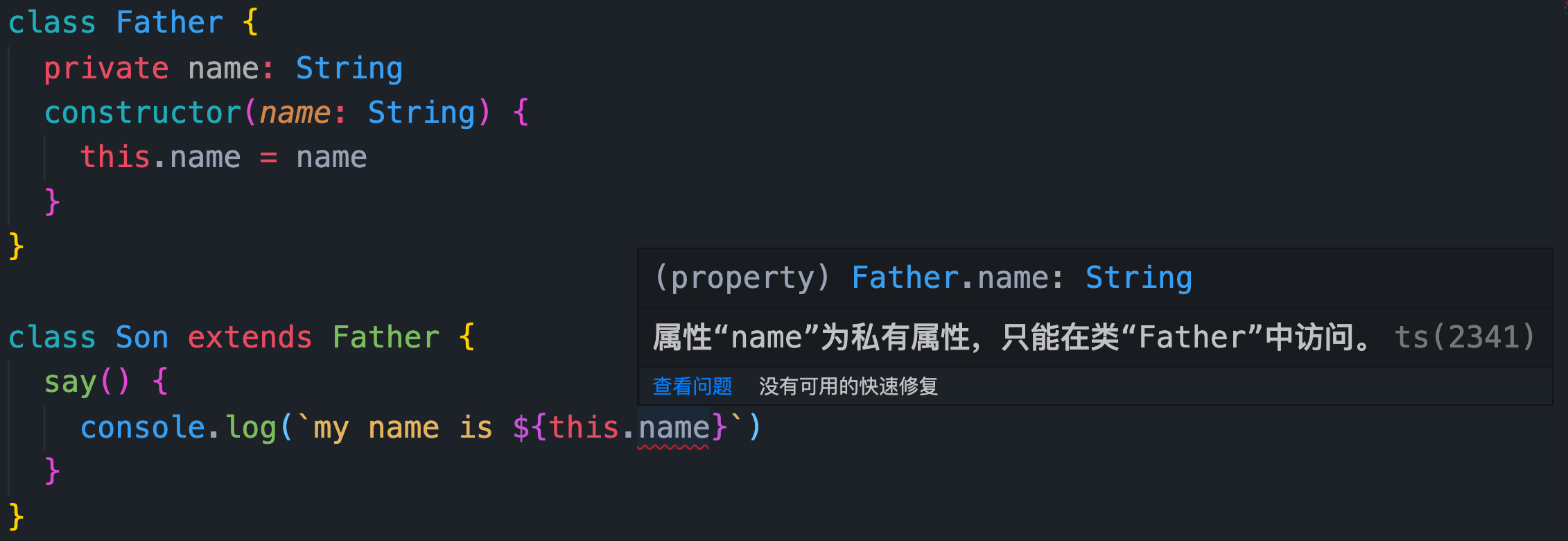
并且继承该类的子类并不能访问,如下图所示:

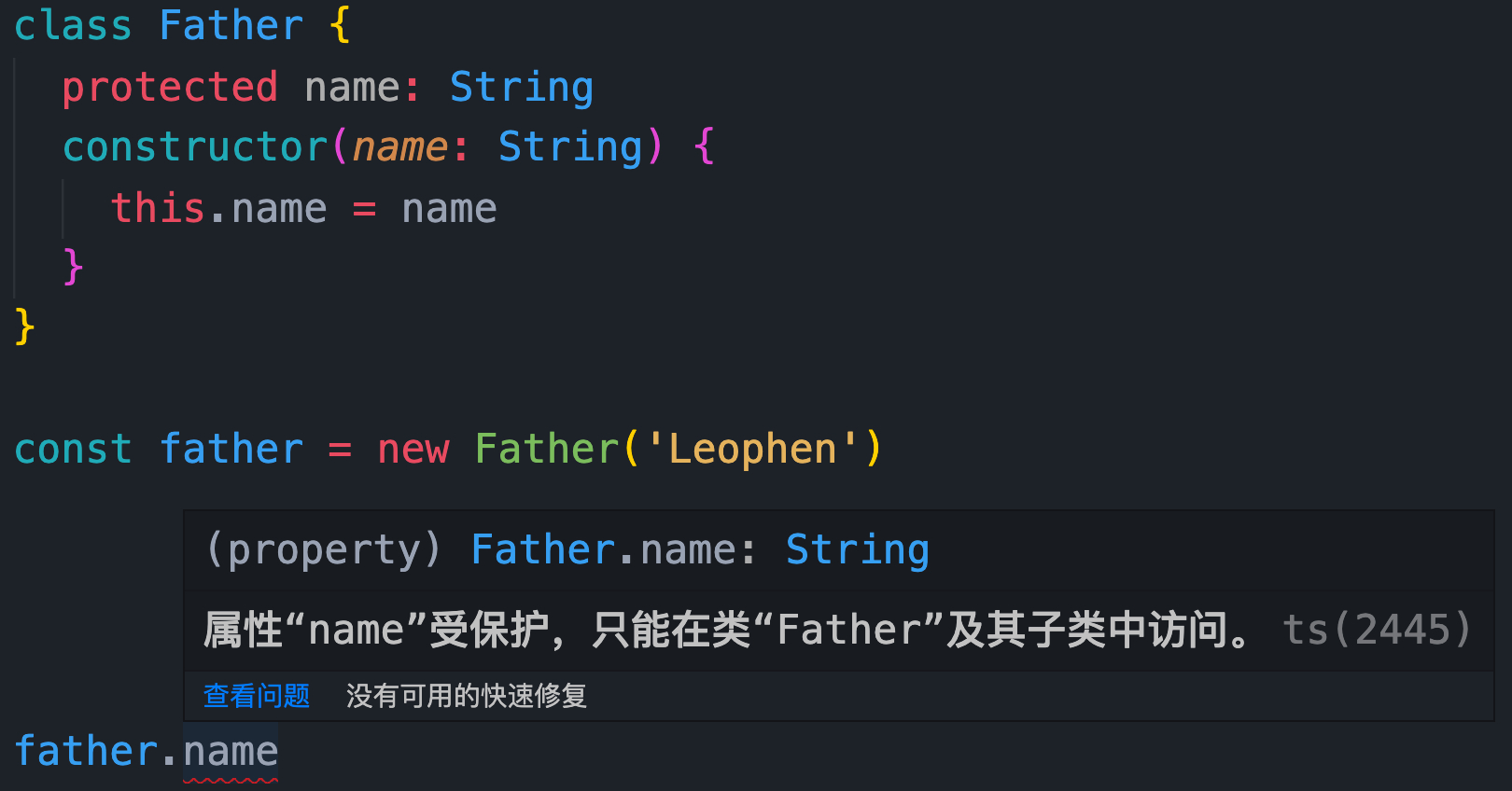
二、受保护修饰符
跟私有修饰符很相似,实例对象同样不能访问受保护的属性,如下:

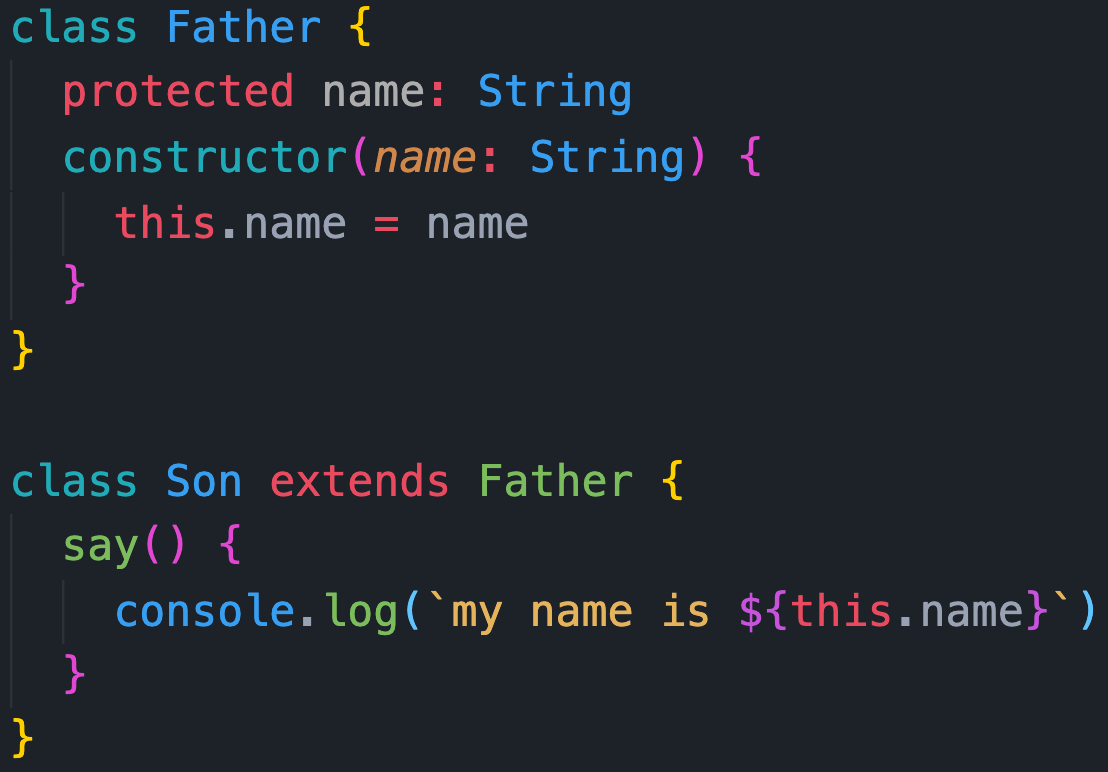
有一点不同的是 protected 成员在子类中仍然可以访问:

三、只读修饰符
通过 readonly 关键字进行声明,只读属性必须在声明时或构造函数里被初始化,如下:

四、静态属性
这些属性存在于类本身上面而不是类的实例上,通过 static 进行定义,访问这些属性需要通过 类型.静态属性 的形式访问,如下所示:
class Square {
static width = '100px'
}
console.log(Square.width) // 100px
上述的类都能发现一个特点就是,都能够被实例化,在 Typescript 中,还存在一种抽象类。
五、抽象类
抽象类做为其它派生类的基类使用,一般不会直接被实例化,不同于接口,抽象类可以包含成员的实现细节。
abstract 关键字用于定义抽象类和在抽象类内部定义抽象方法,如下所示:
abstract class Animal {
abstract makeSound(): void
move(): void {
console.log('roaming the earch...')
}
}
这种类并不能被实例化,通常需要我们创建子类去继承,如下:
class Cat extends Animal {
makeSound() {
console.log('miao miao')
}
}
const cat = new Cat()
cat.makeSound() // miao miao
cat.move() // roaming the earch...